Подчеркивание одной буквы в заполнителе ввода
Можно применить стиль CSS к заполнителю, например, для Firefox:
::-moz-placeholder { text-decoration: underline; }
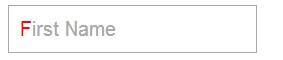
Однако я хотел бы подчеркнуть одну букву в заполнителе, чтобы намекнуть на горячую клавишу для нажатия пользователем (аналогично Windows в меню файлов), например, сделать F в First Name подчеркнутым ниже:
<input type='text' placeholder='First Name' />
3 ответа:
Я думаю, что вы можете достичь этого с помощью CSS только в google chrome. Например:
Вы можете выбрать первую букву заполнителя
::-webkit-input-placeholder::first-letter { color: red; text-decoration:underline; }Результат:
Текстовое оформление не отображается при установке с: первая буква в Chrome (версия 39.0.2171.71). Таким образом, мы можем добиться подчеркивания с помощью border-bottom.
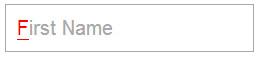
::-webkit-input-placeholder::first-letter { color: red; border-bottom: 1px solid red; }Результат:
Обновление: текстовое оформление отлично работает на Chrome 41.0.2235.0 Канарейка.
Вот демо: http://codepen.io/MizR/pen/myeJZe
К сожалению, это решение не работает в Firefox. : (
Обновление 2: больше не работает. : (
Вы можете использовать тег
uс абсолютной позицией, стараясь использовать тот же шрифт и отступ, что иinput.Вам нужно будет скрыть
u, Когдаinputимеет содержимое:
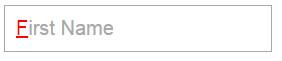
document.getElementById('iFirstName').onkeyup= function() { var u= document.getElementById('uFirstName'); u.style.display= this.value>'' ? 'none':'inline'; };u { position: absolute; font: 10pt verdana; padding: 4px; } input { padding: 3px; font: 10pt verdana; border: 1px solid #ddd; }<u id="uFirstName">F</u> <input id="iFirstName" type='text' placeholder='First Name' />
Если вам удобно использовать
contenteditableвместо ввода, вы можете попробовать:Http://jsfiddle.net/lotusgodkk/GCu2D/473/
HTML:
<div contenteditable="true" data-ph="First Name">Hello</div>CSS:
div {/*For styling div similar to input*/ width:300px; height:24px; border:1px solid grey; } div[contentEditable=true]:empty:not(:focus):before { content:attr(data-ph); color:grey; } div::first-letter { text-decoration:underline; }