Левая вертикальная вкладка в jQuery mobile
Я новичок в jqm, и я просматривал их документацию..Я вижу, что есть только горизонтальная вкладка .Пожалуйста, смотрите это http://jsfiddle.net/7wp57/ . Есть ли вертикальные вкладки в jqm ?
Я попробовал что-то вроде , Но я не очень хорош в CSS , кто-то, пожалуйста, направьте меня.
.ui-footer-fixed {
left: 0px;
right: 0px;
width: 100%;
position: fixed;
z-index: 1000;
float: left;
}
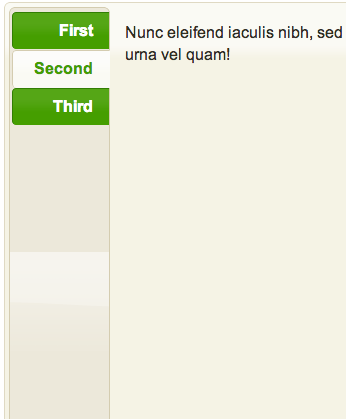
Мне нужно что-то вроде ниже

2 ответа:
Кнопки Navbar преобразуются всетку компоновку в зависимости от количества кнопок.
Например, три кнопки завернуты в div
.ui-grid-bи каждая из них завернута вliс классом.ui-block-a,-b&-c. Каждый блок имеет ширину, установленную в 33%, все, что вам нужно, это переопределить ширину блока и установить ее в 100%..ui-navbar [class^="ui-block"] { width: 100% !important; }
Проверьте эту страницу о вкладках и NavBar: http://view.jquerymobile.com/master/demos/tabs/.