Как сделать отступ текста ровно на один символ шириной
Предпосылкой является то, что я использую monospace в качестве моего семейства шрифтов, но это, кажется, не работает должным образом, я пробовал некоторые решения, но ни одно из них не работает, моя структура HTML выглядит следующим образом:
<!DOCTYPE html>
<style>
body {
font-family: monospace;
letter-spacing: 0;
word-spacing: 0;
font-size: 32px; /* large enough to see the effect */
}
div:last-of-type {
padding-left: 1em; /* what's the value? */
}
</style>
<div>123456</div>
<div>abcdef</div>
-
Use em
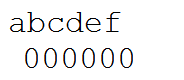
Em должно быть равно вычисленному значению размера шрифта, но отступ слева: 1em; не работает:

-
Use px
Отступ-слева: 32px; делает тот же вывод, что и padding-left: 1em; .
-
Use ex
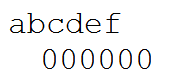
Ex должен быть вычисленной высотой буквы ' x ' , и это тоже не работает:

-
Use ch
ОК, webkitНе поддерживаетch как css-модуль.
Так как же я могу написать css, чтобы точно отступить второй div на одну ширину символа, то есть первый '0' должен быть выровнен по левому краю буква "Б", без каких-либо отклонений.
2 ответа:
Одним из возможных способов, хотя и немного избитым, было бы вставить пробел перед строкой, используя псевдоселектор
:beforeсcontent:Я понятия не имею, какие браузеры поддерживают это, но я предполагаю, что все современные браузеры будут это делать.div:last-of-type:before { content: " "; white-space: pre; }