Кнопки панели инструментов Ionic 2 Android складываются
Я пытаюсь добавить три кнопки на дальней правой стороне к моему приложению Ionic 2.
Он отлично работает в браузере chrome и iOS, однако на Android, независимо от того, что я делаю, две кнопки будут стекаться.
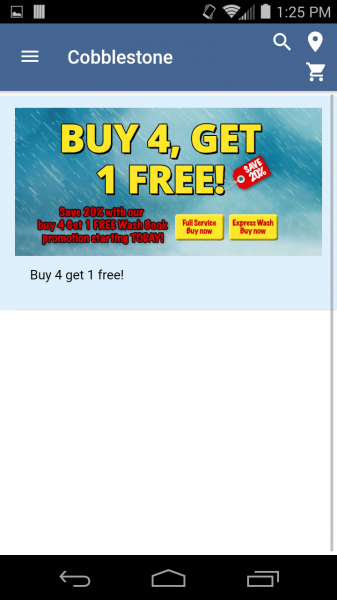
Если я положу все три в <ion-buttons end>, я получу
этот:

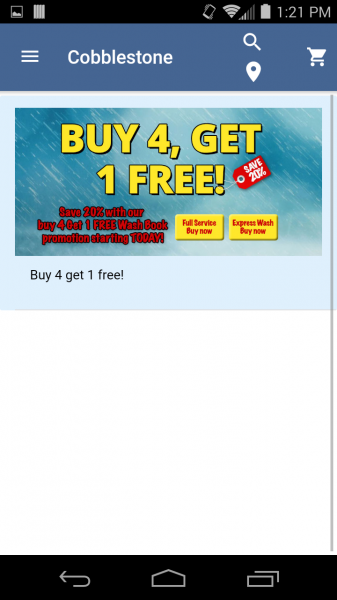
Если я попытаюсь поместить первые два в <ion-buttons start> и один в <ion-buttons end>, я получу это:

Аналогичная вещь происходит, если я помещаю один в <ion-buttons start> и один в <ion-buttons end>
Вот мой заголовок HTML:
<ion-header>
<ion-navbar color="primary">
<button ion-button menuToggle>
<ion-icon name="menu"></ion-icon>
</button>
<ion-title>Cobblestone</ion-title>
<ion-buttons end>
<button ion-button icon-only (click)="openSearch()">
<ion-icon name="search"></ion-icon>
</button>
<button ion-button icon-only (click)="openLocations($event)">
<ion-icon name="pin"></ion-icon>
</button>
<button ion-button icon-only (click)="openCart()">
<ion-icon name="cart"></ion-icon>
</button>
</ion-buttons>
</ion-navbar>
</ion-header>
2 ответа:
Ионная 2 панели/Панели инструментов есть последовательность позиционирования на самом деле это происходит от 0 до 7. Перейдите к нижней части docs и проверьте его на переменных scss ios и android.
Итак, они идут так:
$toolbar-order-md: ( back-button: 0, menu-toggle-start: 1, buttons-left: 2, content: 3, buttons-start: 4, buttons-end: 5, buttons-right: 6, menu-toggle-end: 7, )Итак, что вам нужно сделать, это следовать порядку кнопок, используя атрибуты start, конец и справа примерно так:
<ion-buttons start> <button ion-button icon-only> <ion-icon name="search"></ion-icon> </button> </ion-buttons> <ion-buttons end> <button ion-button icon-only> <ion-icon name="pin"></ion-icon> </button> </ion-buttons> <ion-buttons right> <button ion-button icon-only> <ion-icon name="cart"></ion-icon> </button> </ion-buttons>Надеюсь, это поможет: D
Вот очень простое решение!, на основе этого .
Используйте
leftвместоstartи используйтеrightвместоendТогда вы увидите согласованное выравнивание на обоих
iosиandroid.