Нарисуйте CAGradient в пределах MKPolyLineView
У меня просто проблема с моим MKPolyLineView. Я просто пытаюсь сделать цветовой градиент к полилинии, но с CAGradient это не работает. I подклассы MKPolylineView и перерисовка в
- (void)drawMapRect:(MKMapRect)mapRect zoomScale:(MKZoomScale)zoomScale inContext:(CGContextRef)context
UIColor *darker = [UIColor blackColor];
CGFloat baseWidth = self.lineWidth / zoomScale;
// draw the dark colour thicker
CGContextAddPath(context, self.path);
CGContextSetStrokeColorWithColor(context, darker.CGColor);
CGContextSetLineWidth(context, baseWidth * 1.5);
CGContextSetLineCap(context, self.lineCap);
CGContextStrokePath(context);
// now draw the stroke color with the regular width
CGContextAddPath(context, self.path);
CGContextSetStrokeColorWithColor(context, self.strokeColor.CGColor);
CGContextSetLineWidth(context, baseWidth);
CGContextSetLineCap(context, self.lineCap);
CGContextStrokePath(context);
[super drawMapRect:mapRect zoomScale:zoomScale inContext:context];
}
Спасибо всем.
1 ответ:
Чтобы нарисовать
MKPolylineс градиентом, можно использовать пользовательский подклассMKPolylineView. Поскольку CoreGraphics не поддерживает поглаживание пути с градиентом, мы должны
- преобразуйте путь к форме, которая отслеживает край пути, используя
CGPathCreateCopyByStrokingPath- закрепите контекст к этой форме
- заполнить с помощью
CGContextDrawLinearGradientВот подкласс, чтобы вы начали:
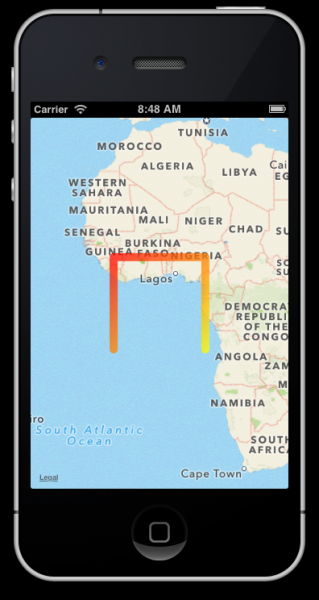
@interface TWOGradientPolylineView : MKPolylineView @end @implementation TWOGradientPolylineView - (void)strokePath:(CGPathRef)path inContext:(CGContextRef)context { CGFloat lineWidth = CGContextConvertSizeToUserSpace(context, (CGSize){self.lineWidth, self.lineWidth}).width; CGPathRef pathToFill = CGPathCreateCopyByStrokingPath(path, NULL, lineWidth, self.lineCap, self.lineJoin, self.miterLimit); CGRect rect = CGPathGetBoundingBox(pathToFill); CGContextAddPath(context, pathToFill); CGPathRelease(pathToFill); CGContextClip(context); CGFloat gradientLocations[2] = {0.0f, 1.0f}; CGFloat gradientColors[8] = {1.0f, 0.0f, 0.0f, 0.75f, 1.0f, 1.0f, 0.0f, 0.75f}; CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB(); CGGradientRef gradient = CGGradientCreateWithColorComponents(colorSpace, gradientColors, gradientLocations, 2); CGColorSpaceRelease(colorSpace); CGPoint gradientStart = rect.origin; CGPoint gradientEnd = {CGRectGetMaxX(rect), CGRectGetMaxY(rect)}; CGContextDrawLinearGradient(context, gradient, gradientStart, gradientEnd, kCGGradientDrawsAfterEndLocation); CGGradientRelease(gradient); } @endВот скриншот пути, нарисованного классом выше: