Одна форма Google для нескольких листов
Из-за продолжающейся разработки версий, а также, казалось бы, непреодолимых проблем реализации разрешений пользователей обходные пути, мне нужно захватить данные формы, связанные с листом, который не является exposd для пользователей. Вместо этого я хочу запустить форму из отдельного приложения электронной таблицы с помощью пользовательского меню. И все же, несмотря на тщательные поиски в Google и дразнящее название 'FormApp.способ openById, я не могу найти способ, чтобы достичь этого.
Я знаю, что сбился с пути; может кто-нибудь указать мне на путь назад?
1 ответ:
Шаг 1: Создание Формы
Обычная рабочая процедура-создайте свою форму либо с помощью скрипта, либо с помощью пользовательского интерфейса Forms. Захватите идентификатор формы. Например, из URL-адреса в Редакторе:
https://docs.google.com/forms/d/1-AWccGNgdJ7_5Isjer5K816UKNSaUPSlvlkY3dGJ1UQ/edit ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^Прикрепите электронную таблицу для записи ответов. (Мы больше ничего не будем делать с этим здесь.)
Шаг 2: Клиентский Скрипт
В доступной пользователю электронной таблице создайте сценарий, привязанный к контейнеру (чтобы он имел доступ к пользовательскому интерфейсу электронной таблицы). Следующий сценарий создает пользовательское меню с выбором, которое запускает форму во всплывающем окне пользовательского интерфейса.
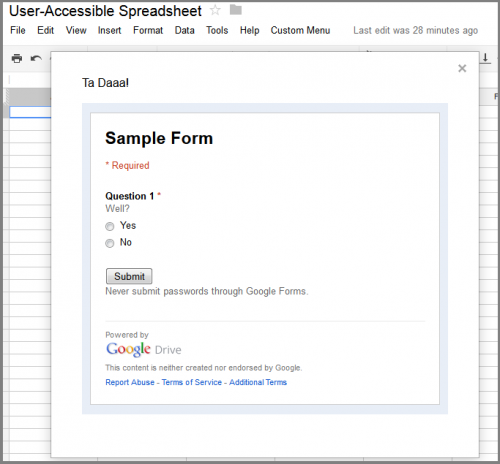
/** * Uses the Forms service to get a handle on an existing form, then retrieve its published URL. * Uses the UrlFetch Service to get a copy of the HTML for the form. * Uses the HtmlService to embed the form's HTML in a Spreadsheet UI. * ... which is finally shown using Spreadsheet.show(). */ function launchForm() { var formID = '1-AWccGNgdJ7_5Isjer5K816UKNSaUPSlvlkY3dGJ1UQ'; var form = FormApp.openById(formID); var formUrl = form.getPublishedUrl(); var response = UrlFetchApp.fetch(formUrl); var formHtml = response.getContentText(); var htmlApp = HtmlService .createHtmlOutput(formHtml) .setSandboxMode(HtmlService.SandboxMode.IFRAME) .setTitle('Ta Daaa!') .setWidth(500) .setHeight(450); SpreadsheetApp.getActiveSpreadsheet().show(htmlApp); } function onOpen() { var sheet = SpreadsheetApp.getActiveSpreadsheet(); var entries = [{ name : "Launch Form", functionName : "launchForm" }]; sheet.addMenu("Custom Menu", entries); };Демо
Вот что вы видите, когда выбираете "запустить форму" из "пользовательского меню". Однако есть одна маленькая неприятность-когда форма отправлена, пользователь переходит в другое окно браузера или на другую вкладку. В электронной таблице пользовательский интерфейс остается открытым и должен быть закрыт вручную. эта проблема исчезла с iframe sandboxing!
EDIT: изменения в Недавно были введены значения по умолчанию для песочницы ECMA, которые требуют, чтобы режим песочницы был явно установлен в NATIVE для работы этого метода. Код был обновлен.
Изменить снова: новый режим песочницы IFRAME сохраняет весь опыт формы внутри диалогового окна.