Отладка событий загрузки страницы
Я работаю над большим приложением. В моем приложении лайтбокс открывается при загрузке и обновлении страницы. В приложение включено много файлов JavaScript, и многие разработчики работали над ним. Я пытаюсь отладить и определить код JS, который вызывает открытие этого лайтбокса, чтобы я мог его отредактировать.
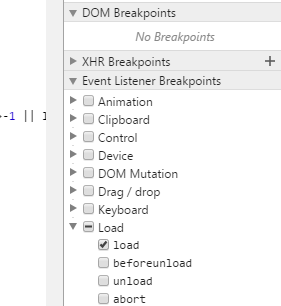
Я попытался добавить точку останова в инструмент разработчика Chrome при загрузке (см. рисунок ниже), но когда он останавливается на первой точке останова, лайтбокс уже находится на экране. Который означает, что код для лайтбокса был отрисован до запуска первого прослушивателя событий загрузки.
Есть ли какой-нибудь способ узнать, откуда открывается этот код лайтбокса?
P. S: Я также не уверен, какой именно синтаксис кода используется для открытия лайтбокса, иначе я бы искал исходные файлы для этого синтаксиса.
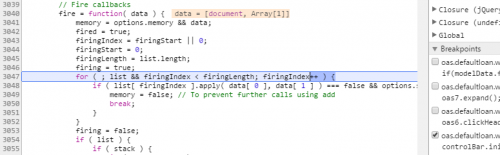
UPDATE: при дальнейшем рассмотрении я обнаружил, что при выполнении этих строк в файле библиотеки jQuery появляется лайтбокс.
Эти строки, по-видимому, запускают цикл событий. Я не уверен, что эта информация полезна для решения этой проблемы.
1 ответ:
Вы можете использовать
console.trace();Чтобы увидеть, какие функции где вызываются, чтобы добраться до строки в коде вы ставите .следуй за мной.
Поскольку вы нашли функцию внутри библиотеки jQuery, которая каким-то образом участвует в открытии, вы должны поместить ее туда.
Aditiinally вы можете поместить кодовую точку останова под ней, вызвав
debugger;Если уже нет. рассмотрите возможность использования локальной, несжатой версии jq для упрощения отладки.