Как я дамп JavaScript vars в IE8?
У меня есть объект, который я должен изучить в IE8.
Я попробовал инструменты разработчика и console.log, их эквивалент Firebug.
Однако, когда я вывожу объект в журнал:
console.log("Element: ", element);
console.log(element);
Я получаю только строку
LOG: Element: [object Object]
Вместо кликабельного, проверяемого дампа.
Можно ли сбросить объект в журнал и исследовать его элементы, как в Firebug?
Я не могу использовать функцию самодельного дампа (), потому что элемент, который я хочу изучить, настолько огромен, что браузер рухнет на меня.
11 ответов:
Вот один прием, который я нашел полезным:
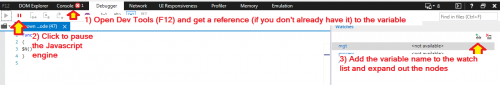
- Откройте Панель инструментов разработчика (нажмите F12)
- перейдите на вкладку "скрипт"
- Нажмите кнопку "начать отладку"
- Далее введите "debugger" в консоль и нажмите enter. Это должно вызвать точку останова.
- перейдите на вкладку "Watch"
- щелкните строку с надписью: "Нажмите, чтобы добавить...- и введите переменную, которую вы хотели бы изучить. Обратите внимание, что переменная должна быть глобально доступна.
- в этот момент Вы должен быть в состоянии изучить вашу переменную с древовидным UI
- после завершения отладки нажмите кнопку Продолжить (или нажмите F5)
Немного не по теме (так как это не будет работать для элементов DOM), но я нашел удобным использовать JSON.stringify (object ), чтобы получить строку JSON для объекта, который является довольно читаемым.
@Chris прокомментировал ответ @Andy простым решением: используйте
console.dir(myObj), чтобы получить все детали, распечатанные в консоли в IE. Спасибо, Крис!
Если вы имеете дело с неприятным кодом и консолью.журнал недоступен, попробуйте сделать это в консоли:
out = []; for (i in your_object) { out.push(i) } out.join("\n")
Одно предложение-использовать Firebug-Lite : Он обертывает консоль obj,и вы можете увидеть результат в IE, как и в большинстве консолей firebug. Надеюсь, это поможет.
Добавьте этот тег на свою страницу:
<script type="text/javascript" src="https://getfirebug.com/firebug-lite-debug.js"></script>И все будет работать.
Его работа на моей системе.
Примечание: попробуйте это решение.
Я знаю, что это очень старый вопрос, но я только что искал ответ на него. Если это не является абсолютным требованием для использования консоли IE (что не очень хорошо, IMO), то вы можете рассмотреть возможность использования Firebug Lite (http://getfirebug.com/firebuglite ). это не идеальное решение, и вы, возможно, не захотите продвигать этот сценарий в свою производственную среду, и он не так полнофункциональен, как Firebug, но он довольно хорош в крайнем случае, когда вам приходится много работать с низким уровнем браузер, как IE.
Немного коренастый, но он работает для объектов DOM:
console.log( testNode.outerHTML.replace(testNode.innerHTML,"") );
Сбросьте его в существующий HMTL-элемент
Я заметил, что IE 11 удаляет консольные линии после 1027 символов :-/ Когда у меня был большой объект для сброса (12 000 символов), я сбрасывал его в существующий элемент DIV - oder TextArea, откуда я мог скопировать содержимое.
var str = JSON.stringify(myObject); $('#existing-element').text(str); // jQuery or document.querySelector("#existing-element").innerHTML = str; // native JavaScript