Как я могу нарисовать изображение с текстовой оберткой на iOS?
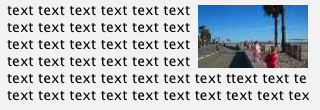
Я хочу нарисовать текст в следующем стиле - изображение всегда находится в правом верхнем углу, а текст-вокруг изображения.

Может ли кто-нибудь сказать мне, как реализовать это на iOS? Нужно ли использовать основной текст?
Заранее спасибо!
3 ответа:
Да, CoreText-это лучший способ сделать это. Код для этого немного длинноват, чтобы разместить его здесь. Некоторый код, который может указать вам правильное направление, находится в статье "Clipping a CGRect to a CGPath." Если процесс выполнения этого все еще сбивает с толку, пингните мне, и я, наконец, напишу сообщение в блоге, которое я собирался написать на эту тему.
Шаг 1: Создайте объект, унаследованный от UIView
Шаг 2: переопределение - (void)drawRect: (CGRect)метод rect
Шаг 3: добавьте следующий код к этому методу
/* Define some defaults */ float padding = 10.0f; /* Get the graphics context for drawing */ CGContextRef ctx = UIGraphicsGetCurrentContext(); /* Core Text Coordinate System is OSX style */ CGContextSetTextMatrix(ctx, CGAffineTransformIdentity); CGContextTranslateCTM(ctx, 0, self.bounds.size.height); CGContextScaleCTM(ctx, 1.0, -1.0); CGRect textRect = CGRectMake(padding, padding, self.frame.size.width - padding*2, self.frame.size.height - padding*2); /* Create a path to draw in and add our text path */ CGMutablePathRef pathToRenderIn = CGPathCreateMutable(); CGPathAddRect(pathToRenderIn, NULL, textRect); /* Add a image path to clip around, region where you want to place image */ CGRect clipRect = CGRectMake(padding, self.frame.size.height-50, 50, 40); CGPathAddRect(pathToRenderIn, NULL, clipRect); /* Build up an attributed string with the correct font */ NSMutableAttributedString *attrString = [[NSMutableAttributedString alloc] initWithString:self.Text]; //setFont CTFontRef font = CTFontCreateWithName((CFStringRef) [UIFont systemFontOfSize:10].fontName, [UIFont systemFontOfSize:10].lineHeight, NULL); CFAttributedStringSetAttribute(( CFMutableAttributedStringRef) attrString, CFRangeMake(0, attrString.length), kCTFontAttributeName,font); //set text color CGColorRef _white=[UIColor whiteColor].CGColor; CFAttributedStringSetAttribute(( CFMutableAttributedStringRef)(attrString), CFRangeMake(0, attrString.length),kCTForegroundColorAttributeName, _white); /* Get a framesetter to draw the actual text */ CTFramesetterRef fs = CTFramesetterCreateWithAttributedString(( CFAttributedStringRef) attrString); CTFrameRef frame = CTFramesetterCreateFrame(fs, CFRangeMake(0, attrString.length), pathToRenderIn, NULL); /* Draw the text */ CTFrameDraw(frame, ctx); /* Release the stuff we used */ CFRelease(frame); CFRelease(pathToRenderIn); CFRelease(fs);Шаг 4: использовать следующим образом;
TextLayoutView *TextWrappingImage=[[TextLayoutView alloc] init...your own constructor...]; TextWrappingImage.backgroundColor=[UIColor clearColor]; [cell addSubview:TextWrappingImage]; //Add as subview where you want