линейный график пятно в верхней середине гистограммы
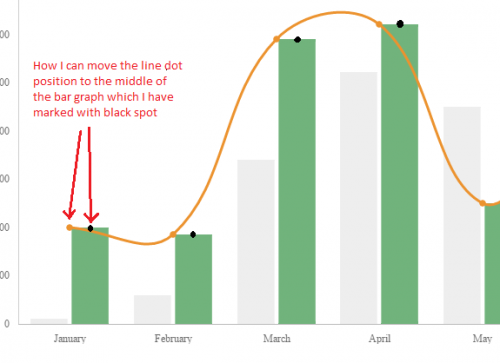
Я создал комбинированную двойную гистограмму, используя chartjs. Мой код приведен ниже. Комбинированный двойной график бара работает нормально, но у меня было требование поставить линию для гистограммы зеленого цвета, которая соединяет все ее верхние средние точки. Я несколько нарисовал линейный график, соединяющий зеленый график, но проблема, с которой я сталкиваюсь, заключается в том, что точка пятна линейного графика не находится в верхней середине зеленого столбчатого графика, как показано ниже.
Может ли кто-нибудь, пожалуйста, сказать мне, как сделать линию пятно в верхней середине гистограммы
Html
<canvas id="canvas"></canvas>
Js
var barChartData = {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [{
type: 'bar',
label: "Visitor",
data: [10, 59, 340, 521, 450, 200, 195],
fill: false,
backgroundColor: "rgba(220,220,220,0.5)",
borderColor: '#71B37C',
hoverBackgroundColor: '#71B37C',
hoverBorderColor: '#71B37C'
}, {
type: 'bar',
label: "Visitor",
data: [200, 185, 590, 621, 250, 400, 95],
fill: false,
backgroundColor: '#71B37C',
borderColor: '#71B37C',
hoverBackgroundColor: '#71B37C',
hoverBorderColor: '#71B37C'
}, {
type:'line',
data: [200, 185, 590, 621, 250, 400, 95],
fill: false,
borderColor: '#EC932F',
backgroundColor: '#EC932F',
pointBorderColor: '#EC932F',
pointBackgroundColor: '#EC932F',
pointHoverBackgroundColor: '#EC932F',
pointHoverBorderColor: '#EC932F'
} ]
};
window.onload = function() {
var ctx = document.getElementById("canvas").getContext("2d");
window.myBar = new Chart(ctx, {
type: 'bar',
data: barChartData,
options: {
responsive: true,
tooltips: {
mode: 'label'
},
elements: {
line: {
fill: false
}
},
scales: {
xAxes: [{
display: true,
gridLines: {
display: false
},
labels: {
show: true,
}
}],
yAxes: [{
type: "linear",
display: true,
position: "left",
id: "y-axis-1",
gridLines:{
display: false
},
labels: {
show:true,
}
}, {
type: "linear",
display: true,
position: "right",
id: "y-axis-2",
gridLines:{
display: false
},
labels: {
show:true,
}
}]
}
}
});
};
1 ответ:
Чтобы изменить отображение конкретной диаграммы, вы должны отредактировать конфигурацию всего графика.
Глубоко внутри вы найдете атрибуты, которые вам нужно изменить для вашей конкретной диаграммы (в вашем случае, линейный график).
Если вы попытаетесь искать глубоко в нем, Вы, наконец, найдетеx&yатрибуты для линейного графика, хранящиеся вmyBar.config.data.datasets[2].metaData[i]._model(Что было трудно найти, я признаю ).Тогда вам просто нужно добавить это в свой код (после генерации Вашего
myBar) :// For each value of your line chart ... for (var i = 0; i < myBar.config.data.datasets[2].metaData.length; i++) { // Get the bar width associated to this value var barWidth = myBar.config.data.datasets[1].metaData[i]._model.width; // Get the percentage that the bar is taking in the graph var barPercentage = myBar.config.options.scales.xAxes[0].barPercentage; // Add the width of the bar / (2*percentage) -- which is the half of the bar myBar.config.data.datasets[2].metaData[i]._model.x += barWidth / (2*barPercentage); // Also edit the controlPointNext and controlPointPrevious to change the bezier curve display myBar.config.data.datasets[2].metaData[i]._model.controlPointNextX += barWidth / (2*barPercentage); myBar.config.data.datasets[2].metaData[i]._model.controlPointPreviousX += barWidth / (2*barPercentage); }Проверьтепоршень на наличие полного кода.
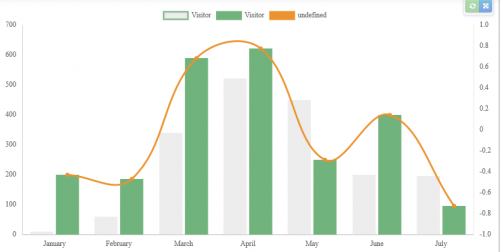
И вот окончательный результат. :
Добавлено обновление-отзывчивость:
Чтобы сделать график отзывчивым, вам нужно будет выполнить цикл внутри диаграммы .Плагины js .
Плагины позволяют обрабатывать все события, которые запускаются при создании, обновлении и визуализации вашего графика.Мы специально отредактируем событие
afterUpdate, которое запускается каждый раз, когда есть обновление (изменение размера, например ).Chart.pluginService.register({ afterUpdate: function(chart) { // Loop in here } });ВотЕще одна скрипка с конечным результатом, который является отзывчивым.
Обратите внимание, что гистограмма рисуется после линейной (я не знаю, почему), поэтому мне пришлось понизить
alphaЦвет фона бара.