Как создать столбиковую диаграмму с сгруппированными столбиками с помощью MPAndroidChart?
Как я могу сравнить два набора данных, используя BarChart из MPAndroidChart.
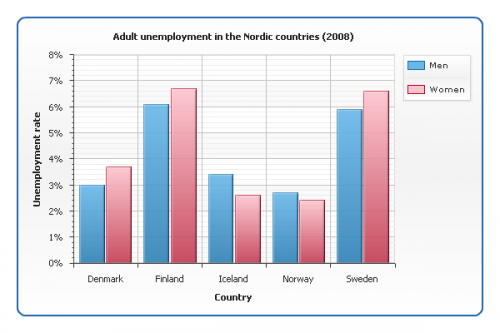
Это должно выглядеть следующим образом::

Я отредактировал код, полученный из примера проекта в github.
как я могу собрать 100f and 110f значение в одну Xaxis метку Whole Number
Score score1 = new Score(100f, 0, "Whole Number");
mRealm.copyToRealm(score1);
Score score2 = new Score(110f, 0, "Whole Number");
mRealm.copyToRealm(score2);
4 ответа:
Да, что может быть сделано достаточно легко.
То, что вам нужно, - этоBarChartс несколькимиBarDataSets, где каждый набор (в вашем случае) представляет один пол (мужчины или женщины).
- Вот пример , Как создать диаграмму с несколькими наборами данных
- вот учебник как использовать MPAndroidChart с Realm.io
Пример кода (без realm.io)
List<String> xValues = ...; // "Denmark", "Finland", ... XAxis xAxis = chart.getXAxis(); xAxis.setValueFormatter(new MyValueFormatter(xValues)); // create 2 datasets BarDataSet set1 = new BarDataSet(valuesMen, "Men"); set1.setColor(Color.BLUE); BarDataSet set2 = new BarDataSet(valuesWomen, "Women"); set2.setColor(Color.RED); BarData data = new BarData(set1, set2); chart.setData(data); chart.groupBars(...); // available since release v3.0.0 chart.invalidate(); // refreshЕсли вам нужна дополнительная помощь, вот подробное руководство по сгруппировано
BarChartДоступно на вики.Если вы хотите "укладывать" значения в
BarChartдруг над другом, вам нужно создать stacked-barchart: Android Stacked Bars Chart
Поскольку в конструкторе BarData появилось обновление, необходимо использовать следующий код:
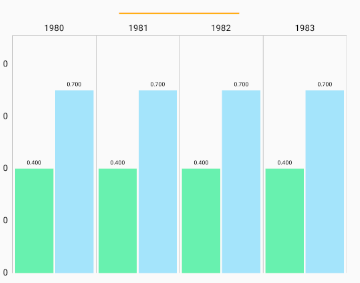
BarChart barChart = (BarChart) view.findViewById(R.id.chart); barChart.setDrawBarShadow(false); barChart.setDrawValueAboveBar(true); barChart.setDescription(""); barChart.setMaxVisibleValueCount(50); barChart.setPinchZoom(false); barChart.setDrawGridBackground(false); XAxis xl = barChart.getXAxis(); xl.setGranularity(1f); xl.setCenterAxisLabels(true); xl.setValueFormatter(new AxisValueFormatter() { @Override public String getFormattedValue(float value, AxisBase axis) { return String.valueOf((int) value); } @Override public int getDecimalDigits() { return 0; } }); YAxis leftAxis = barChart.getAxisLeft(); leftAxis.setValueFormatter(new AxisValueFormatter() { @Override public String getFormattedValue(float value, AxisBase axis) { return String.valueOf((int) value); } @Override public int getDecimalDigits() { return 0; } }); leftAxis.setDrawGridLines(false); leftAxis.setSpaceTop(30f); leftAxis.setAxisMinValue(0f); // this replaces setStartAtZero(true barChart.getAxisRight().setEnabled(false); //data float groupSpace = 0.04f; float barSpace = 0.02f; // x2 dataset float barWidth = 0.46f; // x2 dataset // (0.46 + 0.02) * 2 + 0.04 = 1.00 -> interval per "group" int startYear = 1980; int endYear = 1985; List<BarEntry> yVals1 = new ArrayList<BarEntry>(); List<BarEntry> yVals2 = new ArrayList<BarEntry>(); for (int i = startYear; i < endYear; i++) { yVals1.add(new BarEntry(i, 0.4f)); } for (int i = startYear; i < endYear; i++) { yVals2.add(new BarEntry(i, 0.7f)); } BarDataSet set1, set2; if (barChart.getData() != null && barChart.getData().getDataSetCount() > 0) { set1 = (BarDataSet)barChart.getData().getDataSetByIndex(0); set2 = (BarDataSet)barChart.getData().getDataSetByIndex(1); set1.setValues(yVals1); set2.setValues(yVals2); barChart.getData().notifyDataChanged(); barChart.notifyDataSetChanged(); } else { // create 2 datasets with different types set1 = new BarDataSet(yVals1, "Company A"); set1.setColor(Color.rgb(104, 241, 175)); set2 = new BarDataSet(yVals2, "Company B"); set2.setColor(Color.rgb(164, 228, 251)); ArrayList<IBarDataSet> dataSets = new ArrayList<IBarDataSet>(); dataSets.add(set1); dataSets.add(set2); BarData data = new BarData(dataSets); barChart.setData(data); } barChart.getBarData().setBarWidth(barWidth); barChart.getXAxis().setAxisMinValue(startYear); barChart.groupBars(startYear, groupSpace, barSpace); barChart.invalidate();
Шаг 1 Разделите первое число групп на гистограмме. Как показано ниже пример отображения кода для 5 групп. В каждой группе есть 5 баров.
xaxis0 = new ArrayList<>(); for (int i = 0; i < cData.size(); i++) { String str = cData.get(i).get("count"); str = str.replaceAll("\\[", "").replaceAll("\\]", ""); String[] finalString = str.split(","); if (i == 0) { for (int k = 0; k < finalString.length; k++) { int data22 = Integer.parseInt(finalString[k]); BarEntry v1e1 = new BarEntry(data22, position); valueSet1.add(v1e1); } } if (i == 1) { for (int k = 0; k < finalString.length; k++) { int data22 = Integer.parseInt(finalString[k] + ""); BarEntry v1e1 = new BarEntry(data22, position); valueSet2.add(v1e1); } } if (i == 2) { for (int k = 0; k < finalString.length; k++) { int data22 = Integer.parseInt(finalString[k] + ""); BarEntry v1e1 = new BarEntry(data22, position); valueSet3.add(v1e1); } } if (i == 3) { for (int k = 0; k < finalString.length; k++) { int data22 = Integer.parseInt(finalString[k] + ""); BarEntry v1e1 = new BarEntry(data22, position); valueSet4.add(v1e1); } } if (i == 4) { for (int k = 0; k < finalString.length; k++) { int data22 = Integer.parseInt(finalString[k] + ""); BarEntry v1e1 = new BarEntry(data22, position); valueSet5.add(v1e1); } } xaxis0.add(i, xdata.get(i).get("date"));Шаг 2 в приведенном выше коде вы видите, что 5 групп записей бара загружают данные в цикл каждого valueset-ArrayList valueSet2 = new ArrayList(); Инициализируйте перед этим наборы значений и
Шаг 3 и загрузите эти 5 наборов в Bardataset, как показано ниже
` BarDataSet barDataSet1 = новый BarDataSet(valueSet1, "Набор1"); бардатасет1.setColors (белые цвета); бардатасет1.setValueTextColor (цвет.Белый);
BarDataSet barDataSet2 = новый BarDataSet (valueSet2, " Set2"); бардатасет2.setColors (белые цвета); бардатасет2.setValueTextColor (цвет.Белый);
BarDataSet barDataSet3 = новый BarDataSet (valueSet3, " Set3"); бардатасет3.setColors(белые краски);
BarDataSet3.setValueTextColor (цвет.БЕЛЫЙ); BarDataSet barDataSet4 = новый BarDataSet (valueSet4, "Set4");
BarDataSet4.setColors (белые цвета); бардатасет4.setValueTextColor (цвет.Белый);
BarDataSet barDataSet5 = новый BarDataSet (valueSet5, " Set5"); бардатасет5.setColors(белые краски);
BarDataSet5.setValueTextColor (цвет.БЕЛЫЙ); наборы данных = новый ArrayList(); набор данных.добавить(barDataSet1); набор данных.добавить(barDataSet2); набор данных.добавить(barDataSet3); набор данных.добавить(barDataSet4); набор данных.добавить (barDataSet5); '
Последний шаг нужно приложить эти данные для Бардата, как показано ниже код
Bardata data11 = new BarData(xaxis0, dataSets); data11.setGroupSpace (100f);
holder.chart.setData(data11); XAxis xAxis = holder.chart.getXAxis(); xAxis.setPosition(XAxis.XAxisPosition.BOTTOM); xAxis.setDrawGridLines(true);XAxis.выбирает(контексте.getResources ().getColor (Р. цвет.белый));
xAxis.isDrawLabelsEnabled();XAxis.setAxisLineColor (контекст.getResources ().getColor (Р. цвет.accentColor)); абсцисс.setTextColor (контекст.getResources ().getColor (Р. цвет.белый));
xAxis.isAdjustXLabelsEnabled(); xAxis.setAdjustXLabels(true); holder.chart.setDescription(""); holder.chart.animateXY(2000, 2000); holder.chart.getAxisLeft().setTextColor(context.getResources().getColor(R.color.white)); holder.chart.getAxisRight().setTextColor(context.getResources().getColor(R.color.white)); holder.chart.setDrawGridBackground(false); holder.chart.getAxisRight().setEnabled(false); holder.chart.setDrawValueAboveBar(true); holder.chart.getAxisLeft().setEnabled(false); holder.chart.setSoundEffectsEnabled(true); holder.chart.getXAxis().setDrawGridLines(false); holder.chart.setTransitionGroup(true); YAxis yAxis = holder.chart.getAxisLeft(); yAxis.setDrawGridLines(false); yAxis.setLabelCount(5); yAxis = holder.chart.getAxisRight(); yAxis.setDrawGridLines(false); yAxis.setTextColor(context.getResources().getColor(R.color.white)); Legend l = holder.chart.getLegend(); l.setEnabled(false); Paint p = holder.chart.getPaint(Chart.PAINT_INFO); p.setTextSize(10); p.setColor(context.getResources().getColor(R.color.white)); p.setTypeface(gotham); holder.chart.invalidate(); l.setPosition(Legend.LegendPosition.BELOW_CHART_CENTER); l.setTextSize(200); yAxis.setValueFormatter(new LargeValueFormatter()); # Thats it if you have doubt about this code ask me any time .......
Большинство ответов, которые я пробовал, либо имеют проблемы, такие как смещенные, не центрированные метки или полосы, скрытые из пространства экрана. Так что после нескольких попыток у меня есть правильный рабочий poc.
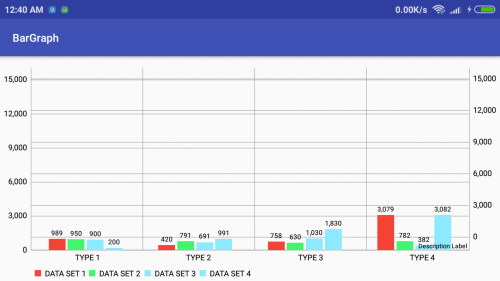
Последние 4 строки-самые важные.ArrayList<BarEntry> barEntries = new ArrayList<>(); ArrayList<BarEntry> barEntries1 = new ArrayList<>(); ArrayList<BarEntry> barEntries2 = new ArrayList<>(); ArrayList<BarEntry> barEntries3 = new ArrayList<>(); barEntries.add(new BarEntry(1,989.21f)); barEntries.add(new BarEntry(2,420.22f)); barEntries.add(new BarEntry(3,758)); barEntries.add(new BarEntry(4,3078.97f)); barEntries.add(new BarEntry(5,14586.96f)); barEntries.add(new BarEntry(6,400.4f)); barEntries.add(new BarEntry(7,5888.58f)); barEntries1.add(new BarEntry(1,950)); barEntries1.add(new BarEntry(2,791)); barEntries1.add(new BarEntry(3,630)); barEntries1.add(new BarEntry(4,782)); barEntries1.add(new BarEntry(5,2714.54f)); barEntries1.add(new BarEntry(6,500)); barEntries1.add(new BarEntry(7,2173.36f)); barEntries2.add(new BarEntry(1,900)); barEntries2.add(new BarEntry(2,691)); barEntries2.add(new BarEntry(3,1030)); barEntries2.add(new BarEntry(4,382)); barEntries2.add(new BarEntry(5,2714f)); barEntries2.add(new BarEntry(6,5000)); barEntries2.add(new BarEntry(7,1173f)); barEntries3.add(new BarEntry(1,200)); barEntries3.add(new BarEntry(2,991)); barEntries3.add(new BarEntry(3,1830)); barEntries3.add(new BarEntry(4,3082)); barEntries3.add(new BarEntry(5,214)); barEntries3.add(new BarEntry(6,5600)); barEntries3.add(new BarEntry(7,9173)); BarDataSet barDataSet = new BarDataSet(barEntries,"DATA SET 1"); barDataSet.setColor(Color.parseColor("#F44336")); BarDataSet barDataSet1 = new BarDataSet(barEntries1,"DATA SET 2"); barDataSet1.setColors(Color.parseColor("#9C27B0")); BarDataSet barDataSet2 = new BarDataSet(barEntries2,"DATA SET 3"); barDataSet1.setColors(Color.parseColor("#e241f4")); BarDataSet barDataSet3 = new BarDataSet(barEntries3,"DATA SET 4"); barDataSet1.setColors(Color.parseColor("#42f46e")); String[] months = new String[] {"TYPE 1", "TYPE 2", "TYPE 3", "TYPE 4"}; BarData data = new BarData(barDataSet,barDataSet1,barDataSet2,barDataSet3); barChart.setData(data); XAxis xAxis = barChart.getXAxis(); xAxis.setValueFormatter(new IndexAxisValueFormatter(months)); barChart.getAxisLeft().setAxisMinimum(0); xAxis.setPosition(XAxis.XAxisPosition.BOTTOM); xAxis.setGranularity(1); xAxis.setCenterAxisLabels(true); xAxis.setGranularityEnabled(true); float barSpace = 0.02f; float groupSpace = 0.3f; int groupCount = 4; data.setBarWidth(0.15f); barChart.getXAxis().setAxisMinimum(0); barChart.getXAxis().setAxisMaximum(0 + barChart.getBarData().getGroupWidth(groupSpace, barSpace) * groupCount); barChart.groupBars(0, groupSpace, barSpace); // perform the "explicit" groupingИ конечный результат, который я получил: