Невозможно вставить UIScrollView выше UIView в другую сцену с помощью XCode 8
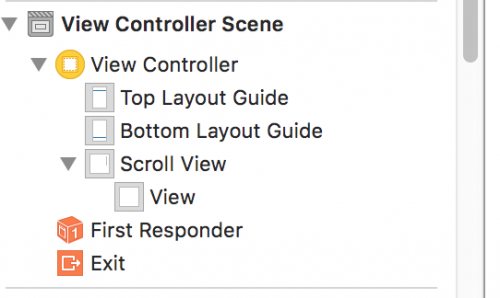
У меня есть существующее приложение для iPad (портретный режим), в котором я пытаюсь добавить ландшафтный режим в XCode. Я смог сделать это на первом простом представлении, виденном ниже, изменив класс в XCode на UIScrollView, и UIView упал в строку ниже него (я думаю, что UIView был добавлен XCode, но не уверен, что tho'). Scrollview отлично работает в ландшафтном режиме.
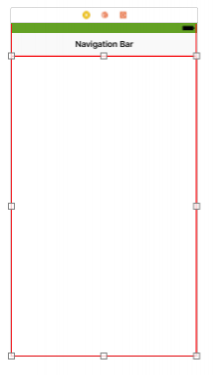
Когда я попытаюсь сделать то же самое со следующей сценой, это не позволит мне снова изменить порядок, как показано в следующий образ; я не уверен, почему он не позволит то же самое:
Есть идеи? Есть ли другой способ сделать это?
Обновление Вот изображение, показывающее положение попытки вставить UIScrollView в UIVIewController (Book Details - это UIViewController; Book Detail View - это UIView):
4 ответа:
Хорошо сделайте это на втором контроллере: 1. Удалите основную
У вас будет идеальный порядок и желаемый результат, как в первой сцене. В вашем случае выберите Вид в нижней части руководства по компоновке, нажмите backspace, перетащите UIScrollView на эту книгу. Овации.UIViewизUIViewControllerсцены, затем, 2. Добавьте сверхуUIScrollView. 3. ДобавьтеUIViewкакUIScrollViewподвида.
КАК РАБОТАТЬ С SCROLLVIEW
- Ваш
navigation barвсегда находится вверху с высотой44pxи верхним пространством20px(верхний20pxпредназначен для строки состояния, т. е. для значка зарядки, сети и т. д., который вы видите в своем устройстве ).Причина за тем, чтобы исправить
navigation barвверху, заключается в том, что везде, где пользователь находится в VC, вы всегда должны показать ему, в каком VC он присутствует в это время, иначе качество вашего приложения может быть низким(я сказал, Может быть). Ведь вы можете добавитьnavigation BarвUIScrollViewсвой ваш выбор.Верхний зеленый вид, который вы видите, я просто беру вид как
statusBarвысоты20px, чтобы показать разницу.
Теперь добавьте
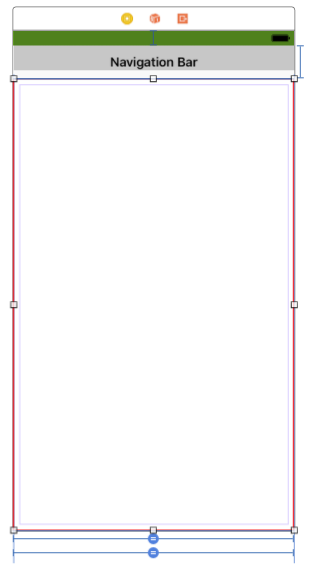
UIScrollViewв оставшуюся частьViewControllerи приведите ниже ограничения:
- сверху до navgationBar
0px- ведущий, замыкающий, Нижний к супервизору как
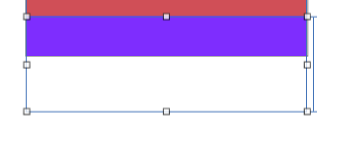
0.Теперь ваш VC будет как ниже. Красная точка, указывающая на то, что ограничение можно пропустить. Не беспокойтесь об этом, пока ваши компоненты внутри
UIScrollViewне установлены должным образом, он показывает вам ту же ошибку.
Теперь добавьте
UIViewвUIScrollView(говорит viewMain) и дать ограничения такой
- сверху, снизу, спереди, сзади до
scrollviewкак0- равная вам ширина
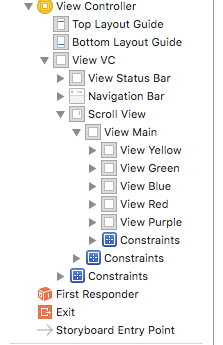
viewVC.viewVC- это точка зрения ВК. вы получаете этот взгляд, когда берете новыйUIViewController. Теперь ваш пользовательский интерфейс будет какИ ваша иерархия взглядов будет выглядеть так:
Здесь я предполагаю, что вы просто прокручиваете свой вид в вертикальном направлении, а не в горизонтальном.
Теперь я собираюсь добавить 5 видов разной высоты в
scrollviewпроверить это.Добавьте представление в
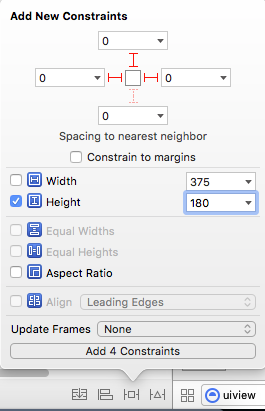
viewMain(говорит viewYellow) и дайте ограничение ниже;
- сверху, ведущий трейлинг к
mainViewкак0px- высота
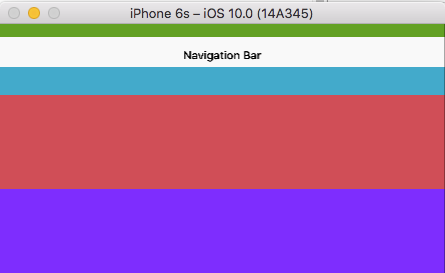
180pxТеперь ваш пользовательский интерфейс будет похож на
Теперь так же, как
step 4добавить еще четыре вида (viewGreen, viewBlue, viewRed, viewPurple) и дает ограничения, как показано ниже
viewGreen :1. сверху донизуviewYellow0px2. ведущий трейлинг кmainViewкак0pxи 3. высота150px.
viewBlue :1. сверху доviewGreen0px2. ведущий трейлинг кmainViewкак0pxи 3. высота80px.
viewBlue :1. сверху донизуviewGreen0px2. ведущий трейлинг кmainViewкак0pxи 3. высота80px.
viewRed :1. сверху донизуviewBlue0px2. ведущий трейлинг кmainViewкак0pxи 3. высота140px.
- [53]} 1. сверху донизу
viewRed0px2. ведущий трейлинг кmainViewкак0pxи 3. высота128px. 4. снизу доmainView0px.Теперь ваш пользовательский интерфейс и иерархия представлений будут выглядеть следующим образом
Не беспокойтесь о
viewPurple, поскольку он мало фигурирует вUI, но доступен в иерархии. этоscrollViewи это очень безопасно. СмотритеПримечание: нет ограничений ошибка и предупреждение доступны в
UIViewController, потому что, как я уже сказал вам, когда вы устанавливаете внутренний компонентscrollViewправильно с ограничениями будет решена ошибка ограничений.Важно: как вычисляется Высота ScrollView
Как вы устанавливаете ограничение каждого вида с ограничением сверху, снизу и высоты к
mainViewтакmainViewвысота вычисляется следующим уравнениемmainView.height = viewYellow.top + viewYellow.height + .... for all view + viewPurple.bottomИ
scrollViewвысота будет рассчитываться следующим образом:scrollView.height = mainView.heightОднако каждый вид имеет постоянную высоту, так что высота вращения будет такой же.
Конечный Результат
Портрет
Пейзаж
Ни один из ответов не решил проблему изменения существующего приложения , поэтому я запросил техническую поддержку Apple. Они тоже не решили эту проблему, а скорее дали мне посмотреть некоторые документы. @Aragunz, вероятно, подошел ближе всего, предположив, что это была / есть проблема в XCode 8. Мне остается только переписать раскадровку с нуля, сохранив существующие классы.
Выберите Сведения о книге
UIViewControllerв раскадровке, а затем просто выберите корневой вид. Удалите его, а затем перетащитеUIScrollViewна вашUIViewController. Теперь ваше корневое представление должно бытьUIScrollViewПримечание: лично я предпочитаю следующую иерархию представлений:
|---UIView |---UIScrollView |---UIView //(to act as a container) |---UIView |---UIView |---UIView |---UIViewПозволяет легко масштабировать приложение по мере необходимости, а также позволяет autoLayout довольно легко управлять настройкой размера содержимого вашего
UIScrollView