Макет сетки с CollectionView в Swift
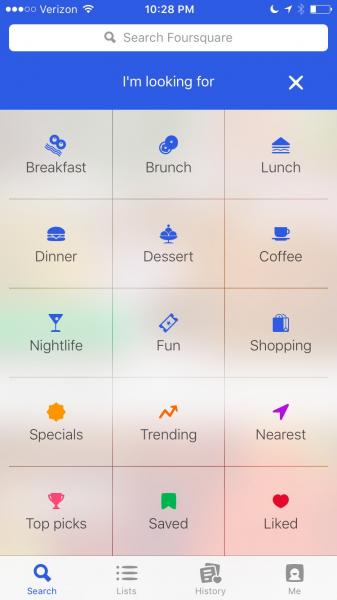
Я хотел бы добиться такого результата:

Поискав вокруг, я обнаружил, что, вероятно, способ сделать это-использовать UICollectionView, так что нет проблем с этим, так как есть много учебных пособий и вопросов по переполнению стека. У меня есть 3 вопроса:
-
Я ничего не могу найти о "разделителях" (линия, которая разделяет все коробки). Мне нравится, что он не касается границ экрана по горизонтали. Делается ли это программно?
-
Чтобы разделить пробел одинаково во всех устройствах (3 коробки/кнопки по горизонтали) я нашел этот ответ Ответ. Является ли это правильным подходом?
Для эффекта размытия я нашел такой ответ: Как реализовать UIVisualEffectView в UITableView с адаптивными сегментами
Для A TableView это будет:
if (!UIAccessibilityIsReduceTransparencyEnabled()) {
tableView.backgroundColor = UIColor.clearColor()
let blurEffect = UIBlurEffect(style: .Light)
let blurEffectView = UIVisualEffectView(effect: blurEffect)
tableView.backgroundView = blurEffectView
}
Могу ли я сделать что-то подобное?
@IBOutlet var collectionView: UICollectionView!
if (!UIAccessibilityIsReduceTransparencyEnabled()) {
collectionView.backgroundColor = UIColor.clearColor()
let blurEffect = UIBlurEffect(style: .Light)
let blurEffectView = UIVisualEffectView(effect: blurEffect)
collectionView.backgroundView = blurEffectView
}
5 ответов:
Создайте
UICollectionViewControllerВот так в файле, что подклассы изUICollectionViewController:convenience override init() { var layout: UICollectionViewFlowLayout = UICollectionViewFlowLayout() layout.itemSize = CGSizeMake(<width>, <height>) // Setting the space between cells layout.minimumInteritemSpacing = <Space between columns> layout.minimumLineSpacing = <Space between rows> return (self.init(collectionViewLayout: layout)) }В
viewDidLoadвы задаете цвет фона следующим образом:self.collectionView.backgroundColor = UIColor.orangeColor()Я думаю, что вы можете установить фоновое изображение следующим образом:
self.collectionView?.backgroundColor = UIColor(patternImage: UIImage(named: "image.png")!)Эффект размытия, который вы нашли, выглядит хорошо. Однако мне трудно понять, как это будет работать. Вероятно, установить его с помощью
backgroundViewсобственность.Я обновлю, если найду ответ.
Обновление:
Вот идея о чем-то, что могло бы работать на размывание клеток.
Создайте класс cocoa-touch, который содержит подклассы из
UICollectionViewCell, а затем добавьте к нему следующий код:convenience override init(frame: CGRect) { self.init(frame: frame) var blurEffect: UIVisualEffect blurEffect = UIBlurEffect(style: .Light) var visualEffectView: UIVisualEffectView visualEffectView = UIVisualEffectView(effect: blurEffect) visualEffectView.frame = self.maskView!.bounds self.addSubview(visualEffectView) } override func layoutSubviews() { super.layoutSubviews() self.maskView!.frame = self.contentView.bounds }Затем в файле
CollectionViewController, в файлеviewDidLoad, измените эту строку кода:self.collectionView!.registerClass(UICollectionViewCell.self, forCellWithReuseIdentifier: reuseIdentifier)Изменить
UICollectionViewCell.selfна<Name of CollectionViewCell file>.self
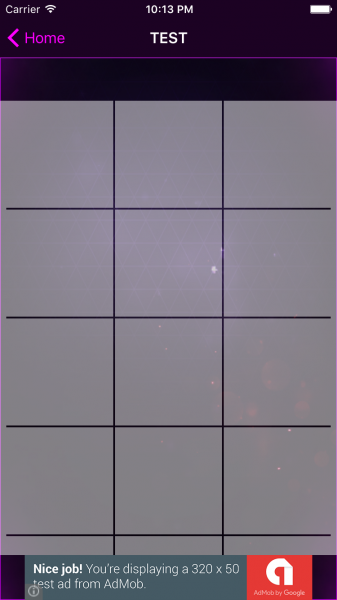
Результат:
1) Прежде всего, я думаю, что вам нужно изменить то, как вы смотрите на этот макет. Нет никаких разделителей. Просто ячейки UICollectionView с расстоянием между ячейками, пониженной непрозрачностью и некоторым размытием.Эти настройки дадут вам что-то близкое к изображению, которое вы опубликовали, вы можете отредактировать его для ваших нужд позже:
На раскадровке перейдите к инспектору размера вашего UICollectionView.
Минимальный Интервал - > Для Ячеек = 2, Для Строк = 2.
Раздел Вставки-> Слева = 7, Справа = 7.2) я использую это в своем приложении, чтобы разделить пространство поровну на 3 ячейки. Изменил его для ваших настроек. Просто скопируйте / вставьте, и вы можете идти.
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize { let screenSize: CGRect = UIScreen.mainScreen().bounds let screenWidth = screenSize.width return CGSize(width: (screenWidth/3)-6, height: (screenWidth/3)-6); } }И в качестве последнего шага поместите два изображения поверх CollectionView, слева и справа от вида и сделайте ширину равной 7, а высоту равной UICollectionView. Эти изображения должны иметь одинаковую непрозрачность / фон с ячейками. Это сделает его похожим на изображение, которое вы хотите.
Надеюсь, мой ответ вас устроит. Хорошо удача.
Первое, что я хотел бы сказать, это то, что все вышеперечисленные результаты могут быть получены из UICollectionViewFlowLayout, который является макетом по умолчанию для UICollectionView.
UICollectionViewDelegateFlowLayoutимеет все методы, которые могут удовлетворить ваши требования.
FlowLayout имеет
minimumLineSpacingForSectionAtIndexиminimumInteritemSpacingForSectionAtIndexдля задания расстояния между ячейками(как по горизонтали, так и по вертикали).Это не очень хороший способ дать рамку ячейки в
cellForItemAtIndexPath(например, вы отправляете ссылку ответа). Для этот flowLayout предоставляет делегат для определения размера ячейкиsizeForItemAtIndexPath.О третьем вопросе, да, вы можете использовать
UIVisualEffectViewдля размытия цели, но совместим только после iOS 8 и имеет проблему с iPad2 я думаю. Но для вашей проблемы я бы размыл каждую ячейку, а не сам collectionView(так как расстояние между ячейками не размывается).
я не могу найти ничего о "разделителях" (линия, которая разделяет все коробки). Мне нравится, что он не касается границ экрана по горизонтали. Делается ли это программно?
Да, похоже, что он отображается на слое . Вы должны прочитать руководство по программированию Quartz 2D, чтобы получить представление о рисовании и работе со слоями.
чтобы разделить пространство поровну во всех устройствах (3 коробки/кнопки по горизонтали), я нашел этот ответ. Является ли это правильным подходом?
Это было бы вариантом, но не дало бы вам разделители, которые вы любите с вашего снимка экрана.
Я бы поставил backgroundColor вида моей ячейки в clearColor, а затем установил свойство UICollectionView backgroundView в вид, содержащий ваши разделители и эффект размытия. Убедитесь, что свойство backgroundColor объекта UICollectionView имеет значение clearColor.
по поводу третьего вопроса, да можно используйте UIVisualEffectView для размытия цели, но совместим только после iOS 8 и имеет проблему с iPad2 я думаю. Но для вашей проблемы я бы размыл каждую ячейку, а не сам collectionView(так как расстояние между ячейками не размывается).
Если вы используете свойство backgroundView UICollectionView для обработки разделителей и размытия, то вашим ячейкам потребуется только установить backgroundColor в clearColor.
Обратите внимание, что существует несколько способов сделать это, каждый способ будет иметь свои недостатки выберите то, что работает для вас лучше всего.
Я создал этот meethod для пользовательского макета. Вы можете использовать, изменяя в соответствии с вашим запросом.
func setCollectionLayout() { let layout:UICollectionViewFlowLayout = UICollectionViewFlowLayout() layout.sectionInset = UIEdgeInsets(top:0,left:0,bottom:0,right:0) layout.itemSize = CGSize(width: UIScreen.main.bounds.size.width/2 - 1, height: 136) layout.minimumInteritemSpacing = 1 layout.minimumLineSpacing = 1 collectionView.collectionViewLayout = layout }