Обработка отклика данных от $resource в angular js
У меня есть RESTful приложение с Laravel 4 и Angular JS.
В моем контроллере Laravel,
public function index() {
$careers = Career::paginate( $limit = 10 );
return Response::json(array(
'status' => 'success',
'message' => 'Careers successfully loaded!',
'careers' => $careers->toArray()),
200
);
}
И угловой сценарий,
var app = angular.module('myApp', ['ngResource']);
app.factory('Data', function(){
return {
root_path: "<?php echo Request::root(); ?>/"
};
});
app.factory( 'Career', [ '$resource', 'Data', function( $resource, Data ) {
return $resource( Data.root_path + 'api/v1/careers/:id', { id: '@id'});
}]);
function CareerCtrl($scope, $http, Data, Career) {
$scope.init = function () {
$scope.careers = Career.query();
};
}
Здесь я немного запутался, чтобы обрабатывать данные ответа, чтобы назначить переменную scope, теперь я получаю пустой массив [] в $scope.careers. А также Как я могу справиться с успехом и ошибкой, чтобы показать некоторые сообщения, такие как следующие нормальные $http service,
$scope.init = function () {
Data.showLoading(); // loading progress
$http({method: 'GET', url: Data.root_path + 'api/v1/careers'}).
success(function(data, status, headers, config) {
Data.hideLoading();
$scope.careers = data.careers.data;
}).
error(function(data, status, headers, config) {
if(data.error.hasOwnProperty('message')) {
errorNotification(data.error.message);
} else {
errorNotification();
}
$scope.careers = [];
});
};
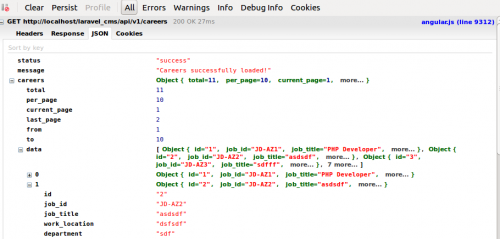
Смотрите мой запрос в консоли с использованием $resource.

2 ответа:
Попробуйте это:
app.factory( 'Career', [ '$resource', 'Data', function( $resource, Data ) { return $resource( Data.root_path + 'api/v1/careers/:id', { id: '@id'}, { query: { isArray: false, method: 'GET' } }); }]); Career.query(function(res) { $scope.careers = res.careers.data; }, function(error) { // Error handler code });
См.: http://docs.angularjs.org/api/ngResource .$resource
$scope.init = function () { var success = function(careerList, getResponseHeaders){ $scope.careers = careerList; }; var failure = function(data){ // TODO }; Career.query(success, failure); };В связи с этими причудами и другими неприятностями я бы предложил использовать Restangular вместо ресурса default$. Это делает жизнь намного проще