Получение данных ViewModel в моем представлении MVC
Я уверен, что это относительно просто, я просто продолжаю натыкаться на кирпичные стены. У меня есть два класса сущностей, настроенных следующим образом:
public class Post
{
public int Id { get; set; }
public string Title { get; set; }
public DateTime CreatedDate { get; set; }
public string Content { get; set; }
public string Tags { get; set; }
public ICollection<Comment> Comments { get; set; }
}
public class Comment
{
public int Id { get; set; }
public string DisplayName { get; set; }
public string Email { get; set; }
public DateTime DateCreated { get; set; }
public string Content { get; set; }
public int PostId { get; set; }
public Post Post { get; set; }
}
И я настроил свою ViewModel следующим образом:
public class PostCommentViewModel
{
public Post Post { get; set; }
public IQueryable<Comment> Comment { get; set; }
public PostCommentViewModel(int postId)
{
var db = new BlogContext();
Post = db.Posts.First(x => x.Id == postId);
Comment = db.Comments;
}
}
И мой контроллер делает это:
public ActionResult Details(int id = 0)
{
var viewModel = new PostCommentViewModel(id);
return View(viewModel);
}
И тогда вид выглядит так:
@model CodeFirstBlog.ViewModels.PostCommentViewModel
<fieldset>
<legend>PostCommentViewModel</legend>
@Html.DisplayFor(x => x.Post.Title)
<br />
@Html.DisplayFor(x => x.Post.Content)
<br />
@Html.DisplayFor(x => x.Post.CreatedDate)
<hr />
@Html.DisplayFor(x => x.Comment)
</fieldset>
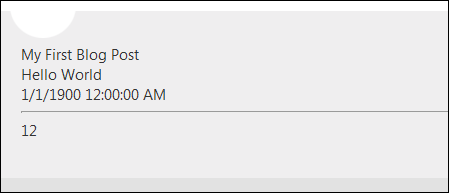
Результат-отображение данных, но не совсем то, что я хочу для комментариев.

Вы видите, что комментарии (их два) и просто показываете свойство id на каждый из них "12"
Как я могу заставить его войти и отобразить детали комментария, относящиеся к этому конкретному сообщению? Я думаю, что цикл foreach в порядке,но я не могу понять, как просверлить модель.Правильно прокомментируйте свойство.
Я попробовал это:
@foreach(var item in Model.Comment)
{
@Html.DisplayFor(item.DisplayName)
@Html.DisplayFor(item.Content)
@Html.DisplayFor(item.DateCreated)
}
Но ошибка, которую я получаю, - это "аргументы типа для системы метода".Сеть.В MVC.Формат html.DisplayExtensions.DisplayFor (Система.Сеть.В MVC.HtmlHelper, System.Линк.Выражения.Выражение>)' не может быть выведено из употребления. Попробуйте указать аргументы типа явно."
Не уверен, что я должен здесь делать..3 ответа:
Цикл вокруг модели комментариев:
@model CodeFirstBlog.ViewModels.PostCommentViewModel <fieldset> <legend>PostCommentViewModel</legend> @Html.DisplayFor(x => x.Post.Title) <br /> @Html.DisplayFor(x => x.Post.Content) <br /> @Html.DisplayFor(x => x.Post.CreatedDate) <hr /> @foreach(var comment in Model.Comment) { @Html.DisplayFor(x => comment) } </fieldset>
public class PostCommentViewModel { public Post Post { get; set; } public IQueryable<Comment> Comment { get; set; } public PostCommentViewModel(int postId) { var db = new BlogContext(); Post = db.Posts.First(x => x.Id == postId); Comment = Post.Comments; } }А вы сделали HTML helper метод для класса Comment?
СоздайтеDisplayTemplate для вашего класса
Comment, и он должен работать, нет необходимости перебирать коллекцию.Согласно моему комментарию, это все, что вам нужно сделать, чтобы создать шаблон отображения для вашего класса
Comment:Создайте подпапку
DisplayTemplatesв папке view и внутри нее создайте новое частичное представление под названиемComment.cshtml. Ваш шаблон может выглядеть следующим образом:@model CodeFirstBlog.ViewModels.Comment <div class="comment"> @Html.DisplayFor(m => m.DisplayName) .... </div>И это все! Если вам нужно больше контроля над тем, как ваш комментарий отображается, то вы можете просто настроить шаблон, чтобы удовлетворить.