Как заставить работать исходные карты
Я действительно изо всех сил пытаюсь заставить исходную карту работать. Когда я запускаю свое приложение, я вижу ошибку в консоли - см. ниже:

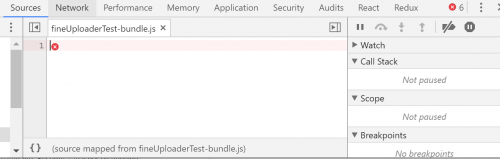
Когда я нажимаю на ссылку fineUploaderTest-bundle.js:1, я не получаю никакого кода-см. ниже:

Обратите внимание, что внизу этого окна написано:
Источник, отображенный из fineUploaderTest-bundle.js
Моя версия Webpack 2.7.0 и вот файл webpack.config.js:
var IS_DEV = false;
var webpack = require('webpack');
var path = require("path");
// Define plugins needed for production and dev cases
var _pluginsDev = [
new webpack.ProvidePlugin({
'fetch': 'imports-loader?this=>global!exports-loader?global.fetch!whatwg-fetch',
moment: 'moment',
ps: 'perfect-scrollbar'
}),
];
var _pluginsProd = [
new webpack.ProvidePlugin({
'fetch': 'imports-loader?this=>global!exports-loader?global.fetch!whatwg-fetch',
moment: 'moment',
ps: 'perfect-scrollbar'
}),
new webpack.DefinePlugin({ // Minimizer, removing multiple occurances of imports et.c
'process.env': {
'NODE_ENV': JSON.stringify('production')
}
}),
new webpack.optimize.UglifyJsPlugin({
minimize: true,
compress: true,
sourceMap: true,
output: { comments: false }
})
];
var _devtool = IS_DEV ? 'eval' : 'inline-cheap-module-source-map';
var _plugins = IS_DEV ? _pluginsDev : _pluginsProd;
var _fileName = IS_DEV ? "./build/[name]-bundle.js" : "./dist/[name]-bundle.js";
var _bundles = {
login: './UI/components/login/login.jsx',
fineUploaderTest: './UI/components/test.jsx'
};
module.exports = {
entry: _bundles,
output: {
path: path.resolve(__dirname, "wwwroot"),
publicPath: "/",
filename: _fileName
},
devtool: _devtool,
plugins: _plugins,
module: {
rules: [
{
test: /.jsx?$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: "babel-loader",
options: {
presets: ['es2015', 'stage-2', 'stage-0', 'react']
}
}
}
]
},
resolve: {
extensions: ['.js', '.jsx']
}
}
Что я здесь делаю не так?
2 ответа:
Как вы запускаете webpack? Я предполагаю, что в производственном режиме вы также используете флаг
-p?Webpack не будет выводить исходную карту типа
inline-cheap-module-source-mapв рабочем режиме (ref: https://webpack.js.org/configuration/devtool/).Чтобы получить некоторый выход в производственном режиме, я бы также рекомендовал переключить
inline-cheap-module-source-mapнаsource-map.