Когда будут границы Уивью.происхождение не будет (0, 0)?
Когда bounds.origin UIView не будет (0, 0)?
Этот пост был мне полезен:
Важно!! Границы X и Y, начало координат, предназначены для перемещения внутри Смотреть. Например, Х+5, двигаясь 5pix в левой части кадра происхождение смысл нарисуйте все содержимое в пределах этого вида слева 5pix кадра происхождение. Он ничего не делает сам с собой, это то, что на нем нарисовано вот и пострадали.
Но это описывает только тот случай, когда я установил значение самого себя bounds.origin.
В каких еще случаях значение bounds.origin != (0, 0)?
4 ответа:
(отредактировано снова, потому что я не могу удалить свой первоначальный ответ после того, как он был принят-заслуга за это принадлежит Яну, который опубликовал более подробный ответ ниже:)
В большинстве случаев этого не произойдет. Если вы инициализируете вид с отрицательной шириной и/или высотой, вы получите начало координат с отрицательным X ширины и / или отрицательным Y высоты.
Фрейм вида определяет егоместоположение в superview . Границы вида определяют его местоположенияподвидов . Это означает, что если вы измените границы вида, его местоположение не будет изменено, но будет изменено расположение всех его подвидов.
Положительная ширина и высота подобны тому, как вы рисуете вид сверху слева вниз справа, в то время как отрицательное значение-снизу справа вверх слева. Итакframe1 = CGRectMake(100, 100, -50, -50)Полностью совпадает с
frame2 = CGRectMake(50, 50, 50, 50).И в самом деле, если вы инит вид с frame1, он будет автоматически изменен на frame2.
НоПредставления не идентичны.
Bounds.originуказывает точку, в которой вы "рисуете" вид, поэтому все фреймы вложенных видов будут исходить из этой точки.Например, в альбомном iPhone 6 мы имеем:
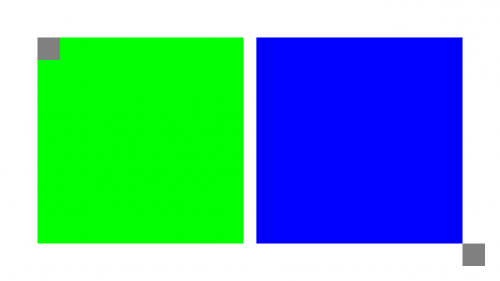
UIView *leftView = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 275, 275)]; leftView.backgroundColor = [UIColor greenColor]; [self.view addSubview:leftView]; UIView *rightView = [[UIView alloc] initWithFrame:CGRectMake(667-50, 375-50, -275, -275)]; rightView.backgroundColor = [UIColor blueColor]; [self.view addSubview:rightView];И мы получили:
Мы обнаружим, что фрейм rightView автоматически изменяется на положительное значение, которое является (342, 50, 275, 275), но его
bounts.origin = (-275,-275).И добавим подвиды:
UIView *leftSubview = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 30, 30)]; leftSubview.backgroundColor = [UIColor grayColor]; [leftView addSubview:leftSubview]; UIView *rightSubview= [[UIView alloc] initWithFrame:CGRectMake(0, 0, 30, 30)]; rightSubview.backgroundColor = [UIColor grayColor]; [rightView addSubview:rightSubview];, Так что границы делает панель rightView следует происхождения, которые мы инит rightView.
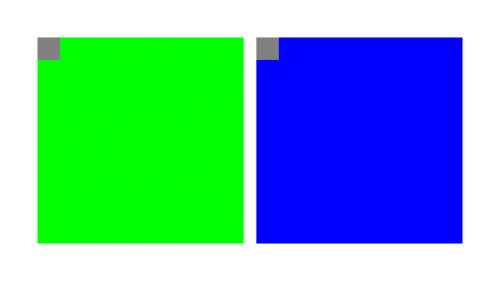
Если мы изменим границы rightView, то получим leftView: вид справа.границы = вид слева.границы; Тогда расположение двух подвидов одинаково, мы потеряли информацию о том, что ширина и высота rightView отрицательны.
И мы меняем границы leftView вместо rightView: CGRect bounds = leftView.границы; границы.origin = CGPointMake (50, 50); вид слева.bounds = границы;
Мы можем видеть, фрейм его подвида.происхождение смещается границами.происхождение (используя минус, а не плюс).
В заключение:
view.boundsопределяет расположение всех его подвидов (смещение по границам.origin), в то время какboundsне повлияет на его собственное местоположение в своем супервизоре.Если вы вводите вид с отрицательной шириной и высота, она автоматически изменится на положительную (что не изменит местоположение), но ее границы.начало отсчета указывает на точку, в которой вы начинаете "рисовать" вид.
Границы.исходная точка будет отрицательной, если вы инициализируете вид с отрицательной шириной / высотой. Например, если вы сделали
UIView* v = [[UIView alloc] initWithFrame:CGRectMake(5, 5, -10, -20)];Рамка будет иметь вид:
origin = { x = -5, y = -15 }, size = { width = 10, height = 20 }Границы:
origin = { x = -10, y = -20 }, size = { width = 10, height = 20 }Центр:
x = 0, y = -5Попробуйте сами!