Как создать/опубликовать экземпляр / запись объекта Open Graph с пользовательским свойством?
var hashid = 'abc123';
var title = 'Awesome Widget';
FB.api( // creating the widget object instance/record
'me/objects/myapp:widget',
'post',
{
object: JSON.stringify({
'app_id': <obfuscated>,
'url': 'http://example.com/' + hashid, // maps to og:url
'title': 'widget', // maps to og:title
'myapp:real_title': title, // maps to nothing right now! No bueno!
'image': { // maps to og:image
'url': 'http://example.com/images/' + hashid
},
'description': 'Man, this widget is awesome!' // maps to og:description
})
},
function(response) {
// handle the response
}
);
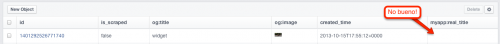
Да, я уже создал пользовательский объект " виджет "и пользовательское свойство" real_title". Объект создается, но свойство "real_title"не включено:

Нужно ли указывать специальный синтаксис в экземпляре объекта / записи для каждого свойства (og:title и т. д.)?
P.S.
Я хочу, чтобы og:title был просто "виджетом", потому что я хочу создавать пользовательские истории определенным образом. Следовательно, необходимо также указать real_title.
P. S. S.
Действительно ли я создаю экземпляр объекта, запись объекта или что-то еще?
1 ответ:
Из документации:
Стандартные свойства объекта добавляются на верхний уровень JSON объект, который вы передаете в вызов для создания объекта.
Любое свойство, которое не является стандартным свойством объекта, должно быть включено в качестве данных: {...} элемент на объекте JSON, который вы передаете при создании объект. Вот пример пользовательского типа горы, который включает в себя пользовательское свойство высоты;
{ title: 'Mt. Rainier', type: 'myapp:mountain', image: 'http://en.wikipedia.org/wiki/File:Mount_Rainier_5917s.JPG', url: 'https://url.to.your.app/example/mountains/Mt-Rainier', description: 'Classic cold war technothriller', data: { elevation: 14411 } }Короче говоря, вам нужно сделать следующее:Этот формат является то же самое, как выглядит объект, когда он читается возврат из базы данных через API Graph.
var hashid = 'abc123'; var title = 'Awesome Widget'; FB.api( // creating the widget object instance/record 'me/objects/myapp:widget', 'post', { object: JSON.stringify({ 'app_id': <obfuscated>, 'url': 'http://example.com/' + hashid, // maps to og:url 'title': 'widget', // maps to og:title 'image': { // maps to og:image 'url': 'http://example.com/images/' + hashid }, 'description': 'Man, this widget is awesome!', // maps to og:description 'data': { 'real_title': title // maps to myapp:real_title } }) }, function(response) { // handle the response } );