Ксамарин.Формы: создание кнопки округления / круга из Iconize
Я пытаюсь создать кнопку с закруглением/кругом, которая может отображать значки шрифтов . Поскольку я уже использую Iconize в своем проекте, я попытался создать кнопку Rounded/Circle из существующего IconButton.
Я впервые попробовал это, установив BorderRadiusas Половинное значение HeightRequest/WidthRequest:
<iconize:IconButton HeightRequest="40" WidthRequest="40"
BorderRadius="20"
Text="fa-500px" TextColor="Red" FontSize="20"
BackgroundColor="Orange" BorderColor="Red"
BorderWidth="2"
VerticalOptions="Start" HorizontalOptions="Center">
</iconize:IconButton>
рендеринг по умолчанию работает так, как ожидалось в UWP, но "щелчок" рендеринга не является хорошим, так как появляется прямоугольник. Однако на Android кнопка всегда находится в режим" по умолчанию": нет ни границы, ни фона, ...
Поэтому я добавил FlatButton control и Renderer для Android:
public class FlatButton : IconButton
{
}
[assembly: ExportRenderer(typeof(FlatButton), typeof(FlatButtonRenderer))]
namespace Iconize.Sample.Droid.Renderers
{
public class FlatButtonRenderer : ButtonRenderer
{
protected override void OnDraw(Android.Graphics.Canvas canvas)
{
base.OnDraw(canvas);
}
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
}
}
}
И я использую его так:
<controls:FlatButton HeightRequest="40" WidthRequest="40"
BorderRadius="20"
Text="fa-500px" TextColor="Red" FontSize="20"
BackgroundColor="Orange" BorderColor="Red"
BorderWidth="2"
VerticalOptions="Start" HorizontalOptions="Center">
</controls:FlatButton>
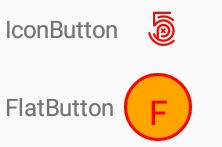
на этот раз округлый рендеринг хорош на Android, но я потерял "Отображение" значка шрифта.
Вот скриншот:
Есть ли способ сохранить округлый визуализатор и значок дисплей? И во второй раз, есть ли способ исправить проблему рендеринга в UWP при нажатии кнопки?
Я также посмотрел другие плагины:
- Flexbutton : кажется, работает нормально, но нет поддержки UWP
- ButtonCirclePlugin : я не смог использовать его в своем решении, и я не смог построить предоставленный образец...
у вас есть другие предложения?
1 ответ:
Я наконец нашел временное решение, переопределив Iconize
IconButtonRendererследующим образом:
- CircleIconButton : я создал элемент управления, который наследует от
IconButton- CircleIconButtonRenderer : я продублировал
IconButtonRendererдля Android. Мне пришлось удалить первые отладочные тесты и ожидаемый новый формат конструктора:public CircleIconButtonRenderer(Context context) : base(context). Таким образом, этот класс выглядит как "устаревший".- MainPage: я реализовал новый элемент управления на странице, как и мы для
IconButton.Но, вероятно, есть лучший способ, так как ожидаемый конструктор не реализован...