Postback терпит неудачу на ASP.NET страница при использовании Google Analytics
Я использую ASP.NET чтобы создать небольшое веб-приложение. Одна из моих страниц содержит некоторые элементы управления LinkButton, которые работали нормально, пока я не добавил ссылку на кодGoogle Analytics . Теперь, когда я нажимаю на кнопку ссылки, я получаю сообщение об ошибке:
Ошибка среды выполнения Microsoft JScript: значение свойства '_ _ doPostBack' является нулевым или неопределенным, а не функцией или Объект
Остальные ссылки и элементы управления на странице работают нормально. Если я удалю ссылка на скрипт Google Analytics со страницы, все работает нормально, а также. Похоже, что проблема возникает из-за взаимодействия между сценарием Google Analytics и элементами управления LinkButton, пытающимися вернуть страницу.
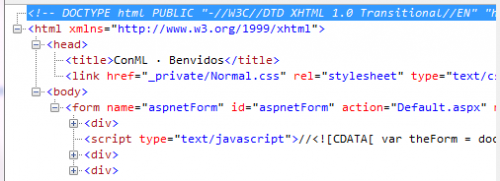
Обновление . Далее я заметил следующее. Если ссылка на скрипт Google Analytics отсутствует, то HTML, который ASP.NET генерирует выглядит нормально:

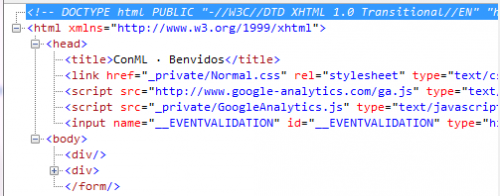
Однако, как только я добавлю код Google Analytics, HTML облажается:

Проверьте этот тег формы! Теперь я предполагаю, что ошибка обратной связи возникает из-за того, что элементы управления linkbutton помещаются вне ASP.NET форма. Но почему? ЗАВЕРШИТЬ ОБНОВЛЕНИЕ .
Есть идеи, как это решить? Спасибо.
ДАЛЬНЕЙШЕЕ ОБНОВЛЕНИЕ . После долгих экспериментов я смог решить эту проблему самостоятельно. Ниже я добавил ответ, показывающий мои выводы. Спасибо всем, кто разместил ответы здесь. ЗАВЕРШИТЬ ОБНОВЛЕНИЕ .
5 ответов:
После множества настроек, технической поддержки и экспериментов я исправил проблему. Мой код выглядел так:
Это вызвало проблему, которую я описываю в своей OP. Everything is fixed when I switch to the following:<head runat="server"> <title><asp:ContentPlaceHolder ID="cphPageTitle" runat="server"></asp:ContentPlaceHolder></title> <link href="_private/Normal.css" rel="stylesheet" type="text/css" /> <script src="_private/GoogleAnalytics.js" type="text/javascript" /> </head>Обратите внимание, что<head runat="server"> <title><asp:ContentPlaceHolder ID="cphPageTitle" runat="server"></asp:ContentPlaceHolder></title> <link href="_private/Normal.css" rel="stylesheet" type="text/css" /> <script src="_private/GoogleAnalytics.js" type="text/javascript"></script> </head>scriptтеперь закрывается полным закрывающим тегом, а не самозакрывающимся тегом. Я предположил, чтоscriptможет быть самозакрывающимся без побочных эффектов, но, очевидно, вещи ведут себя по-другому, когда вы закрываете его по-другому. это проливает свет на то, почему.
Как уже предлагалось keyboardP, вы должны поместить скрипт google analytics в элемент
<body>, предпочтительно в конце (то есть непосредственно перед закрывающим тегом</body>), чтобы он не блокировал загрузку страницы. См. http://developer.yahoo.com/performance/rules.html#js_bottom для обоснования.Кроме того, вполне возможно, что скрипт Google Analytics добавляет элементы (например,
<input>), которые недопустимы внутри элемента<head>, что объясняет, почему текущая настройка так эффектно ломает вашу страницу.
Это неверный способ добавления кода Google Analytics. Это должно выглядеть примерно так:
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXX-X']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script>...и он должен быть вставлен прямо перед тегом
</head>, согласно Google:Http://www.google.com/support/analytics/bin/answer.py?hl=en_US&answer=174090&utm_id=ad
Я использую метод Матиаса Байненса :
Кроме того, единственная причина, по которой Google предлагает разместить его как можно выше в документе, заключается в том, что вы можете отслеживать посещение, которое может закрыть вашу страницу, прежде чем она полностью загрузится. Я не знаю, кто бы честно хотел отслеживать посетителей, которые не ждут полной загрузки страницы. Это, по-моему, не настоящий визит и сбило бы с толку цифры. Я помещаю его непосредственно перед закрывающим тегом<script> var _gaq = [['_setAccount', 'UA-XXXXX-X'], ['_trackPageview']]; (function(d, t) { var g = d.createElement(t), s = d.getElementsByTagName(t)[0]; g.async = g.src = '//www.google-analytics.com/ga.js'; s.parentNode.insertBefore(g, s); }(document, 'script')); </script></body>, так что я знаю все мои отслеживаемые посетители полностью загрузили страницу.
Просто
<script type="text/javascript"> if (!<%=Page.IsPostBack.ToString().Tolower()%>) { var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-xxxxxxxx-xx']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); } </script>