Прикрепить отладчик visual studio к приложению electron
Я пытаюсь отладить приложение electron из visual studio 2017 (а не vscode) с нуля.
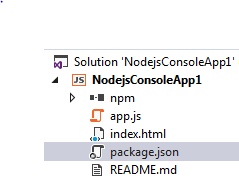
Я создал консольный проект nodejs, устанавливаю и сохраняю electron. Структура проекта:

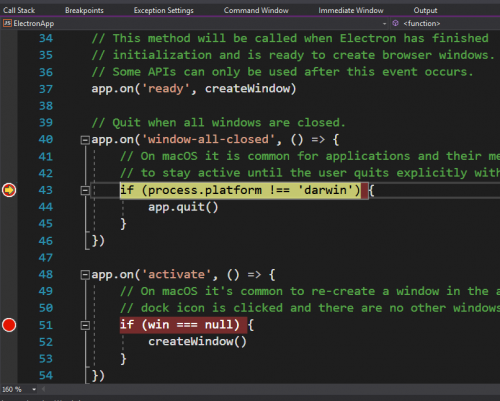
Содержание app.js (взято с сайта electron):
'use strict';
const { app, BrowserWindow } = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow() {
// Create the browser window.
win = new BrowserWindow({ width: 800, height: 600 })
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
И index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node
<script>document.write(process.versions.node)</script>,
Chrome
<script>document.write(process.versions.chrome)</script>,
and Electron
<script>document.write(process.versions.electron)</script>.
</body>
</html>
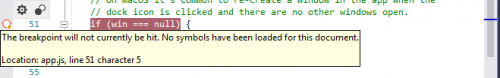
Однако, когда я нажимаю кнопку Пуск, приложение electron запускается,но процесс отладки, похоже, отключается. Когда я пытаюсь вручную присоединить отладчик ко всему электронному процессу (Debug - >Присоединить к процессу - > выбрать все электронные процессы), точка останова утверждает, что не будет поражена, так как никакие символы не загружаются.

Есть ли шаг, который я пропустил? Поскольку отладка может быть выполнена на VSCode, я предполагаю, что это также может быть сделано в VS2017?
Большое спасибо.
Примечание: Я поставил галочку подавить оптимизацию JIT и снял флажок Включить только мой код.
3 ответа:
На самом деле это очень легко сделать.
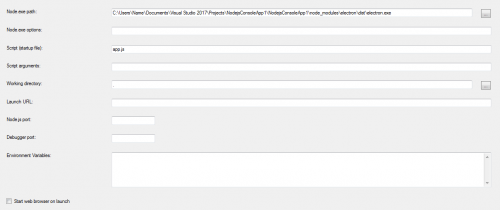
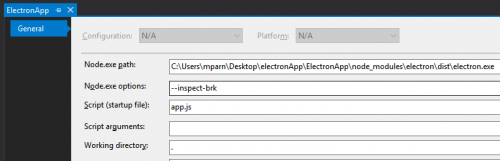
- настройте приложение в Visual Studio следующим образом:
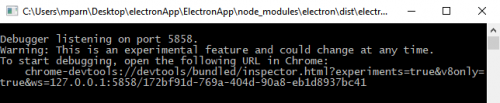
- запустите приложение. Electron запустится на отдельном терминале, но Visual Studio не будет к нему присоединена.
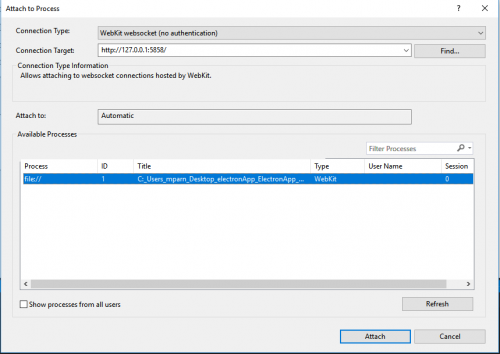
Перейдите в раздел Debug > Attach to process... и введите тип соединения Webkit websocket и http://127.0.0.1:5858 как то: цель.
Теперь ваши точки останова включены.
В вашем " узле.поле "параметры exe", добавьте
--debug=$DEBUG_PORTдля NodeJS v6 и ниже или--inspect=$DEBUG_PORTдля NodeJS v7 или выше, где$DEBUG_PORTпредназначено для обозначения порта, указанного в конфигурации отладки.Если вы не передаете порт и передаете только флаг
--debugили--inspect, то отладчик узла прослушивает порты 5858 и 9229 соответственно... они изменили порт по умолчанию на 9229 в более поздних версиях node.Дайте мне знать, если это помогает!
- Сначала необходимо настроить Visual Studio на символы GitHub .
Подключение и отладка Electron -> чтобы начать сеанс отладки, откройте PowerShell / CMD и выполните отладочную сборку Electron, используя приложение для открытия в качестве параметра.
$ ./out/D/electron.exe ~/my-electron-app/Для получения полной документации прочитайте здесь .
Чтобы понять, почему символы не загружаются, введите следующие команды Windbg .
> !sym noisy > .reload /f electron.exe
Создание приложения Electron с помощью Visual Studio (не VSCode) w/ Node.JS tools