Полноэкранное фоновое изображение в действии
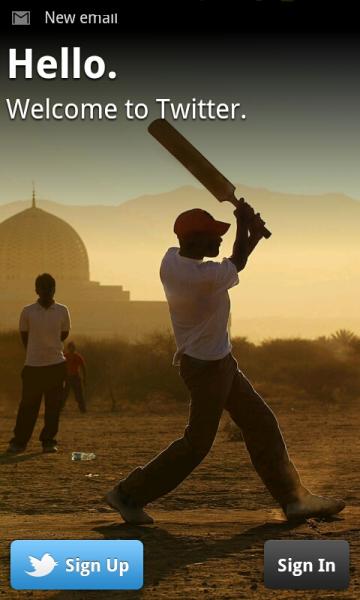
Я вижу много приложений, которые используют полноэкранное изображение в качестве фона. Вот пример:

Я хочу использовать это в проекте, лучший способ, который я нашел до сих пор, это использовать изображение с большим размером, поместить его в ImageView и использовать android: adjustViewBounds="true" для регулировки полей
Другой вариант, который я придумал, - это использовать изображение в FrameLayout, с match_parent в width и height как фон... это растягивает изображение, но я думаю, что результат не очень хороший.
Как бы вы это сделали?
13 ответов:
Существует несколько способов вы можете сделать это.
Вариант 1:
Создайте различные идеальные изображения для различных точек на дюйм и поместите их в соответствующую папку drawable. Затем установите
android:background="@drawable/your_imageВариант 2:
Добавьте одно большое изображение. Использовать Так. В качестве первого ребенка добавьте
ImageView. Установите следующие параметры в ImageView.android:src="@drawable/your_image" android:scaleType = "centerCrop"
Другой вариант-добавить одно изображение (не обязательно большое) в drawables (назовем его backgroung.jpg), создайте ImageView iv_background в корне вашего xml без атрибута" src". Затем в методе onCreate соответствующей активности:
/* create a full screen window */ requestWindowFeature(Window.FEATURE_NO_TITLE); getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN); setContentView(R.layout.your_activity); /* adapt the image to the size of the display */ Display display = getWindowManager().getDefaultDisplay(); Point size = new Point(); display.getSize(size); Bitmap bmp = Bitmap.createScaledBitmap(BitmapFactory.decodeResource( getResources(),R.drawable.background),size.x,size.y,true); /* fill the background ImageView with the resized image */ ImageView iv_background = (ImageView) findViewById(R.id.iv_background); iv_background.setImageBitmap(bmp);Нет обрезки, нет большого количества изображений разного размера. Надеюсь, это поможет!
Вы должны поместить изображения различных размеров в следующую папку
Для более подробной информации посетите эту ссылку
Ldpi
Mdpi
Hdpi
Xhdpi
Xxhdpi
И использовать RelativeLayout или LinearLayout background вместо использования ImageView в качестве следующего примера
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:background="@drawable/your_image"> </RelativeLayout>
А как же
android:background="@drawable/your_image"О главном плане вашей деятельности?
Таким образом, вы также можете иметь различные изображения для различных плотностей экрана, поместив их в соответствующие папки
res/drawable-**dpi.
Используйте это
android:background="@drawable/your_imageВ вашей деятельности самое первое линейное или относительное расположение.
Если вы хотите, чтобы ваше изображение отображалось за прозрачной панелью действий, добавьте в определение стиля вашей темы следующее:
<item name="windowActionBarOverlay">true</item> <item name="android:windowActionBarOverlay">true</item>Наслаждайтесь!
Прошло много времени с тех пор, как это было опубликовано, но это помогло мне.
Можно использовать вложенные макеты. Начните с относительного описания и поместите в него свой ImageView.
Установите высоту и ширину, чтобы match_parent заполнял экран.
Установите scaleType= "centreCrop", чтобы изображение соответствовало экрану и не растягивалось.
Затем вы можете поместить любые другие макеты, как обычно, например LinearLayout ниже.
Вы можете использовать android:alpha для установки прозрачности изображение.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" android:src="@drawable/image" android:alpha="0.6"/> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="There"/> </LinearLayout> </RelativeLayout>
В строках с ответом NoToast, вы должны иметь несколько версий "your_image" в свой РЭС/холст-ldpi,с mdpi, ипчр, х-ипчр (для экстра большие экраны), удалить присваиваем и сохранить для Android: adjustViewBounds="правда"
Если у вас есть bg.png в качестве фонового изображения, то просто:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/bg" tools:context=".MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="@string/hello_world"/> </RelativeLayout>
Самый простой способ:
Шаг 1: Откройте AndroidManifest.xml-файлВы можете посмотреть файл здесь!
Шаг 2: Найдите
Шаг 3: изменить наandroid:theme="@style/AppTheme" >android:theme="@style/Theme.AppCompat.NoActionBar" >Шаг 4: Затем Добавьте ImageView & Image
Шаг 4: Вот и все!
three step for put background1) Вы должны выбрать себе понравившуюся картинку. например: Введите описание изображения здесь
2) затем вы копируете эту картинку в drawable. предупреждение: вы должны выбрать типы короткие для имени изображения.
Введите описание изображения здесь
3) вы переходите на страницу XML и пишете:
Android: background= " id picture" например, мой идентификатор изображения - @drawable / download.
Введите описание изображения здесь
Конец.