Каковы компромиссы для различных параметров слияния для публикации Azure?
При публикации через Visual Studio в Azure можно предварительно скомпилировать страницы. Есть довольно много вариантов, которые объясняют, что он делает, но ничего о компромиссах.
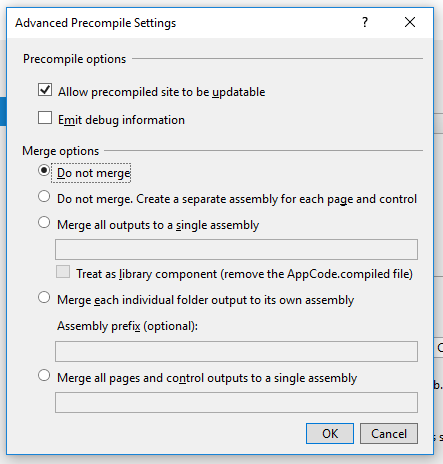
- Почему бы мне не проверить ' разрешить [...] быть обновляемым'?
- Зачем сливаться в один файл? Это быстрее? Загружается ли он быстрее или компилируется быстрее?
Есть некоторая информация на сайте Microsoft, но по вышеперечисленным пунктам они не ныряют по-настоящему оно.
Https://msdn.microsoft.com/en-us/library/hh475319 (v=против 110).aspx
1 ответ:
Я нашел информацию об этих параметрах, разбросанную по разным страницам документации Microsoft. Вот что я нашел, собрав вещи вместе:
Почему бы мне не проверить "разрешить обновление предварительно скомпилированного сайта"?
Это может ответить на ваш вопрос:
Если скомпилированный сайт можно обновить, содержимое пользовательского интерфейса можно обновить без перекомпиляции сайта. Когда веб-сайт обновляется, файлы содержимого остаются в своих исходных папках и только связанный с ними код файлы объединяются. Если сайт не подлежит обновлению, .ascx, .мастер и .файлы содержимого обложки удаляются из исходной папки. ASP.NET .файлы aspx заменяются на файл маркера, который не имеет содержимого. В этом случае содержимое пользовательского интерфейса и код объединяются.
Источник: https://msdn.microsoft.com/en-us/library/bb397866.aspx
Обновляемый сайт хранит исходный файл содержимого пользовательского интерфейса и не компилирует его. Предварительно компилируется только код, не относящийся к пользовательскому интерфейсу. Это делает обновление сайт действительно прост, так как вы можете изменить код одной веб-страницы без предварительной компиляции всего сайта. Недостатком этой опции является то, что веб-страницы не могут быть предварительно скомпилированы и компилируются каждый раз, когда пользователь запрашивает страницу (за вычетом кэширования, которое может возникнуть). Это снизит производительность загрузки страниц.
Зачем сливаться в один файл? Это быстрее? Загружается ли он быстрее или компилируется быстрее?
Объединение файлов облегчает развертывание, так как их меньше. файлы для загрузки. Это также позволяет оптимизировать больше, так как компилятор может выполнять пакетную оптимизацию на нескольких веб-страницах. Однако при объединении всех компонентов сайт должен быть полностью развернут при каждом изменении (в отличие от развертывания только обновленных сборок).
Вот краткое изложение компромиссов каждого варианта:
Объединить все выходные данные в одну сборку: объединение всех данных в один файл упрощает развертывание, поскольку требуется загрузить только один файл. Все компилируется в одном пакете, и это позволяет пакетную оптимизацию, которая делает загрузку страниц быстрее. Однако, если одна часть сайта изменяется, весь сайт должен быть загружен снова. Если ваш сайт не очень большой, это будет хорошим вариантом.
Объединить каждый отдельный вывод папки в свою собственную сборку: упрощает развертывание, избегая необходимости загружать весь сайт при каждом изменении. Необходимо перекомпилировать только папку, содержащую обновленный код и передислоцировали.
Объединить все страницы и управляющие выходные данные в одну сборку: помещает весь пользовательский интерфейс в одну сборку без объединения кода, не связанного с пользовательским интерфейсом. Это позволяет обновить код, не связанный с пользовательским интерфейсом, без необходимости повторного развертывания кода пользовательского интерфейса.
Не объединять: файлы кода компилируются, но все содержимое пользовательского интерфейса не является предварительно скомпилированным. Таким образом, пользовательский интерфейс веб-страницы компилируется каждый раз, когда пользователь запрашивает страницу (за вычетом кэширования, которое может произойти), и это делает страница загружается дольше. Однако, поскольку пользовательский интерфейс не компилируется, если вам нужно отредактировать одну веб-страницу, вы можете загрузить новую версию конкретного файла на рабочий сервер без необходимости перекомпилировать какую-либо часть веб-сайта. Это хорошо для больших веб-сайтов,которые не могут позволить себе быть полностью переведены.
Не сливайтесь. Создайте отдельную сборку для каждой страницы и control: компилирует каждую страницу в свою собственную сборку. У вас есть скорость предкомпилированного кода, но за счет Предотвращение Выполнения компилятором пакетной оптимизации на нескольких страницах (несколько более длительная загрузка страниц).
Для получения дополнительной информации о слиянии и компиляции asp.net веб-сайты: