Как сделать график rollingwindow в реальном времени с помощью MPAndroidChart
[также опубликовано на GitHub Mpandroidchart'S]
Мне нужен график реального времени с вращающимися окнами, вот тогда я столкнулся с "проблемами". Добавление данных-это не проблема, но после добавления данных с Xvalue(индексом), который больше текущей ширины графика, график не автоматически развертывается, потому что он не всегда может отображать значения [X] Xvalues.
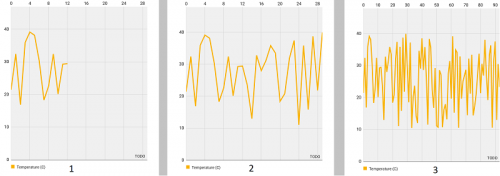
Пример проблемы:
 Результат в графе 3 это не то, что я хочу для отображения данных в реальном времени. Один прокручивать окно гораздо полезнее. Так что я попытался заархивировать это..
Результат в графе 3 это не то, что я хочу для отображения данных в реальном времени. Один прокручивать окно гораздо полезнее. Так что я попытался заархивировать это..
int GRAPH_WIDTH = 10;
LineData lineData = chart.getData();
LineDataSet lineDataSet = lineData.getDataSetByIndex(0);
int count = lineDataSet.getEntryCount();
// Make rolling window
if (lineData.getXValCount() <= count) {
// Remove/Add XVal
lineData.getXVals().add("" + count);
lineData.getXVals().remove(0);
// Move all entries 1 to the left..
for (int i=0; i < count; i++) {
Entry e = lineDataSet.getEntryForXIndex(i);
if (e==null) continue;
e.setXIndex(e.getXIndex() - 1);
}
// Set correct index to add value
count = GRAPH_WIDTH;
}
// Add new value
lineData.addEntry(new Entry([random value], count), 0);
// Make sure to draw
chart.notifyDataSetChanged();
chart.invalidate();
Это работает довольно хорошо на самом деле (как видно из этого видео здесь), но я чувствую, что должен быть более простой способ сделать это. Может быть, я пропустил какое-то окно API/прокрутку.. Но если это "правильный" способ получить этот результат тогда было бы полезно добавить поддержку такого рода графиков в вашу библиотеку.
2 ответа:
Спасибо за видео. Я удивлен, что вы нашли обходной путь, который довольно сложен, но работает довольно хорошо.
К сожалению, этов настоящее время единственный способ достичь того, чего вы хотите. Я буду работать над тем, чтобы сделать это проще в ближайшее время, вероятно, повторно используя некоторые из вашего кода.
Также взгляните на эти два метода:
setScaleMinima(...)centerViewPort(...)
Я взял ваш код и изменил его немного. Он будет отображаться только до GRAPH_WIDTH количество точек за один раз. Затем он прокручивается вдоль удаления старых данных. Полезно, если вас интересуют только относительно свежие данные. Это то, к чему ты стремился?
public void addTimeEntry() { String entry_date_time = new SimpleDateFormat("MMM d - HH:mm:ss").format(new Date()); LineData lineData = mChart.getData(); int GRAPH_WIDTH = 15; if (lineData != null) { LineDataSet set = lineData.getDataSetByIndex(0); if (set == null) { set = createSet(); lineData.addDataSet(set); } // Make rolling window if (lineData.getXValCount() > GRAPH_WIDTH) { lineData.getXVals().remove(0); set.removeEntry(0); lineData.getXVals().add(entry_date_time); lineData.addEntry(new Entry((float) (Math.random() * 40) + 30f, GRAPH_WIDTH), 0); // lineData.getXVals().add(entry_date_time); // Move all entries 1 to the left.. for (int i=0; i < set.getEntryCount(); i++) { Entry e = set.getEntryForXIndex(i); if (e==null) continue; e.setXIndex(e.getXIndex() - 1); } } else{ lineData.getXVals().add(entry_date_time); lineData.addEntry(new Entry((float) (Math.random() * 40) + 30f, lineData.getXValCount()-1), 0); } // let the chart know it's data has changed mChart.notifyDataSetChanged(); mChart.invalidate(); } }