Относительная компоновка: различное поведение на Api <11
Я не знаю, почему, но макет хорошо показан на устройстве с Api 11+, не для старых.
Это xml:
<LinearLayout
android:id="@+id/workers_linearlayout"
android:layout_width="50dp"
android:layout_height="70dp"
android:layout_weight="1" >
<RelativeLayout
android:id="@+id/workers_relative_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/workers_small" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:scaleX="0.5"
android:scaleY="0.5"
android:src="@drawable/ic_cerchio_rosso"
android:translationX="25dp"
android:translationY="-20dp" />
<TextView
android:id="@+id/workers_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="9"
android:textAppearance="?android:attr/textAppearanceMedium"
android:translationX="25dp"
android:translationY="-20dp" />
</RelativeLayout>
</LinearLayout>
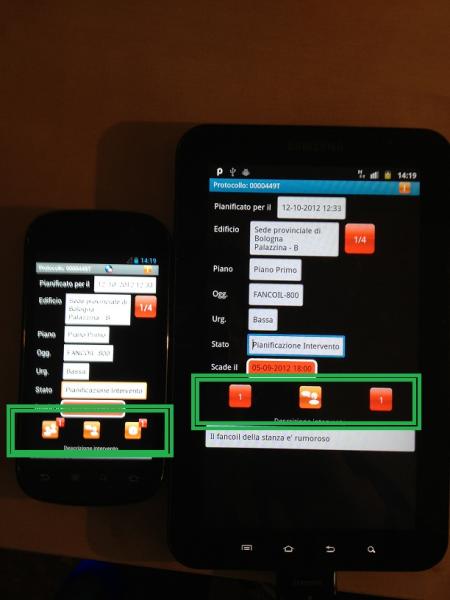
Это результат на API 11+:

Это на API 10 -:

Я пытался исправить это, играя с макетами, и я могу получить довольно хороший результат, но никогда не такой, как первый.
Кто-нибудь может мне помочь?Редактировать:
Цены на устройства:

EDIT2
Треугольник предупреждения являются:
- строка " 9 " должна использовать строковый ресурс
- ImageView1 и 3: отсутствует атрибут описания содержимого
- RelativeLayout или это родитель, возможно, бесполезный
- вложенные веса плохо влияют на производительность
Кстати, ничего из этих фиксированных решений моей проблемы я не думаю
2 ответа:
Хорошо. Я все исправил. Играя с макетом и следуя предложению NikkyD о функции "центр в родителе", я следовал этой политике:
Невозможно использовать свойства масштабирования и трансляции, потому что более старые API (возможно) не распознают их. Итак, я удалил параметры перевода и масштабирования и масштабировал изображение, установив фиксированную высоту и ширину для IV3 (30dpx30dp). Теперь размерность правильная, но если я вызову "align parent Top" с "align parent Right" для IV3 и TextView, их положение это хорошо, но TextView не расположен в центре IV3. Именно так:
Для исправления этого я добавил новый относительный макет внутри " workersRelativeLayout "и поместил в него IV3 и TextView и установил для каждого из них" центр в родителе " в TRUE. Затем я установил для новой относительной компоновки "выровнять Родительский верх"и" выровнять Родительский правый". Это и есть конечный результат:
Это новый формат xml:
<LinearLayout android:id="@+id/workers_linearlayout" android:layout_width="50dp" android:layout_height="70dp" android:layout_weight="1" > <RelativeLayout android:id="@+id/workers_relative_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" > <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/workers_small" /> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" > <ImageView android:id="@+id/imageView3" android:layout_width="30dp" android:layout_height="30dp" android:layout_centerInParent="true" android:src="@drawable/ic_cerchio_rosso" /> <TextView android:id="@+id/workers_number" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="9" android:textAppearance="?android:attr/textAppearanceMedium" /> </RelativeLayout> </RelativeLayout> </LinearLayout>Надеюсь, это кому-то поможет :)
EDIT
Обратите внимание на размер родительской ширины. Если вы установите Родительский вес равным 1, Естественно, размер будет динамическим в соответствии с размером дисплея. Изображение всегда располагается в центре родительской и относительной компоновки IV3 и TextView всегда будет сверху / справа. Таким образом, если родительский размер ширины растет, расстояние между центрированным изображением и новым относительным расположением тоже растет, и может произойти что-то вроде этого:
Первое линейное описание имеет вес. Если у него есть вес, то ему нужно иметь одно измерение, установленное в 0dp, это будет измерение, в котором он масштабируется по своему весу.
Все 3 элемента относительной компоновки имеют значение "centeredinparent" true. Родитель-это Relayout.
IV3 имеет высоту match_parent, поэтому он будет растянут до высоты rel-макета. Я почти уверен, что это переопределяет ваши параметры шкалы 0.5.
Я не уверен, но я думаю, что rel-layout centeredinparent также переопределяет перевод.
Макеты очень уродливы с опциями. Некоторые считаются превосходящими других,и они не действуют. Я поиграл немного времени с относительными макетами и обнаружил, что в моем случае я могу расположить их только "внизу", но никогда" сверху", потому что по какой-то причине вышеуказанное расположение не будет работать (даже в предварительном просмотре eclipse!!) но в xml не было абсолютно ничего плохого.
Так что я догадываюсь некоторые из ваших опций отменяют другие, и это касается более современных API, поскольку они могут быть еще более ограничительными (или более сломанными, его все еще android ;))


