Круговая прокрутка с пейджером просмотра
У нас есть требование для синхронизации вращающегося колеса со скользящими изображениями. Я использовал ViewPager для него, но после поворота на 360 градусов
Я должен начать прокрутку ViewPager из X = 0. Существует ли какой-либоViewPager , который начинается с первой страницы после прокрутки до последней позиции?
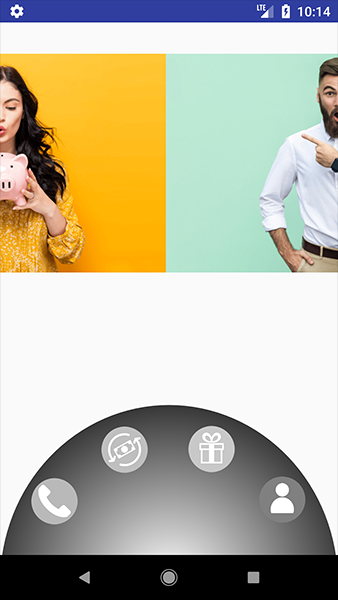
Я использую setScrollX для прокрутки ViewPager , который также вводит глюки в вращающейся анимации . Я хочу достичь что-то вроде ниже изображение.
Вот ссылка на пример приложения, просто минимальная реализация того, что я хочу достичь.
3 ответа:
Забудьте о
ViewPagerэто дорого, просмотры-это все. Вам нужно три завышенных мнения скажем такv1,v2,v3Я работаю с вашим ГИТ образец проекта, заменить
HorizontalPagingс XML<RelativeLayout android:layout_width="match_parent" android:layout_height="300dp" android:id="@+id/scroller" app:layout_constraintEnd_toEndOf="parent" android:fillViewport="true" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"> <ImageView android:id="@+id/v1" android:layout_width="match_parent" android:layout_height="300dp" android:contentDescription="@null" android:src="@drawable/slider_topup" /> <ImageView android:id="@+id/v2" android:layout_width="match_parent" android:layout_height="300dp" android:contentDescription="@null" android:src="@drawable/slider_balance" /> <ImageView android:id="@+id/v3" android:layout_width="match_parent" android:layout_height="300dp" android:contentDescription="@null" android:src="@drawable/slider_bundles" /> </RelativeLayout>И добавьте код к вашему
onCreatefinal View v1 = findViewById(R.id.v1); final View v2 = findViewById(R.id.v2); final View v3 = findViewById(R.id.v3); //set initial state keep it sync with wheel at start v1.setX(0); v2.setX(screenSize); v3.setX(2*screenSize); circle.setOnAngleChangeListener(new NowCircle.OnAngleChangeListener() { @Override public void onAngleChange(float delta) { float v1x = v1.getX() + (oneDegree * delta); float v2x = v2.getX() + (oneDegree * delta); float v3x = v3.getX() + (oneDegree * delta); Log.d("dd","delta:"+delta+", v1x:"+v1x+", v2x:"+v2x +", v3x:"+v3x); v1.setX(v1x); v2.setX(v2x); v3.setX(v3x); if(delta > 0){ if (v1x >= 0 && v1x <= screenSize) { v3.setX(-screenSize+v1x); //update data here }else if (v3x >= 0 && v3x <= screenSize){ v2.setX(-screenSize+v3x); //update data here }else { v1.setX(-screenSize+v2x); //update data here } }else { if (v3x <= 0 && v3x >= -screenSize) { v1.setX(screenSize+v3x); //update data here }else if(v1x <= 0 && v1x >= -screenSize){ v2.setX(screenSize+v1x); //update data here }else { v3.setX(screenSize+v2x); //update data here } } } });Анимация достигнута, работает нормально.
Вам нужно улучшить это и связать данные с вашими пользовательскими представлениями и создать один отдельный класс управления. Я вложил в это все свое время. вы знаете :)
Было бы проще просто написать пользовательский вид для этого. Макет кажется простым (просто куча изображений), и ViewPager имеет большие накладные расходы для простых вещей, таких как это. С пользовательским представлением вы также можете иметь дело с прокруткой самостоятельно через сенсорные прослушиватели.