Получить более светлые и темные цветовые вариации для данного UIColor
4 26
4 ответа:
Обновлено
Используйте ниже расширение UIColor:
Публичное расширение UIColor {
/// Lightens a colour by a `percentage`. /// /// - Parameters: /// - percentage: the amount to lighten a colour by. /// /// - Returns: A colour lightened by a `percentage`. /// public func lighter(by percentage: CGFloat = 30.0) -> UIColor? { return self.adjust(by: abs(percentage)) } /// Darkens a colour by a `percentage`. /// /// - Parameters: /// - percentage: the amount to darken a colour by. /// /// - Returns: A colour darkened by a `percentage`. /// public func darker(by percentage: CGFloat = 30.0) -> UIColor? { return self.adjust(by: -1 * abs(percentage)) } /// Adjusts a colour by a `percentage`. /// /// Lightening → positive percentage /// /// Darkening → negative percentage /// /// - Parameters: /// - percentage: the amount to either lighten or darken a colour by. /// /// - Returns: A colour either lightened or darkened by a `percentage`. /// public func adjust(by percentage: CGFloat = 30.0) -> UIColor? { var red: CGFloat = 0, green: CGFloat = 0, blue: CGFloat = 0, alpha: CGFloat = 0 if self.getRed(&red, green: &green, blue: &blue, alpha: &alpha) { return UIColor(red: min(red + percentage/100, 1.0), green: min(green + percentage/100, 1.0), blue: min(blue + percentage/100, 1.0), alpha: alpha) } else { return nil } } }Использование:
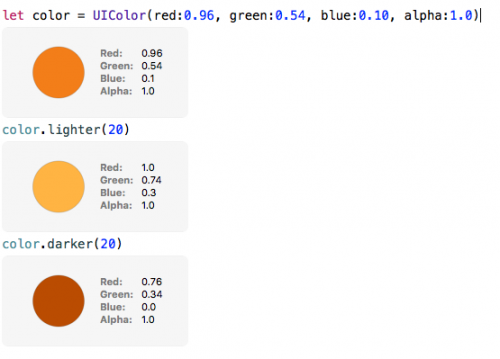
let color = UIColor(red:0.96, green:0.54, blue:0.10, alpha:1.0) color.lighter(30) // returns lighter color by 30% color.darker(30) // returns darker color by 30%Вместо
.lighter()и.darker()можно использовать.adjust()с положительными значениями для осветления и отрицательными значениями для затемненияcolor.adjust(-30) // 30% darker color color.adjust(30) // 30% lighter colorВывод:
Я хочу предоставить другую версию, используя яркость и насыщенность вместо RGB
extension UIColor { /** Create a ligher color */ func lighter(by percentage: CGFloat = 30.0) -> UIColor { return self.adjustBrightness(by: abs(percentage)) } /** Create a darker color */ func darker(by percentage: CGFloat = 30.0) -> UIColor { return self.adjustBrightness(by: -abs(percentage)) } /** Try to increase brightness or decrease saturation */ func adjustBrightness(by percentage: CGFloat = 30.0) -> UIColor { var h: CGFloat = 0, s: CGFloat = 0, b: CGFloat = 0, a: CGFloat = 0 if self.getHue(&h, saturation: &s, brightness: &b, alpha: &a) { if b < 1.0 { let newB: CGFloat = max(min(b + (percentage/100.0)*b, 1.0), 0.0) return UIColor(hue: h, saturation: s, brightness: newB, alpha: a) } else { let newS: CGFloat = min(max(s - (percentage/100.0)*s, 0.0), 1.0) return UIColor(hue: h, saturation: newS, brightness: b, alpha: a) } } return self } }
Ответ Кэндзи-Трана работает нормально, если ваш начальный цвет не черный (значение яркости 0). С добавлением нескольких строк дополнительного кода, Вы также можете сделать черный "светлее" (т. е. осветлить его до оттенков серого или цветового значения).
Примечание: я не смог добавить это изменение с помощью редактирования, и мне не разрешено комментировать ответ Кендзи-Трана из-за моего" нового мальчика", поэтому я не нашел другого способа поделиться своими знаниями, опубликовав новый ответ. Я надеюсь, что это так. окей.
extension UIColor { /** Create a ligher color */ func lighter(by percentage: CGFloat = 30.0) -> UIColor { return self.adjustBrightness(by: abs(percentage)) } /** Create a darker color */ func darker(by percentage: CGFloat = 30.0) -> UIColor { return self.adjustBrightness(by: -abs(percentage)) } /** Try to increase brightness or decrease saturation */ func adjustBrightness(by percentage: CGFloat = 30.0) -> UIColor { var h: CGFloat = 0, s: CGFloat = 0, b: CGFloat = 0, a: CGFloat = 0 if self.getHue(&h, saturation: &s, brightness: &b, alpha: &a) { if b < 1.0 { /** Below is the new part, which makes the code work with black as well as colors */ let newB: CGFloat if b == 0.0 { newB = max(min(b + percentage/100, 1.0), 0.0) } else { newB = max(min(b + (percentage/100.0)*b, 1.0), 0,0) } return UIColor(hue: h, saturation: s, brightness: newB, alpha: a) } else { let newS: CGFloat = min(max(s - (percentage/100.0)*s, 0.0), 1.0) return UIColor(hue: h, saturation: newS, brightness: b, alpha: a) } } return self } }
Версия с модификацией значений RGB
Здесь я ставлю простое
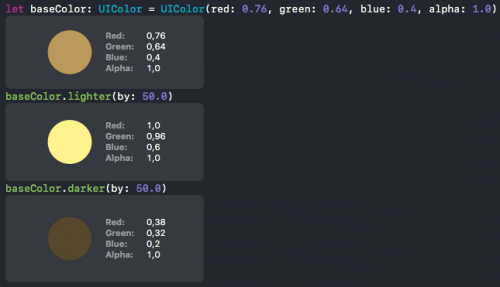
UIColorРасширение, которое основано на предыдущих ответах. Это прекрасно работает для меня.Ниже демо:
Код манипуляции цветами
public extension UIColor { /** Create a lighter color */ public func lighter(by percentage: CGFloat = 30.0) -> UIColor { return self.adjustBrightness(by: abs(percentage)) } /** Create a darker color */ public func darker(by percentage: CGFloat = 30.0) -> UIColor { return self.adjustBrightness(by: -abs(percentage)) } /** Changing R, G, B values */ func adjustBrightness(by percentage: CGFloat = 30.0) -> UIColor { var red: CGFloat = 0.0 var green: CGFloat = 0.0 var blue: CGFloat = 0.0 var alpha: CGFloat = 0.0 if self.getRed(&red, green: &green, blue: &blue, alpha: &alpha) { let pFactor = (100.0 + percentage) / 100.0 let newRed = (red*pFactor).clamped(to: 0.0 ... 1.0) let newGreen = (green*pFactor).clamped(to: 0.0 ... 1.0) let newBlue = (blue*pFactor).clamped(to: 0.0 ... 1.0) return UIColor(red: newRed, green: newGreen, blue: newBlue, alpha: alpha) } return self } }Зажатая функция Расширение, чтобы легко сохранять значения между min и max.
extension Comparable { func clamped(to range: ClosedRange<Self>) -> Self { if self > range.upperBound { return range.upperBound } else if self < range.lowerBound { return range.lowerBound } else { return self } } }