Метка ввода материала не работает должным образом?
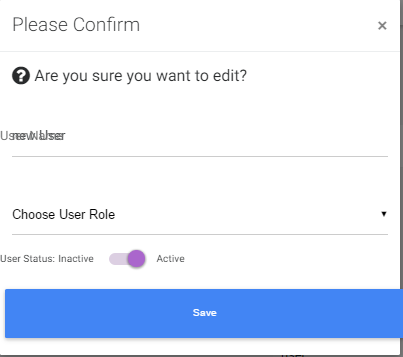
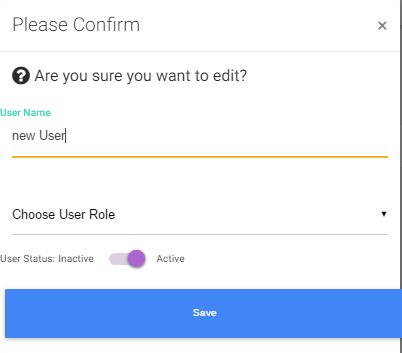
Я заполняю данные в модель, и она показывается таким образом.
После нажатия кнопки поле ввода отображается таким образом.
Это blade (model-edit-users)
<div class="md-form col-md">
<input type="text" id="name" name="name" class="form-control" required>
<label for="name" class="">User Name</label>
</div>
Это код javascript, который я использовал.
$('#users_view_table tbody').on('click', '#editUser', function (e) {
e.preventDefault();
var data = oTable.row($(this).parents('tr')).data();
var dataname = data.name;
$("#model-edit-users").modal('show');
$('#model-edit-users').on('shown.bs.modal', function () {
$('#name').val(dataname);
});
});
Кто-нибудь поможет мне решить эту проблему пользовательского интерфейса