Пользовательский Радиобуттон внутри Радиогруппы, не имеющий исключительного выбора
Я пытаюсь реализовать пользовательский RadioButton, и стиль работает так, как я ожидал бы, однако выделение выделения не является исключительным. Это означает, что я могу одновременно выделить две кнопки в одной группе.
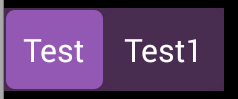
Edit Это состояние Перед выбираю вторую кнопку:

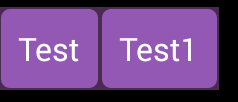
Это визуальный образ проблемы, которую я получаю-обратите внимание, что я хотел бы выбрать только один:

Ниже приведен код для фона селектор моего RadioButton:
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:state_checked="true"
android:state_pressed="false"
android:drawable="@drawable/toggle_button_selected"/>
<item
android:state_checked="false"
android:state_pressed="false"
android:drawable="@drawable/toggle_button_unselected"/>
<item
android:state_checked="true"
android:state_pressed="true"
android:drawable="@drawable/toggle_button_selected"/>
<item
android:state_checked="false"
android:state_pressed="true"
android:drawable="@drawable/toggle_button_unselected"/>
</selector>
Ниже приведена моя реализация в группе:
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/toggle_button_selector"
android:button="@android:color/transparent"
android:checked="true"
android:padding="10dp"
android:text="Test" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/toggle_button_selector"
android:button="@android:color/transparent"
android:padding="10dp"
android:text="Test1" />
</RadioGroup>
Есть какие-нибудь мысли?
Edit Чертежи:
Toggle_button_unselected.xml
<?xml version="1.0" encoding="utf-8" ?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<corners
android:radius="5dp" />
<solid
android:color="@color/dark_purple" />
<stroke
android:width="1dp"
android:color="@color/dark_purple" />
</shape>
Toggle_button_selected.xml
<?xml version="1.0" encoding="utf-8" ?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<corners
android:radius="5dp" />
<solid
android:color="@color/purple" />
<stroke
android:width="1dp"
android:color="@color/dark_purple" />
</shape>