Пользовательский listview с переходами к строке listview в android
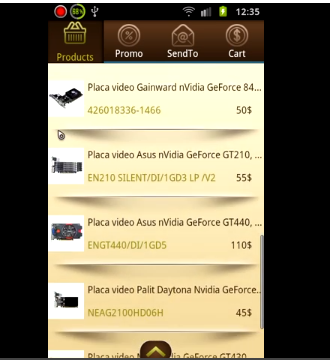
Я знаю, как сделать пользовательский listview с помощью layout inflator и использовать XML-макет для строки listview. Но я хочу знать, насколько разные стили мы можем применить к строке listview, как я показал один ниже. Я новичок в android и прошу прощения, если это глупый вопрос

2 ответа:
Вот
listview_item_shadow.xml:<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle"> <solid android:color="@android:color/darker_gray" /> </shape> </item> <item android:right="1dp" android:bottom="2dp"> <shape android:shape="rectangle"> <solid android:color="@android:color/white"/> </shape> </item> </layer-list>Теперь вы должны использовать его в селекторе для ItemView! -
listview_item_backgroundstate.xmlвам нужно установитьlistview_item_backgroundstate.xmlв качестве фона для вашего элемента ListView<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@android:color/transparent"></item> <item android:state_selected="true" android:drawable="@android:color/transparent"></item> <item android:state_focused="true" android:drawable="@android:color/transparent"></item> <item android:drawable="@drawable/listview_item_shadow"></item> </selector>И, наконец, вы должны установить custom_selector.xml, как в ListView.
android:listSelector="@drawable/custom_selector.xml"<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="false" android:drawable="@android:drawable/color/white" /> <item android:state_pressed="true" android:drawable="@drawable/pressed_background_blue" /> </selector>Или используйте этот вид изображения в качестве фона для каждого элемента списка..