Кладограмма, древо жизни, кладистика, таксономия в JS или холст?
Хорошие люди -
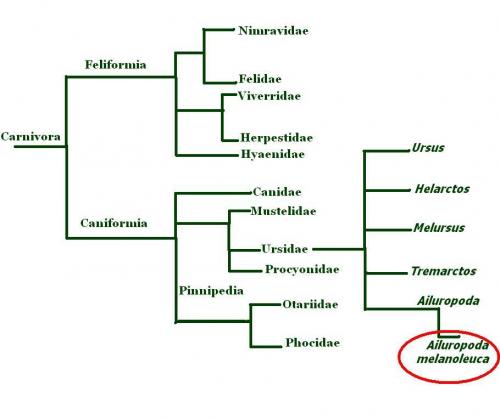
Мне нужна помощь, чтобы найти способ создать интерактивную кладограмму или филогенетическое дерево (да, я прочитал все связанные сообщения и не нашел того, что ищу). Дело в том, что мне нужно, чтобы узлы были способны к именованию. Примером может быть что-то вроде этого 
Большинство скриптов, которые я нахожу, либо являются апплетами, flash, либо просто не показывают классификацию узлов, т. е. он пропустит "feliformia" в этом примере. Это бесполезно для меня, так как я тогда закончу с плотоядным - анонимный узел-анонимный узел-анонимный узел-Тигр, и это нехорошо.
Это дерево теоретически будет охватывать всю жизнь, поэтому оно может стать довольно большим и получать ссылки и имена на английском и латинском языках из базы данных.
Итак: нет вспышки, нет апплетов. Он должен быть горизонтальным, без супердеревьев (круговых). Я прошел через это http://bioinfo.unice.fr/biodiv/Tree_editors.html но большинство из них, похоже, либо старые, не отображающие уровни подузлов, апплеты, либо слишком сложные.
Я думаю, что это была бы восхитительная работа для canvas / jQuery..? И есть вероятность, что кто-то добрался туда раньше меня?
Любые указатели очень ценятся.
Примечание: если кто-то хочет сделать что-то подобное в качестве проекта, я буду рад помочь, даже если это не принесет мне пользы для этого проекта.Этот тип таксономии не так прост, как может показаться, и я был бы рад, если бы это произошло.
Править: прошел год; я все еще думаю, что это очень интересный вопрос. Я уже давно не был в мире технологий, так что если кто-то нашел что-то, что выглядит многообещающим для крупномасштабного проекта... Я весь внимание.
3 ответа:
Я сам исследую этот же вопрос уже почти год. Лучшая библиотека, которую я нашел на сегодняшний день, - это d3.Яш, преемник protovis.JS. Хорошая новость заключается в том, что d3.дендрограмма js и дерево связей узлов должны быть достаточно гибкими для любых / всех ваших потребностей; но плохая новость заключается в том, что вам, вероятно, придется написать свою собственную логику таксономии и логику интерактивности.
Http://mbostock.github.com/d3/ex/cluster.html
Http://mbostock.github.com/d3/ex/tree.html
Обратиться к Херби, d3.JS библиотеки, по сути, рядный использование технологий HTML5 и SVG.
ЭбигейлPs: нашел учебник по использованию интерактивной дендрограммы и построению логики таксономии. http://blog.pixelingene.com/2011/07/building-a-tree-diagram-in-d3-js/
Вы смотрели на Ваканду? Я думаю, что модель источника данных может обеспечить структуру, которая подходит... http://www.wakanda.org/
На самом деле я собрал скрипт d3, который делает именно это, найдите его здесь: https://github.com/ConstantinoSchillebeeckx/phylogram_d3