Миграция с Swift 3 на Swift 4 панель навигации сломанный интерфейс
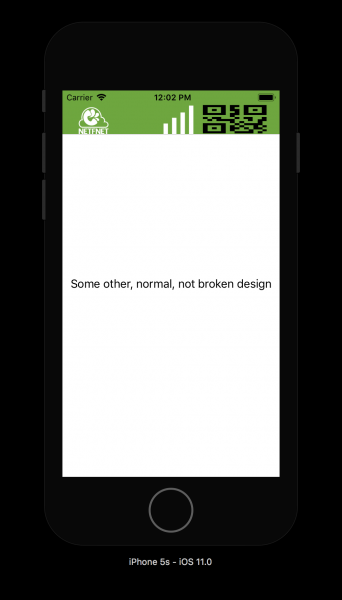
Я перенес свое приложение из Swift 3.1 в Swift 4.0 (Xcode 8.3.3 в Xcode 9.0), и теперь часть моего интерфейса сломана. Навигационная панель навигационного контроллера-полный бардак. Пожалуйста, посмотрите на скриншот:

Есть 3 элемента:
-
Слева логотип Netfnet (изображение)
-
Правый уровень сигнала (изображение)
-
Правая кнопка QR-кода
Как вы можете видеть, два изображения слишком большие и не в центре и кнопка была деформирована (она должна быть идеально квадратной, все изображения тоже). Существует код, который генерирует навигационный контроллер:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
settings()
}
func settings() {
let color = UIColor(red: 81 / 255, green: 155 / 255, blue: 22 / 255, alpha: 1.0)
self.navigationController?.navigationBar.barTintColor = color
let logoImageView = UIImageView(frame: CGRect(x: 0, y: 0, width: 35, height: 35))
logoImageView.contentMode = .scaleAspectFit
let logo = UIImage(named: "littleLogoImage")
logoImageView.image = logo
navigationItem.leftBarButtonItem = UIBarButtonItem(customView: logoImageView)
let signalStengthImageView = UIImageView(frame: CGRect(x: 0, y: 0, width: 35, height: 35))
signalStengthImageView.contentMode = .scaleAspectFit
signalStengthImageView.image = UIImage(named: "signalStrength4")
let signalStengthImageItem = UIBarButtonItem(customView: signalStengthImageView)
let button = UIButton(type: .custom)
button.setImage(UIImage(named: "qrCodeButton"), for: .normal)
button.frame = CGRect(x: 0, y: 0, width: 35, height: 35)
let qrCodeButtonItem = UIBarButtonItem(customView: button)
navigationItem.rightBarButtonItems = [qrCodeButtonItem, signalStengthImageItem] //
}
}
Я могу уменьшить разрешение изображений непосредственно сам, но я просто не понимаю, почему выворачиваю было хорошо в Свифт-3.1 и в Свифт-4.0 сломан.
Я буду благодарен за любую помощь или совет.2 ответа:
Вы должны добавить ограничения по ширине и высоте.
Ваши
barImageViewиbarButtonвCustomNavigationControllerдолжны быть такими, как показано ниже:func barImageView(imageName: String) -> UIBarButtonItem { let imgView = imageView(imageName: imageName) let widthConstraint = imgView.widthAnchor.constraint(equalToConstant: 35) let heightConstraint = imgView.heightAnchor.constraint(equalToConstant: 35) heightConstraint.isActive = true widthConstraint.isActive = true return UIBarButtonItem(customView: imgView) } func barButton(imageName: String, selector: Selector) -> UIBarButtonItem { let button = UIButton(type: .custom) button.setImage(UIImage(named: imageName), for: .normal) button.frame = CGRect(x: 0, y: 0, width: 35, height: 35) button.addTarget(self, action: selector, for: .touchUpInside) let widthConstraint = button.widthAnchor.constraint(equalToConstant: 35) let heightConstraint = button.heightAnchor.constraint(equalToConstant: 35) heightConstraint.isActive = true widthConstraint.isActive = true return UIBarButtonItem(customView: button) }Ваш
signalStengthImageViewвLogoWithSignalStrength:signalStengthImageView = UIImageView(frame: CGRect(x: 0, y: 0, width: 35, height: 35)) signalStengthImageView.contentMode = .scaleAspectFit let widthConstraint = signalStengthImageView.widthAnchor.constraint(equalToConstant: 35) let heightConstraint = signalStengthImageView.heightAnchor.constraint(equalToConstant: 35) heightConstraint.isActive = true widthConstraint.isActive = true