Как проверить код JavaScript на стороне клиента на наличие ошибок? [закрытый]
У меня есть некоторый клиентский JavaScript-код, и я хочу проверить этот файл на наличие ошибок/предупреждений.
Какой самый простой способ проверить мой файл JavaScript на наличие ошибок?
7 ответов:
Скопируйте и вставьте его в http://www.jslint.com но будьте готовы к тому, что"ваши чувства будут задеты".
Открыть консоль JavaScript в браузере Chrome с помощью (Tools - >JavaScript console) или (CTRL + SHIFT + J) - это всегда хорошее место для начала. Тем не менее, JSLint действительно ваш лучший выбор.
Я бы рекомендовал попробовать компилятор закрытия Google . Он может не только проверять ваш код на наличие ошибок, но и выполнять некоторые оптимизации. "Компилятор" здесь может быть немного неправильным, так как он принимает JavaScript и выводит обратно JavaScript.
Чтобы попробовать его, вы можете скопировать и вставить свой код в онлайн-сервис компилятора закрытия .
Я заметил, что многие люди предлагают JSLint. Я только что наткнулся на JSHint из твита от Джона Resig это выглядит очень гибко для обеспечения соблюдения соглашений о кодировании.
JSLint et all хороши, если вы действительно беспокоитесь о табуляциях и пробелах, но для синтаксиса JS я использую http://esprima.org/demo/validate.html
Я сбрасываю некоторые небольшие вызовы JS/jQuery + функции в мой php, и esprima checker подходит для меня.
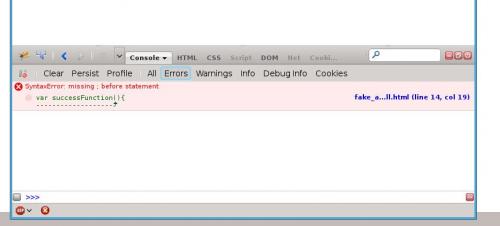
Firebug для firefox:
Используйте браузер Firefox для загрузки и установки дополнения: https://getfirebug.com/downloads/
Если у вас есть более старая версия Firefox, нажмите кнопку Загрузить более старые версии и один клик на файл
.xpiдля установки. Выберите тот, который имеет самую последнюю дату, совместимую с вашей версией firefox.Поместите этот код в файл с именем
whatever.html:<script type="text/javascript"> var successFunction(){ } </script>Откройте этот файл с помощью firefox. Открыть окно Firebug. Щелкните по консоли вкладка. Включить его. И он должен сказать вам, что код выше кода имеет ошибку:
Есть два способа найти проблемы:
Статический анализ Вы можете использовать jshint/jslint с GruntJS builder для выявления в основном синтаксических проблем. https://github.com/gruntjs/grunt-contrib-jshint
Управление ошибками во время выполнения Вы можете перехватывать ошибки и журналы от ваших клиентов с помощью таких служб ведения журнала, как JsLog.me . каждый браузер имеет свою собственную среду выполнения для JavaScript, поэтому ведение журнала клиента ловит реальный мир проблемы.