Когда требуется ключ Google Maps API?
Недавно Google изменил свою политику в отношении использования ключей API. Теперь предполагается, что вам больше не нужен API-ключ для размещения Google Maps на вашем веб-сайте.
И это сработало отлично. Но теперь у меня есть эта карта (без ключа API), работающая на моем localhost, которая отлично работает. Но как только я размещаю его в Интернете, я получаю всплывающее сообщение о том, что мне нужен другой ключ API. И на другой странице этого сайта Google Maps действительно работает. Может быть, это как-то связано с тем, что карта, которая не работает, имеет много (30+) маркеров на нем?
На самом деле использование ключа API не было бы очень хорошим решением для меня, так как это часть плагина Wordpress, используемого на многих веб-сайтах.
2 ответа:
Похоже, вы запускаете v2~ время обновления или получаете ключ для домена, на котором хотите его запустить: Google Maps V2 API Key Request
Для использования Goolge Maps API V3 не требуется ключ API. Однако мы только что столкнулись с проблемой, когда Google сообщил, что мы превысили наш лимит, хотя мы этого не сделали (сервер разработки). Я пошел дальше и создал API-ключ, и это действительно полезно, потому что вы получаете отчет об использовании. Кроме того, с тех пор мы не видели проблемы с использованием ложных квот. Я думал, что пойду дальше и разделю этот процесс:
Гото https://console.developers.google.com/
Щелчок красная кнопка "Создать Проект"
Дайте вашему проекту Имя, и Google автоматически выдаст ему идентификатор
Подождите, пока Спинни внизу не скажет, что ваш проект завершен.
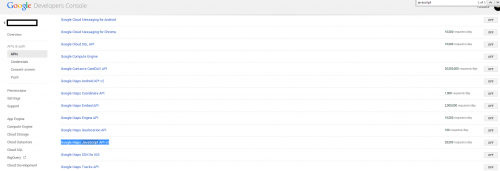
В левой навигационной панели выберите API в разделе API & Auth и выберите "Google Maps JavaScript API v3"
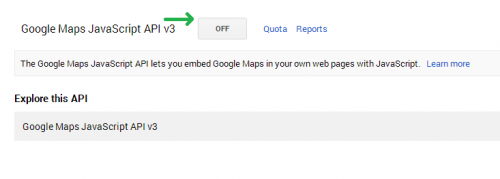
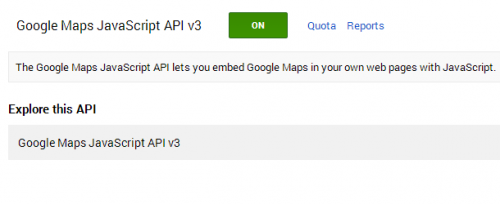
Щелкните ссылку, а затем включите API
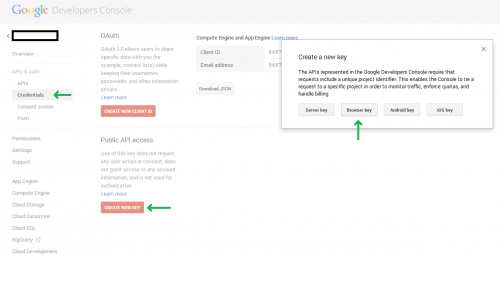
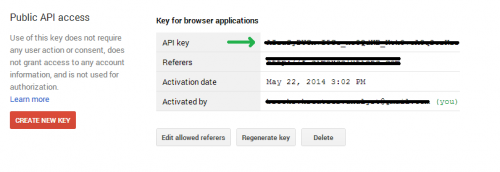
Перейдите в раздел Учетные данные в разделе API и Auth и нажмите красную кнопку "Создать новый ключ". в разделе публичный доступ к API. Затем нажмите кнопку Browser Key.
Убедитесь, что вы включили звезду в название вашего сайта. Например, используйте mywebsite.com это гарантирует, что все страницы будут авторизованы для использования API.
Скопируйте ключ в ссылку Javascript на Google Maps API, например:
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=YOUR_KEY"></script>Короче говоря, ключ не требуется, но рекомендации указывают на то, что вы должны использовать ключ.