Основа CSS фреймворка, как изменить треугольник на accodion
Я использую foundation framework впервые, и по большей части все идет гладко. Однако у меня возникли некоторые проблемы с аккордеоном в том, что мне нужно изменить треугольник индикатора открытия/закрытия, который используется. Вы можете увидеть это в документах здесь. Я просмотрел css и нашел раздел с аккордеоном на фундаменте.css в строках 709-719, но там нет изображения, чтобы изменить или настроить.
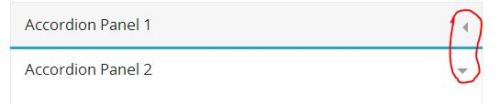
Я хотел бы изменить этот значок на тот, что в моем psd, но просто не могу понять, где именно. Смотрите прилагаемый скриншот для того, что нужно изменить.
Я знаю, как внести изменения, в этом случае я просто не могу найти, где внести изменения.
1 ответ:
Вы не можете найти изображение, потому что это не изображение. Это один из участков толстой границы на небольшом квадрате. Одна сторона серая, другие стороны прозрачны для создания эффекта треугольника.
См. " презентация.css " строка 852:
ul.accordion > li.active .title::after { content: ""; display: block; width: 0; height: 0; border: solid 6px; border-color: #9D9D9D transparent transparent transparent; }Я использовал инспектор объектов Google Chrome.