Отправка СПАРКЛАЙН-диаграмм по электронной почте отправляет пустые ячейки вместо данных
У меня есть лист Google с ячейками данных и диаграммами =sparkline() в ячейках, и я хочу отправить это представление данных по электронной почте. В настоящее время я использую скрипт Apps для создания HTML-письма, но спарклайн-диаграммы отображаются в виде пустых ячеек в таблице электронной почты.
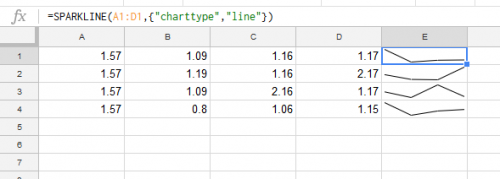
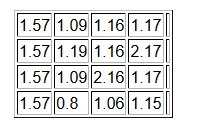
Данные, отображаемые в таблицах Google: Данные, как показано в сообщении электронной почты:
Данные, как показано в сообщении электронной почты:
Это мой код скрипта Приложения:
function drawTable() {
var ss_data = getData();
var data = ss_data[0];
var background = ss_data[1];
var fontColor = ss_data[2];
var fontStyles = ss_data[3];
var fontWeight = ss_data[4];
var fontSize = ss_data[5];
var html = "<table border='1'>";
for (var i = 0; i < data.length; i++) {
html += "<tr>"
for (var j = 0; j < data[i].length; j++) {
html += "<td style='height:20px;background:" + background[i][j] + ";color:" + fontColor[i][j] + ";font-style:" + fontStyles[i][j] + ";font-weight:" + fontWeight[i][j] + ";font-size:" + (fontSize[i][j] + 6) + "px;'>" + data[i][j] + "</td>";
}
html += "</tr>";
}
html + "</table>"
MailApp.sendEmail({
to: Session.getUser().getEmail(),
subject: "Spreadsheet Data",
htmlBody: html
});
}
function getData(){
var ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet1").getDataRange();
var background = ss.getBackgrounds();
var val = ss.getDisplayValues();
var fontColor = ss.getFontColors();
var fontStyles = ss.getFontStyles();
var fontWeight = ss.getFontWeights();
var fontSize = ss.getFontSizes();
return [val, background, fontColor, fontStyles, fontWeight, fontSize];
}
Может ли кто-нибудь предложить код, необходимый для отображения спарклайна диаграммы в электронном письме, или любая другая работа вокруг?
1 ответ:
Как насчет этого обходного пути? Я думаю, что есть несколько обходных путей в вашей ситуации. Поэтому, пожалуйста, думайте об этом как об одном из них.
К сожалению, диаграмма, созданная
SPARKLINE(), не может быть напрямую импортирована в электронную почту. Поэтому в качестве обходного пути я использовал следующий поток.
- преобразование из диаграммы, созданной
SPARKLINE(), в изображения с помощью EmbeddedChart.- отправка электронной почты с изображениями в качестве встроенных изображений.
Измененный сценарий:
drawTable(); function drawTable() { var ss_data = getData(); var data = ss_data[0]; var background = ss_data[1]; var fontColor = ss_data[2]; var fontStyles = ss_data[3]; var fontWeight = ss_data[4]; var fontSize = ss_data[5]; var html = "<table border='1'>"; var images = {}; // Added for (var i = 0; i < data.length; i++) { html += "<tr>" for (var j = 0; j < data[i].length; j++) { if (typeof data[i][j] == "object") { // Added html += "<td style='height:20px;background:" + background[i][j] + ";color:" + fontColor[i][j] + ";font-style:" + fontStyles[i][j] + ";font-weight:" + fontWeight[i][j] + ";font-size:" + (fontSize[i][j] + 6) + "px;'><img src='cid:img" + i + "'></td>"; // Added images["img" + i] = data[i][j]; // Added } else { html += "<td style='height:20px;background:" + background[i][j] + ";color:" + fontColor[i][j] + ";font-style:" + fontStyles[i][j] + ";font-weight:" + fontWeight[i][j] + ";font-size:" + (fontSize[i][j] + 6) + "px;'>" + data[i][j] + "</td>"; } } html += "</tr>"; } html + "</table>" MailApp.sendEmail({ to: Session.getUser().getEmail(), subject: "Spreadsheet Data", htmlBody: html, inlineImages: images // Added }) } function getData(){ var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet1"); var ss = sheet.getDataRange(); var val = ss.getDisplayValues(); var background = ss.getBackgrounds(); var fontColor = ss.getFontColors(); var fontStyles = ss.getFontStyles(); var fontWeight = ss.getFontWeights(); var fontSize = ss.getFontSizes(); var formulas = ss.getFormulas(); // Added val = val.map(function(e, i){return e.map(function(f, j){return f ? f : getSPARKLINE(sheet, formulas[i][j])})}); // Added return [val,background,fontColor,fontStyles,fontWeight,fontSize]; } // Added function getSPARKLINE(sheet, formula) { formula = formula.toUpperCase(); if (~formula.indexOf("SPARKLINE")) { var chart = sheet.newChart() .setChartType(Charts.ChartType.SPARKLINE) .addRange(sheet.getRange(formula.match(/\w+:\w+/)[0])) .setTransposeRowsAndColumns(true) .setOption("showAxisLines", false) .setOption("showValueLabels", false) .setOption("width", 200) .setOption("height", 100) .setPosition(1, 1, 0, 0) .build(); sheet.insertChart(chart); var createdChart = sheet.getCharts()[0]; var blob = createdChart.getAs('image/png'); sheet.removeChart(createdChart); return blob; } }Результат :
Примечание:
- в этом модифицированном скрипте предполагается, что вы используете диаграмму как
SPARKLINE.- я создал диаграмму на листе, используя
Если вы хотите изменить размер изображений, пожалуйста, изменитеinsertChart(), потому что большой двоичный объект, непосредственно извлеченный изnewChart(), нельзя использовать в качестве изображения. Когда диаграмма создается на листе, большой двоичный объект, полученный из созданной диаграммы, можно использовать в качестве изображения.setOption("width", 200)иsetOption("height", 100).Ссылки :
Если я неправильно понял ваш вопрос, Извините.
