Отображение текста справа от изображения и сохранение текста с отступом после изображения
Я ищу, чтобы создать простую страницу WordPress, которая будет отображать несколько изображений, наряду с некоторыми описаниями.
Эта страница предназначена для клиента, который хотел бы обновить ее самостоятельно в будущем. Она не знакома с HTML или CSS.
Я использую дочернюю тему, основанную на" отношении", хотя я думаю, что эта проблема применима к большинству тем.
Макет, на который я надеюсь, - это тот, где img дается класс "alignleft", к которому я добавил margin-right будьте 50px.
Итак, он выглядит великолепно, пока текст находится рядом с изображением. Но, как только текст попадает под изображение, он оборачивается обратно в левую часть страницы... как и должно быть, я полагаю! :) Только для моей страницы я хотел бы, чтобы текст оставался "отступом", даже после изображения.
Загвоздка в том, что не все изображения будут одинаковой высоты или ширины. Хотя размеры высоты и ширины будут между 100px и 300px почти в каждом случае.
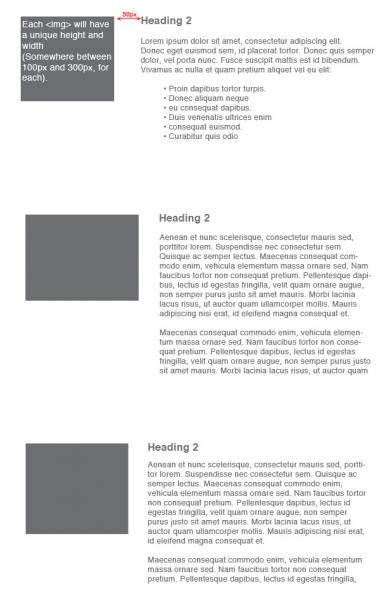
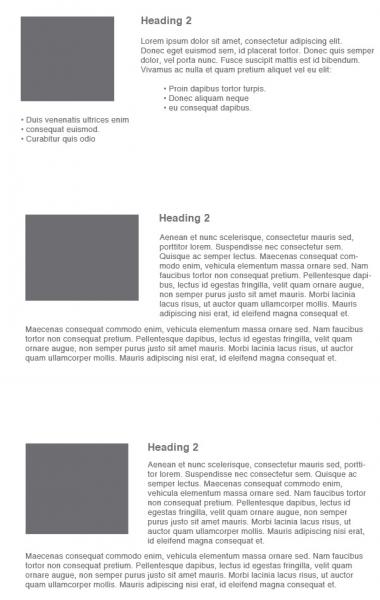
Вот такой визуальный элемент:
НА ЧТО Я НАДЕЮСЬ:

ЧТО Я ПОЛУЧАЮ:

Вещи, которые я уже рассматривал, таковы...
-
Если бы я просто обновлял страницу, div было бы очень легко реализовать. Но я не хочу, чтобы она занималась HTML. (Возможно, я мог бы сделать шаблон. Хм...)
-
Столы. Я чувствую, что, возможно, это не идеально из-за переменной ширины изображения. Я предполагаю, что я мог бы установить выравнивание столбца "изображения", чтобы быть" правым", а затем установить заполнение ячейки в 50 пикселей на правой стороне.
-
Галерея NextGen. Если я сделаю это, то я потеряю возможность иметь маркированные точки в текстовой части (так как раздел "описание" фотографий NextGen, похоже, не обрабатывает такого рода вещи).
-
Добавление поля-низа к основанию .класс alignleft. Но, опять же, изображения будут разной высоты и абзацы будут разная длина.
Ладно, это все. Дайте мне знать, если
-
Я пропустил любую важную информацию в моем описании
-
Я просто делаю этот путь сложнее, чем мне нужно
Спасибо!, Крис
1 ответ:
Знаешь, мне кажется, я тут кое-что понял. Возможно, это не самое красноречивое решение. Но я думаю, что это сработает. Я иду со столами!
Во-первых, у меня установлен плагин TinyMCE WordPress, поэтому добавление таблиц с помощью Визуального редактора WordPress достаточно легко для любого пользователя.
Я добавил следующий CSS к моему стилю дочерних тем.css-файл (опять же, я использую дочернюю тему Отношения):
.entry-content table tr td { width:auto;text-align:justify;vertical-align:top;} .entry-content table tr td:first-child { width: 36%} .entry-content table tr td:first-child img {width:100%;height:auto;}Я мог бы сделать несколько настроек. Но в противном случае, я думаю, это будет работают довольно хорошо.
Теперь изображения будут одинаковой ширины. И это здорово. Теперь мой друг может загружать изображения разных размеров (опять же, вероятно, между 100px и 300px в высоту и ширину), а CSS позаботится о форматировании. Ура!