Как реализовать регистрацию / регистрацию в android? [закрытый]
Я хочу настроить регистрацию пользователя, которая состоит из нескольких шагов. Каждый шаг будет выделен в виде столбиков. Темно-серая полоса будет шаги, которые завершены и светло-серая полоса будет шаги, которые должны быть завершены. Не могу показаться, чтобы придумать способ сделать это. Пожалуйста, предложите.
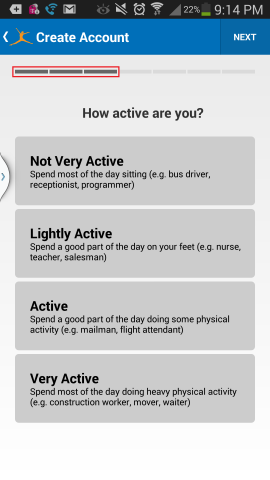
Мы можем увидеть это в myfitnesspal sign up. Я выделил это в красном поле на картинке ниже.

3 ответа:
<RelativeLayout android:id="@+id/layout" android:layout_width="fill_parent" android:layout_height="wrap_content"> <LinearLayout android:id="@+id/tab_layout" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:orientation="horizontal" > <Button android:id="@+id/step1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginTop="-5dp" android:background="@drawable/tab_active" /> <Button android:id="@+id/step2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginTop="-5dp" android:background="@drawable/tab_active" /> <Button android:id="@+id/step3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginTop="-5dp" android:background="@drawable/tab_active" /> <Button android:id="@+id/step4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginTop="-5dp" android:background="@drawable/tab_active" /> </LinearLayout> <LinearLayout android:id="@+id/steptitle" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@+id/tab_layout" > <TextView android:id="@+id/eventItemTitle" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:ellipsize="end" android:paddingLeft="15dp" android:singleLine="true" android:text="@string/symptomstitlebar" android:textColor="@color/white_color" android:textSize="14sp" android:textStyle="bold" /> </LinearLayout> <LinearLayout android:id="@+id/content" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@+id/event_title_layout" android:orientation="horizontal" android:paddingLeft="10dp" android:paddingRight="10dp" > <include android:id="@+id/stepContent" android:layout_width="match_parent" android:layout_height="match_parent" layout="@layout/event_tab_layout" /> </LinearLayout> </RelativeLayout>Попробуйте такой макет и определите фрагменты для динамического изменения содержимого
Если вы в порядке с непрерывным баром, вы можете использовать пользовательский индикатор выполнения, как описано в этот ответ.
Если вам действительно нужны отдельные сегменты, как на картинке, вам, вероятно, придется создать ресурс изображений "светлый" и "темный" и разместить кучу изображений в горизонтальной линейке. Когда вы перейдете к следующему шагу, вы просто измените рисование этого ImageView на "темный" ресурс изображений.
Вы должны проверить эту библиотеку: https://github.com/TechFreak/WizardPager