Попытка вернуться к " / " в маршрутизаторе react?
Поэтому я хочу иметь маршрутизацию верхнего уровня в App.js, которая направляет к
Home на "/". В Home я хочу сделать несколько вещей, а затем одно место, где я выбрал то, что нужно сделать, основываясь на пути.
То есть, если путь"/", я хочу показать Link, который может привести меня к "/about", если путь "/about", я покажу компонент About там.
В App.js у меня всегда есть Link, который может вернуть меня к "/".
Итак, App.js изобразите это:
<Router>
<div>
<Link to="/">
<button>Go to home</button>
</Link>
<Route exact path="/" component={() => <Home/>} />
<Route exact path="/other" component={() => <Other/>} />
</div>
</Router>
Home представьте это:
<div>
THIS IS HOME WOO!
<Router>
<div>
<Route exact path="/" component={() => <HomeController/>} />
<Route exact path="/about" component={() => <About/>} />
</div>
</Router>
</div>
HomeController представьте это:
<Link to="/about">
<button>Go to about</button>
</Link>
И About изобразите это:
<div>
ABOUT
</div>
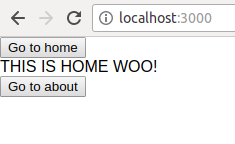
Когда я запускаю приложение, оно выглядит так:
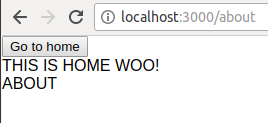
Когда я нажимаю "перейти к about", это выглядит так:
Корректное обновление url и то, что показывает маршрутизатор в Home
Но если я сейчас нажму на кнопку "Перейти к дому", это произойдет:
Корректное обновление url, но сохраняя страницу "о программе" при рендеринге Home?
Почему это? Почему"/", кажется, все еще идет к "/о"? Что мне нужно изменить, чтобы сделать кнопку route back to " / "и снова показать кнопку "Go to about"?
Вот весь код, который я использовал для воссоздания проблемы: pastebin
3 ответа:
Есть несколько вещей, которые вам нужно исправить.
Во-первых , в вашем приложении должен быть только один маршрутизатор, а не вложенный маршрутизатор
Во-вторых , Если у вас есть точное ключевое слово на родительском маршруте, то вложенные маршруты не будут совпадать, так как совпадение завершится неудачей на самом родителе
В-третьих , то вы не хотите передавать пользовательские реквизиты дочернему компоненту, вы должны отображать их как
component={Home}, а неcomponent={() => <Home/>}, и если вы хотите передать реквизиты в дети, вы должны использоватьrender, а неcomponentprop и писатьrender={(props) => <Home test="1" {...props}}Ваш полный код будет выглядеть следующим образом
import React, { Component } from "react"; import { render } from "react-dom"; import { BrowserRouter as Router, Route, Link } from "react-router-dom"; class App extends Component { render() { return ( <div className="App"> <Router> <div> <Link to="/"> <button>Go to home</button> </Link> <Route path="/" component={Home} /> <Route exact path="/other" component={Other} /> </div> </Router> </div> ); } } class Home extends Component { render() { return ( <div className="home"> <div> <Route exact path="/" component={HomeController} /> <Route exact path="/about" component={About} /> </div> </div> ); } } class HomeController extends Component { render() { return ( <div className="homecontroller"> <Link to="/about"> <button>Go to about</button> </Link> </div> ); } } class About extends Component { render() { return <div className="about">ABOUT</div>; } } class Other extends Component { render() { return <div className="other">OTHER</div>; } } render(<App />, document.getElementById("root"));Вы можете обратиться к следующему вопросу для получения более подробной информации
Передача пользовательских реквизитов компоненту маршрутизатора в react-router v4
Удалить записи
<Router />изHomeВнесите следующие изменения в
App.jsя заметил, что/otherбыл указан вместоAboutкомпонент для/aboutмаршрута. Если это правильно, оставьте его в покое, иначе настройте его на компонентAbout, как показано ниже. Вам нужно импортировать эти компоненты в верхней части, поэтому я предполагаю, что вы уже делаете это.<Router> <div> <Link to="/"> <button>Go to home</button> </Link> <Route exact path="/" component={Home} /> <Route exact path="/about" component={About} /> </div> </Router>Для
Home.js, вам нужно сделать<HomeController /><div> THIS IS HOME WOO! <HomeController /> </div>
Мне нужно было внести следующие изменения:
App.js: Измените маршрутизатор на коммутатор, измените порядок маршрутов и установите " / " на относительный путь<Switch> <Route exact path="/other" component={() => <Other/>} /> <Route path="/" component={() => <Home/>} /> </Switch>Удалить маршрутизатор из
Home:<div> THIS IS HOME WOO! <div> <Route exact path="/" component={() => <HomeController/>} /> <Route exact path="/about" component={() => <About/>} /> </div> </div>