Нужна помощь в понимании неожиданного вывода в swing-коде
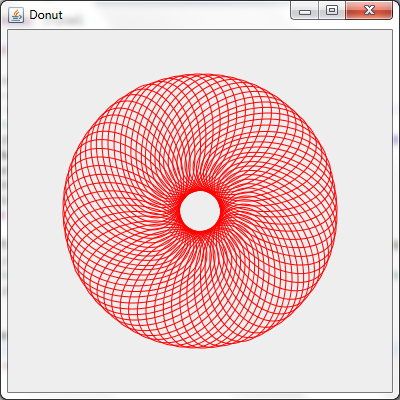
Я разработал приложение для получения следующих выходных данных:-

Я переопределил getPrefferredSize JPanel, но почему я не наблюдаю никаких изменений в выводе при изменении размера.Даже если я установлю размер на 0,0, диаграмма не будет переведена вообще, и я получу тот же результат, как показано выше .
Вот мой полный код: -
import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.geom.AffineTransform;
import java.awt.geom.Ellipse2D;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
public class Skeleton extends JFrame{
Skeleton()
{
super("Donut");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(400,400);
add(new Board());
setVisible(true);
}
public static void main(String args[])
{
SwingUtilities.invokeLater(new Runnable(){public void run(){new Skeleton();}});
}
}
class Board extends JPanel
{
public void paintComponent(Graphics g)
{
super.paintComponent(g);
Graphics2D g2=(Graphics2D)g;
RenderingHints rh=new RenderingHints(RenderingHints.KEY_ANTIALIASING,RenderingHints.VALUE_ANTIALIAS_ON);
//the following statement has no noticeable effect.
rh.put(RenderingHints.KEY_RENDERING, RenderingHints.VALUE_RENDER_QUALITY);
g2.setRenderingHints(rh);
Ellipse2D e=new Ellipse2D.Double(0, 0, 80, 130);
g2.setStroke(new BasicStroke(1));
g2.setColor(Color.RED);
for(int deg=0;deg<360;deg+=5)
{
AffineTransform at=AffineTransform.getTranslateInstance(getWidth()/2,getHeight()/2);
at.rotate(Math.toRadians(deg));
//returns a new Shape object after it has been undergone the 'at' transformation.
g2.draw(at.createTransformedShape(e));
}
}
public Dimension getPreferredSize()
{
return new Dimension(100,100);
}
}