Prezi HTML5 редактор через impress.js [закрыто]
Я недавно узнал, что впечатляет.js был создан как HTML5 версия Prezi. Это помогает нам отойти от проприетарной технологии Flash и вместо нее использовать открытый веб-стандарт, который станет универсальным для всех платформ.
Однако, это раздражает, чтобы ввести код в текстовом редакторе HTML (например, написание перевода, поворота и значения масштаба для слайда). Становится трудно визуализировать презентацию, особенно когда код расширен до невыносимая длина.
Итак, вот пример, который я только что создал. Читая приведенный ниже HTML-код, трудно точно определить, где находятся слайды и как они будут отображаться.
<div id="impress">
<div class="step" data-x="0" data-y="0">
Slide 1 at origin.
</div>
<div class="step" data-x="100" data-y="100" data-scale="0.5">
Slide 2 has been moved south-eastern side and shrunk by half compared to slide 1.
</div>
<div class="step" data-x="-500" data-y="-405" data-rotate-x="50" data-rotate-y="-34" data-rotate-z="50" data-scale="2.5">
Slide 3 has been rotated in 3D and is 2.5x larger than slide 1.
</div>
</div>
<script type="text/javascript" src="impress.js"></script>
Итак, есть ли редактор WYSIWYG HTML5 Prezi, который я мог бы использовать? Я бы хотел один, так как это значительно упростит создание презентаций на основе HTML5, CSS3 и JavaScript.
6 ответов:
Эй, я недавно сделал стойку. Это редактор презентаций только для ImpressJS и в настоящее время находится в альфа-версии, но здесь есть живая демонстрация: http://strut.io
Репозиторий Github: https://github.com/tantaman/Strut
А вот видео с youtube об этом: http://www.youtube.com/watch?v=zA5s8wwme44&feature=share
Вы можете добавлять/удалять слайды, вставлять изображения и текстовые поля, изменять шрифты, сохранять презентации и изменять переходы между слайдами с помощью перемещение скользит в направлениях x, y и Z.
Существует несколько редакторов WYSIWYG для Impress.js, обсуждается на своем GitHub issue tracker.
Струт иимпрессионист , кажется, самые хваленые. Strut очень активно развивается (последний коммит: вчера)
Не обсуждается есть http://www.impressi.me/, который кажется заброшенным с апреля 2012 года. Это также очень просто: вы можете добавлять только текст и переходы. Нет изображений, не удается ввести пользовательский размер шрифта.
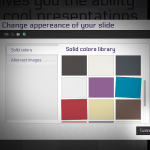
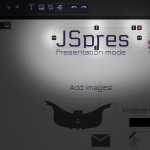
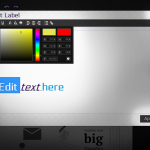
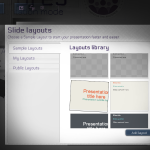
Есть еще один способ произвести впечатление.JS презентации и это совершенно бесплатно-доступно на www.jspres.com модуль для создания презентаций основан на JavaScript, но проект содержит серверную часть, которая хранит презентации пользователей, и они могут получить к ним доступ с любого компьютера.
Есть две презентации, сделанные с помощью JSpres для примера. Первый - это просто промо проекта, а второй-презентация, которая представляла проект на Национальном IT-рынке. olimpics в моей стране (это причина, которая не на английском языке, но вы должны видеть переходы: P)
Http://jspres.com/presentation/present/p:3
Http://jspres.com/presentation/present/p:31
Поэтому, если кто-то хочет посмотреть и попробовать, но у него есть некоторые проблемы, я написал простое руководство, которое поможет вам понять основы и может быть найдено здесь: http://blog.jspres.com/2013/03/getting-started/
Поэтому я поставлю несколько экранов, чтобы вызовите в себе немного любопытства, чтобы увидеть проект. Я хочу, чтобы тебе понравилось.
Для редактирования содержимого слайдов inline есть первый прототип, созданный с помощью редактора Aloha*, доступный по адресу http://lab.evo42.net/editable-impress.js/ -- добавление или упорядочивание слайдов пока невозможно...
В качестве альтернативы можно использовать Presenteer.js (http://willemmulder.github.com/Presenteer.js/), который просто перемещается от одного HTML-элемента к следующему и центрирует / масштабирует его в окне просмотра. Вам не понадобятся элементы данных,но вы можете работать просто с CSS.
Недавно я опубликовал Рабочий impress.JS editor Прототип, где я сосредоточился на позиционировании слайдов WYSIWYG в презентации.
Вы можете отслеживать прогресс или сообщать о проблемах на github: https://github.com/naugtur/builder4impress