Как я могу показать окно сообщения с подробной информацией в WinForms?
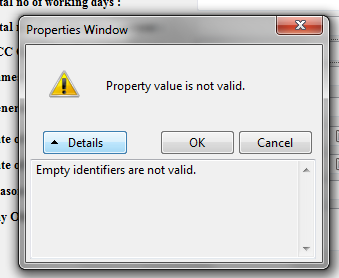
Только что я заметил, что Visual Studio показывает окно сообщения с подробностями, когда свойство имеет недопустимое значение. Например:

Можно ли сделать этот тип окна сообщений в WinForms?
Я попробовал следующий код:
MessageBox.Show("Error in Division Fill.n" + ex.Message,
"Information",
MessageBoxButtons.OK,
MessageBoxIcon.Information,
MessageBoxOptions.RightAlign);
Но это привело к следующей ошибке:
Ошибка 24 лучшие перегруженный метод матч за 'систему.Окна.Формы.Ящик для сообщений.Show (строка, строка, система.Окна.Формы.MessageBoxButtons, Система.Окна.Формы.MessageBoxIcon, Система.Окна.Формы.MessageBoxDefaultButton) ' имеет некоторые недопустимые аргументы
G:JagadeeswaranNov 17мкн-СПС школамкн-СПС аттестата\передачи.cs 164 21 MCS-SPS School
Как исправить эту ошибку и получить окно сообщения с дополнительными сведениями?
6 ответов:
Как указывали другие, вы должны написать пользовательский диалог с нужными функциями. Чтобы помочь в этом, вы можете посмотреть на фактическую реализацию, используемую
PropertyGridдля этого диалога (возможно , с декомпилятором), который, начиная с .NET 4.0, является типомSystem.Windows.Forms.PropertyGridInternal.GridErrorDlg, внутренним для сборкиSystem.Windows.Forms.Я действительно не рекомендовал бы его (может сломаться в будущем выпуске), но если вы чувствуете себя очень ленивым, вы можете напрямую использовать этот внутренний тип, используя отражение.
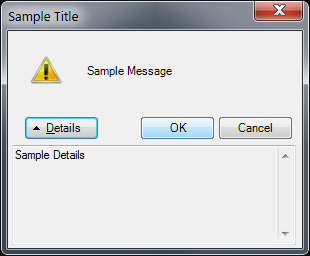
// Get reference to the dialog type. var dialogTypeName = "System.Windows.Forms.PropertyGridInternal.GridErrorDlg"; var dialogType = typeof(Form).Assembly.GetType(dialogTypeName); // Create dialog instance. var dialog = (Form)Activator.CreateInstance(dialogType, new PropertyGrid()); // Populate relevant properties on the dialog instance. dialog.Text = "Sample Title"; dialogType.GetProperty("Details").SetValue(dialog, "Sample Details", null); dialogType.GetProperty("Message").SetValue(dialog, "Sample Message", null); // Display dialog. var result = dialog.ShowDialog();Результат :
Вам нужно задать следующие свойства формы , чтобы создать пользовательский Диалог/окно сообщения.
Теперь используйте методShowDialog () для отображения пользовательского диалога.
- AcceptButton
- кнопка отмены
- FormBorderStyle=FixedDialog
- MaximizeBox=False
- MinimizeBox=False
- ShowIcon=False
- ShowInTaskBar=False
- StartPosition=CenterParent
MyDialog dialog=new MyDialog(); DialogResult result=dialog.ShowDialog(); if(result == DialogResult.OK) { // }Для получения дополнительной информации о диалоге прочитайте статью MSDN - Диалоговые Окна (Visual C#)
Основываясь на ответе @AVD выше (который я озвучил), я написал следующее. Вставьте это в форму, созданную с помощью шаблона VS, и она должна работать, возможно, с несколькими настройками.
Мой код:
using System; using System.Windows.Forms; namespace MessageBoxWithDetails { /// <summary> /// A dialog-style form with optional colapsable details section /// </summary> public partial class MessageBoxWithDetails : Form { private const string DetailsFormat = "Details {0}"; public MessageBoxWithDetails(string message, string title, string details = null) { InitializeComponent(); lblMessage.Text = message; this.Text = title; if (details != null) { btnDetails.Enabled = true; btnDetails.Text = DownArrow; tbDetails.Text = details; } } private string UpArrow { get { return string.Format(DetailsFormat, char.ConvertFromUtf32(0x25B4)); } } private string DownArrow { get { return string.Format(DetailsFormat, char.ConvertFromUtf32(0x25BE)); } } /// <summary> /// Meant to give the look and feel of a regular MessageBox /// </summary> public static void Show(string message, string title, string details = null) { new MessageBoxWithDetails(message, title, details).ShowDialog(); } protected override void OnLoad(EventArgs e) { base.OnLoad(e); // Change these properties now so the label is rendered so we get its real height var height = lblMessage.Height; SetMessageBoxHeight(height); } private void SetMessageBoxHeight(int heightChange) { this.Height = this.Height + heightChange; if (this.Height < 150) { this.Height = 150; } } private void btnClose_Click(object sender, EventArgs e) { this.Close(); } private void btnDetails_Click(object sender, EventArgs e) { // Re-anchoring the controls so they stay in their place while the form is resized btnCopy.Anchor = AnchorStyles.Top; btnClose.Anchor = AnchorStyles.Top; btnDetails.Anchor = AnchorStyles.Top; tbDetails.Anchor = AnchorStyles.Top; tbDetails.Visible = !tbDetails.Visible; btnCopy.Visible = !btnCopy.Visible; btnDetails.Text = tbDetails.Visible ? UpArrow : DownArrow; SetMessageBoxHeight(tbDetails.Visible ? tbDetails.Height + 10 : -tbDetails.Height - 10); } private void btnCopy_Click(object sender, EventArgs e) { Clipboard.SetText(tbDetails.Text); } }Дизайнер автоматически генерирует код (он должен дать вам представление о том, что нужно поместить в форму, если вы не хотите вставлять ее):
namespace MessageBoxWithDetails { partial class MessageBoxWithDetails { /// <summary> /// Required designer variable. /// </summary> private System.ComponentModel.IContainer components = null; /// <summary> /// Clean up any resources being used. /// </summary> /// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param> protected override void Dispose(bool disposing) { if (disposing && (components != null)) { components.Dispose(); } base.Dispose(disposing); } #region Windows Form Designer generated code /// <summary> /// Required method for Designer support - do not modify /// the contents of this method with the code editor. /// </summary> private void InitializeComponent() { this.btnClose = new System.Windows.Forms.Button(); this.btnDetails = new System.Windows.Forms.Button(); this.btnCopy = new System.Windows.Forms.Button(); this.lblMessage = new System.Windows.Forms.Label(); this.tbDetails = new System.Windows.Forms.TextBox(); this.SuspendLayout(); // // btnClose // this.btnClose.Anchor = ((System.Windows.Forms.AnchorStyles)(((System.Windows.Forms.AnchorStyles.Bottom | System.Windows.Forms.AnchorStyles.Left) | System.Windows.Forms.AnchorStyles.Right))); this.btnClose.Location = new System.Drawing.Point(267, 37); this.btnClose.Name = "btnClose"; this.btnClose.Size = new System.Drawing.Size(75, 23); this.btnClose.TabIndex = 0; this.btnClose.Text = "Close"; this.btnClose.UseVisualStyleBackColor = true; this.btnClose.Click += new System.EventHandler(this.btnClose_Click); // // btnDetails // this.btnDetails.Anchor = ((System.Windows.Forms.AnchorStyles)(((System.Windows.Forms.AnchorStyles.Bottom | System.Windows.Forms.AnchorStyles.Left) | System.Windows.Forms.AnchorStyles.Right))); this.btnDetails.Enabled = false; this.btnDetails.Location = new System.Drawing.Point(12, 37); this.btnDetails.Name = "btnDetails"; this.btnDetails.Size = new System.Drawing.Size(75, 23); this.btnDetails.TabIndex = 1; this.btnDetails.Text = "Details"; this.btnDetails.UseVisualStyleBackColor = true; this.btnDetails.Click += new System.EventHandler(this.btnDetails_Click); // // btnCopy // this.btnCopy.Anchor = ((System.Windows.Forms.AnchorStyles)(((System.Windows.Forms.AnchorStyles.Bottom | System.Windows.Forms.AnchorStyles.Left) | System.Windows.Forms.AnchorStyles.Right))); this.btnCopy.Location = new System.Drawing.Point(93, 37); this.btnCopy.Name = "btnCopy"; this.btnCopy.Size = new System.Drawing.Size(102, 23); this.btnCopy.TabIndex = 4; this.btnCopy.Text = "Copy To Clipboard"; this.btnCopy.UseVisualStyleBackColor = true; this.btnCopy.Visible = false; this.btnCopy.Click += new System.EventHandler(this.btnCopy_Click); // // lblMessage // this.lblMessage.AutoSize = true; this.lblMessage.Location = new System.Drawing.Point(12, 9); this.lblMessage.MaximumSize = new System.Drawing.Size(310, 0); this.lblMessage.Name = "lblMessage"; this.lblMessage.Size = new System.Drawing.Size(35, 13); this.lblMessage.TabIndex = 5; this.lblMessage.Text = "label1"; // // tbDetails // this.tbDetails.Anchor = System.Windows.Forms.AnchorStyles.Bottom; this.tbDetails.Location = new System.Drawing.Point(12, 68); this.tbDetails.MaximumSize = new System.Drawing.Size(328, 100); this.tbDetails.Multiline = true; this.tbDetails.Name = "tbDetails"; this.tbDetails.ReadOnly = true; this.tbDetails.ScrollBars = System.Windows.Forms.ScrollBars.Vertical; this.tbDetails.Size = new System.Drawing.Size(328, 100); this.tbDetails.TabIndex = 6; this.tbDetails.Visible = false; // // MessageBoxWithDetails // this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(354, 72); this.Controls.Add(this.tbDetails); this.Controls.Add(this.lblMessage); this.Controls.Add(this.btnCopy); this.Controls.Add(this.btnDetails); this.Controls.Add(this.btnClose); this.FormBorderStyle = System.Windows.Forms.FormBorderStyle.FixedDialog; this.MaximizeBox = false; this.MinimizeBox = false; this.Name = "MessageBoxWithDetails"; this.ShowIcon = false; this.ShowInTaskbar = false; this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen; this.ResumeLayout(false); this.PerformLayout(); } #endregion private System.Windows.Forms.Button btnClose; private System.Windows.Forms.Button btnDetails; private System.Windows.Forms.Button btnCopy; private System.Windows.Forms.Label lblMessage; private System.Windows.Forms.TextBox tbDetails; } }
Вы можете просто сделать это:
catch (Exception error) { throw new Exception("Error with details button! \n"+error); }Текст в ""- это "Adicionar Fotografia".
Примечание: этот код отлично работает при запуске приложения(.exe) при запуске в редакторе он не работает и имеет смысл.
Я также сталкиваюсь с той же проблемой для вас. Я предлагаю вам использовать пакет windowsAPIcode. Этот сайт будет большим подспорьем. Просто следуйте инструкциям должным образом: http://www.developerfusion.com/article/71793/windows-7-task-dialogs/