Pinterest style layout iOS раскадровки
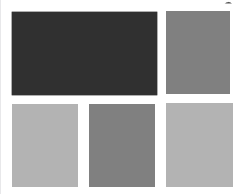
Я хочу создать дизайн вот так : -
Я использую раскадровки, и я не могу заставить эту вещь работать. У меня есть простой вид коллекции на данный момент, и он работает нормально, за исключением того, что все ячейки отображаются дважды. Есть ли способ, которым я могу достичь этого, не используя никакой библиотеки и имея случайные высоты для ячеек?
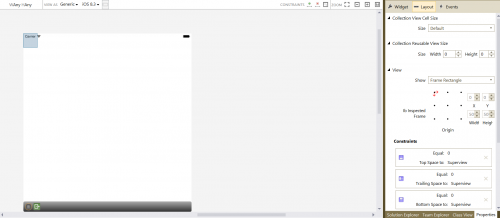
Это моя раскадровка. :-
Mycollectioncontroller
public MyCollectionController(IntPtr handle) : base(handle)
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
data = MakeDataForRecyclerView(pageIndex);
}
public override nint NumberOfSections (UICollectionView collectionView)
{
return 1;
}
public override nint GetItemsCount(UICollectionView collectionView, nint section)
{
return data.Length;
}
public override void ItemSelected (UICollectionView collectionView, NSIndexPath indexPath)
{
var message = string.Format ("You clicked on {0}!", cell.Title);
new UIAlertView ("Clicked", message, null, "Okay", null).Show ();
}
public override UICollectionViewCell GetCell (UICollectionView collectionView, NSIndexPath indexPath)
{
cell = (MyCollectionCell) collectionView.DequeueReusableCell ("My_Collection_Cell", indexPath);
var tag = data[indexPath.Row];
cell.PopulateData (tag.Title, tag.ThumbnailPath);
return cell;
}
public override void ItemHighlighted(UICollectionView collectionView, NSIndexPath indexPath)
{
var cell = collectionView.CellForItem(indexPath);
cell.ContentView.BackgroundColor = UIColor.Yellow;
}
public override void ItemUnhighlighted(UICollectionView collectionView, NSIndexPath indexPath)
{
var cell = collectionView.CellForItem(indexPath);
cell.ContentView.BackgroundColor = UIColor.White;
}
public override bool ShouldHighlightItem(UICollectionView collectionView, NSIndexPath indexPath)
{
return true;
}
private Models.DummyModel[] MakeDataForRecyclerView(int startPosition)
{
List<Models.DummyModel> listOf4Item = new List<Models.DummyModel>();
for (int i = startPosition * 4; i < Math.Min((4 * startPosition) + 4, AppDelegate.myList.Count); i++)
{
listOf4Item.Add(AppDelegate.myList.ElementAt(i));
}
return listOf4Item.ToArray();
}
MyCollectionCell
public MyCollectionCell (IntPtr handle) : base (handle)
{
}
public void PopulateData(string title, string placeholderURL)
{
//lblTitle.Text = title;
placeholderImg.SetImage(url: new NSUrl(placeholderURL),
placeholder: UIImage.FromFile("ic_apptitle.png"));
}
1 ответ:
Ваша проблема здесь:
public override nint NumberOfSections (UICollectionView collectionView) { return 2; // should be 1 not 2 }Чтобы задать различные размеры ячеек, вы можете добавить следующий метод:
public override SizeF GetSizeForItem (UICollectionView collectionView, UICollectionViewLayout layout, NSIndexPath indexPath) { // return the size you want for the cell at this indexPath }