Переход PageCurl для прокрутки с помощью UIPageViewController
Я хотел бы изменить анимацию между видами. В настоящее время у меня есть PageCurl, но я хотел бы иметь анимацию прокрутки, такую как Snapchat.
Я не могу использовать var transitionStyle: UIPageViewControllerTransitionStyle { get }

Мой ViewController:
import UIKit
class ViewController: UIPageViewController, UIPageViewControllerDataSource{
let pageViewController = UIPageViewController(transitionStyle: .Scroll, navigationOrientation: .Horizontal, options: nil)
var messagesViewController : MessagesViewController!
var searchViewController : SearchViewController!
var friendsViewController : FriendsViewController!
override func viewDidLoad() {
super.viewDidLoad()
// set UIPageViewControllerDataSource
self.dataSource = self
// Reference all of the view controllers on the storyboard
self.messagesViewController = self.storyboard?.instantiateViewControllerWithIdentifier("messagesViewController") as? MessagesViewController
self.messagesViewController.title = "Messages"
self.searchViewController = self.storyboard?.instantiateViewControllerWithIdentifier("searchViewController") as? SearchViewController
self.searchViewController.title = "Search"
self.friendsViewController = self.storyboard?.instantiateViewControllerWithIdentifier("friendsViewController") as? FriendsViewController
self.friendsViewController.title = "Friends"
// Set starting view controllers
var startingViewControllers : NSArray = [self.searchViewController]
self.setViewControllers(startingViewControllers, direction: .Forward, animated: false, completion: nil)
}
func pageViewController(pageViewController: UIPageViewController, viewControllerBeforeViewController viewController: UIViewController) -> UIViewController? {
switch viewController.title! {
case "Messages":
return nil
case "Search":
return messagesViewController
case "Friends":
return searchViewController
default:
return nil
}
}
// pink green blue
func pageViewController(pageViewController: UIPageViewController, viewControllerAfterViewController viewController: UIViewController) -> UIViewController? {
switch viewController.title! {
case "Messages":
return searchViewController
case "Search":
return friendsViewController
case "Friends":
return nil
default:
return nil
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
2 ответа:
Из документов Apple :
" Значение этого свойства устанавливается при инициализации контроллера вида страницы и не может быть изменено."
При инициализации необходимо указать стиль перехода. Если вы сделаете это в коде, вам понадобится что-то вроде:
let pageViewController = ViewController(transitionStyle: .Scroll, navigationOrientation: .Horizontal, options: nil)(поскольку
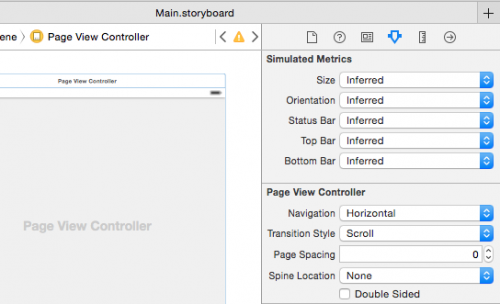
ViewControllerявляется подклассомUIPageViewController)Если вы настраиваете контроллер вида страницы в раскадровке, измените стиль перехода в инспекторе атрибутов:
Если вам нужно использовать раскадровку и все еще нужно установить стиль перехода в коде, вы можете использовать этот трюк в классе, который вы сделали наследующим UIPageViewController. Фокус в том, что в init с coder вы называете super.init (), который принимает такой стиль перехода
class ViewController: UIPageViewController { required init?(coder: NSCoder) { super.init(transitionStyle: Configs.transitionStyle, navigationOrientation: .horizontal, options: nil) } }