Панель вкладок Ionic перекрывает кнопку home (iPhone X-iOS 11)
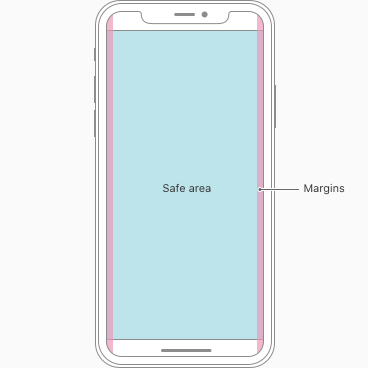
С iOS 11 и iPhone X Apple указала, что каждое приложение должно жить в "безопасной зоне" (из-за кнопки виртуального дома):
Вставьте необходимый контент, чтобы предотвратить обрезку. [...] Для достижения наилучших результатов используйте стандартные системные элементы интерфейса и автоматическую компоновку для построения интерфейса. Все приложения должны придерживаться безопасной области и полей макета, определенных UIKit, которые обеспечивают соответствующую вставку в зависимости от устройства и контекста. Безопасная область также предотвращает наложение содержимого на строку состояния, панель навигации, панель инструментов и панель вкладок.
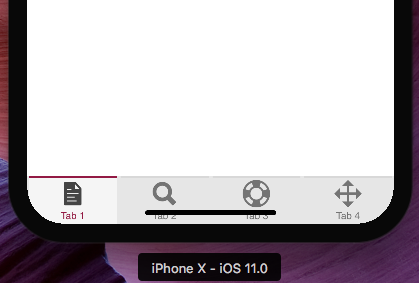
Проблема заключается в том, что ионное приложение (v. 1) с панелью вкладок покрывает эту часть экрана, поэтому панель находится под кнопкой home:
Кто-нибудь знает, как это исправить?
(обратите внимание: если вы запустите новое приложение Ionic app v1 внутри iPhone X simulator, вы получите два черных пробела, вверху и внизу окна, но вы можете предотвратить это добавление "viewport-fit=cover" в ваш мета-тег внутри индекса.html)
3 ответа:
Для проекта Ionic1, я обнаружил, что таргетирование вкладка-книжка сделала свое дело.
.tab-nav { margin-bottom: constant(safe-area-inset-bottom); }
Вы должны быть в состоянии применить тот же принцип, изложенный в этом ответе к ионному нижнему колонтитулу v1, т. е.
.bar-footer { margin-bottom: constant(safe-area-inset-bottom); }(или что-то подобное - я не проверял это)