Новая Линия Между Компонентами Качания
Я пытался искать несколько раз о том, как форматировать элементы Java swing несколько раз, но я, кажется, ничего не могу найти. Я пытался изучить расположение сетки мешка, но это все слишком сложно. Может кто-нибудь, пожалуйста, сказать мне, как разместить компоненты качели с качели? Спасибо!
EDIT
Код:
import javax.swing.*;
import java.awt.*;
public class Format_Swing_Elemnts {
public static void main(String[] args) {
JLabel title = new JLabel("Bridge Settings:");
title.setFont(font);
JLabel l1 = new JLabel("Number of Bars: ");
JLabel l2 = new JLabel("Deck Elevation: ");
JLabel l3 = new JLabel("Height of arch: ");
JLabel l4 = new JLabel("Height of Pier: ");
JLabel l5 = new JLabel("Cabel Anchorage: ");
JLabel l6 = new JLabel("Concrete Type: ");
final JLabel lM1 = new JLabel("meters");
final JLabel lM2 = new JLabel("meters");
final JLabel lM3 = new JLabel("meters");
final JRadioButton p1RB1 = new JRadioButton("Standard Abutments");
final JRadioButton p1RB2 = new JRadioButton("Arch Abutments");
final JRadioButton p2RB1 = new JRadioButton("No Pier (one span)");
final JRadioButton p2RB2 = new JRadioButton("Pier (two spans)");
final JRadioButton p3RB1 = new JRadioButton("No Cable Anchorage");
final JRadioButton p3RB2 = new JRadioButton("One Cable Anchorage");
final JRadioButton p3RB3 = new JRadioButton("Two Cable Anchorage");
final JRadioButton p4RB1 = new JRadioButton("Meduim Strength Concrete");
final JRadioButton p4RB2 = new JRadioButton("High Strength Concrete");
ButtonGroup p1 = new ButtonGroup();
p1.add(p1RB1);
p1.add(p1RB2);
ButtonGroup p2 = new ButtonGroup();
p2.add(p2RB1);
p2.add(p2RB2);
ButtonGroup p3 = new ButtonGroup();
p3.add(p3RB1);
p3.add(p3RB2);
p3.add(p3RB3);
ButtonGroup p4 = new ButtonGroup();
p4.add(p4RB1);
p4.add(p4RB2);
final SpinnerModel model = new SpinnerNumberModel(0, 0, 1000, 1);
final JSpinner numberBars = new JSpinner(model);
final JSpinner deckElevation = new JSpinner(new SpinnerNumberModel(24, 0, 24, 4));
final JSpinner archHeight = new JSpinner(new SpinnerNumberModel(4, 4, 24, 4));
final JSpinner pierHeight = new JSpinner(new SpinnerNumberModel(0, 0, 24, 4));
JFormattedTextField tf1 = ((JSpinner.DefaultEditor)deckElevation.getEditor()).getTextField();
tf1.setEditable(false);
JFormattedTextField tf2 = ((JSpinner.DefaultEditor)archHeight.getEditor()).getTextField();
tf2.setEditable(false);
JFormattedTextField tf3 = ((JSpinner.DefaultEditor)pierHeight.getEditor()).getTextField();
tf3.setEditable(false);
JButton quit = new JButton("Quit");
JButton continueB = new JButton("Continue");
JPanel format2 = new JPanel();
format2.add(title);
//New line
format2.add(l1);
format2.add(numberBars);
//New line
format2.add(l2);
format2.add(deckElevation);
format2.add(lM1);
//New line
format2.add(p1RB1);
format2.add(p1RB2);
format2.add(l3);
format2.add(archHeight);
format2.add(lM2);
//New line
format2.add(p2RB1);
format2.add(p2RB2);
format2.add(l4);
format2.add(pierHeight);
format2.add(lM3);
//New line
format2.add(l5);
format2.add(p3RB1);
format2.add(p3RB2);
format2.add(p3RB3);
//New line
format2.add(l6);
format2.add(p4RB1);
format2.add(p4RB2);
//New line
format2.add(quit);
format2.add(continueB);
JFrame part2Window = new JFrame("Part 2 - Adjust your settings");
part2Window.add(format2);
part2Window.setSize(290, 365);
part2Window.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
part2Window.setVisible(true);
part2Window.setLocationRelativeTo(null);
part2Window.setResizable(false);
part2Window.setAlwaysOnTop(true);
}
}
4 ответа:
Я немного импровизировал с этим ярлыком
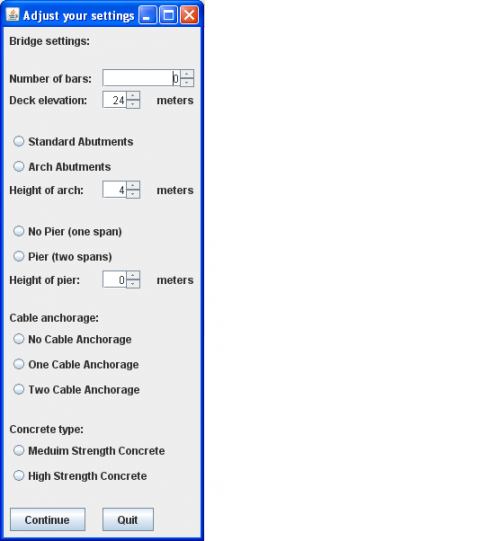
spacer. Я надеюсь, что некоторые опытные пользователи не будут злиться ;). Но я надеюсь, что это то, что вы ищете:import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; import javax.swing.JRadioButton; import javax.swing.JSpinner; import javax.swing.SpinnerModel; import javax.swing.SpinnerNumberModel; import javax.swing.SwingUtilities; import net.miginfocom.swing.MigLayout; public class MyFormat extends JFrame { JPanel panel = new JPanel(); JLabel spacer, bridgeSet, numOfBars, deckElev, meters, heightOfArch, heightOfPier, cabelAnch, concreteType; SpinnerModel model = new SpinnerNumberModel(0, 0, 1000, 1); JSpinner numberBars = new JSpinner(model); JSpinner deckElevation = new JSpinner(new SpinnerNumberModel(24, 0, 24, 4)); JSpinner archHeight = new JSpinner(new SpinnerNumberModel(4, 4, 24, 4)); JSpinner pierHeight = new JSpinner(new SpinnerNumberModel(0, 0, 24, 4)); JRadioButton standAbut = new JRadioButton("Standard Abutments"); JRadioButton archAbut = new JRadioButton("Arch Abutments"); JRadioButton noPier = new JRadioButton("No Pier (one span)"); JRadioButton pier = new JRadioButton("Pier (two spans)"); JRadioButton noCabAnch = new JRadioButton("No Cable Anchorage"); JRadioButton oneCabAnch = new JRadioButton("One Cable Anchorage"); JRadioButton twoCabAnch = new JRadioButton("Two Cable Anchorage"); JRadioButton medStrCon = new JRadioButton("Meduim Strength Concrete"); JRadioButton highStrCon = new JRadioButton("High Strength Concrete"); JButton continueBtn = new JButton("Continue"); JButton quitBtn = new JButton("Quit"); public MyFormat() { super("Adjust your settings"); panel.setLayout(new MigLayout()); panel.add(bridgeSet = new JLabel("Bridge settings:"), "wrap"); panel.add(spacer = new JLabel(" "),"span, grow"); panel.add(numberBars, "span, grow"); panel.add(numOfBars = new JLabel("Number of bars:")); panel.add(numberBars, "span, grow"); panel.add(deckElev = new JLabel("Deck elevation: ")); panel.add(deckElevation); panel.add(meters = new JLabel("meters"), "wrap"); panel.add(spacer = new JLabel(" "),"span, grow"); panel.add(standAbut, "span, grow"); panel.add(archAbut, "span, grow"); panel.add(heightOfArch = new JLabel("Height of arch: ")); panel.add(archHeight); panel.add(meters = new JLabel("meters"), "wrap"); panel.add(spacer = new JLabel(" "),"span, grow"); panel.add(noPier, "span, grow"); panel.add(pier, "span, grow"); panel.add(heightOfPier = new JLabel("Height of pier: ")); panel.add(pierHeight); panel.add(meters = new JLabel("meters"), "wrap"); panel.add(spacer = new JLabel(" "),"span, grow"); panel.add(cabelAnch = new JLabel("Cable anchorage:"),"wrap"); panel.add(noCabAnch,"span, grow"); panel.add(oneCabAnch,"span, grow"); panel.add(twoCabAnch,"span, grow"); panel.add(spacer = new JLabel(" "),"span, grow"); panel.add(concreteType = new JLabel("Concrete type: "),"wrap"); panel.add(medStrCon,"span, grow"); panel.add(highStrCon,"span, grow"); panel.add(spacer = new JLabel(" "),"span, grow"); panel.add(continueBtn); panel.add(quitBtn); add(panel); } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { public void run() { MyFormat mf = new MyFormat(); mf.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE); mf.pack(); mf.setLocationByPlatform(true); mf.setVisible(true); } }); } }
P.S. используемая компоновка: MigLayout
Вы пробовали это с графическим редактором, таким какnetbeans илиWindowBuilderPro от google для eclipse? Это намного проще с таким редактором, а также хороший способ узнать, как различные макеты работают вместе. Надеюсь, это поможет.
Я использую коробку с вертикальной ориентацией, когда GridBag чувствует себя излишним.