Как правильно активировать представление MVC в Sencha Touch V2
Я бегу Сенча сенсорный beta V2 и я смотрю на большинство последние документы.
Я следовал инструкциям Ext.application и пытаюсь правильно изложить свое приложение MVC. К сожалению, я не могу понять, как на самом деле загрузить представление с помощью этого подхода.
Индекс.js
Ext.application({
name: 'rpc',
defaultUrl: 'home/index',
controllers: ['home'], //note: define controllers here
launch: function () {
console.log('Ext.application ~ launch'),
Ext.create('Ext.TabPanel', {
id: 'rpc-rootPanel',
fullscreen: true,
tabBarPosition: 'bottom',
items: [{
title: 'Home',
iconCls: 'home'
}]
});
Ext.create('Ext.viewport.Viewport', {
id:'rpc-rootPanel',
fullscreen: true,
layout: 'card',
cardSwitchAnimation: 'slide'
});
}
});
Домоуправ.js
Ext.define('rpc.controller.home', {
extend: 'Ext.app.Controller',
views: ['home.index'],
stores: [],
refs: [],
init: function () {
console.log('rpc.controller.home ~ init');
},
index: function () {
console.log('rpc.controller.home ~ index');
}
});
IndexView.js
Ext.define('rpc.view.home.index', {
extend: 'Ext.Panel',
id: 'rpc-view-home-index',
config: {
fullscreen: true,
layout: 'vbox',
items: [{
xtype: 'button',
text: 'Videos',
handler: function () {
}
}],
html:'test'
}
});
Любая помощь, которую вы можете предложить, будет очень полезной. оцененный.
2 ответа:
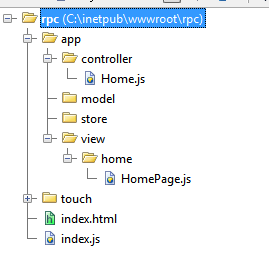
Новый релиз следует концепциям MVC, введенным в ExtJS 4. Вы должны прочитатьРуководство по архитектуре , потому что Sencha Touch будет следовать той же самой арке.Вот моя структура папок:
Во время разработки приложения вы должны использовать sencha-touch-all-debug-w-comments.js в вашем html. Это помогает в отладке вашего приложения.
Вот класс приложения:
Ext.Loader.setConfig({enabled: true}); Ext.application({ name: 'rpc', appFolder: 'app', controllers: ['Home'], launch: function () { Ext.create('Ext.tab.Panel',{ fullscreen: true, tabBarPosition: 'bottom', items:[{ title: 'Home', iconCls: 'home', html: '<img src="http://staging.sencha.com/img/sencha.png" />' },{ title: 'Compose', iconCls: 'compose', xtype: 'homepage' }] }); } });Обратите внимание, как я включил представление домашней страницы, используя псевдоним (xtype: 'Домашняя страница').
Вот контроллер:
Ext.define('rpc.controller.Home', { extend: 'Ext.app.Controller', views: ['home.HomePage'], init: function() { console.log('Home controller init method...'); } });И, наконец, моя домашняя страница:
Ext.define('rpc.view.home.HomePage', { extend: 'Ext.Panel', alias: 'widget.homepage', config: { html: '<img src="http://staging.sencha.com/img/sencha.png" />' }, initialize: function() { console.log("InitComponent for homepage"); this.callParent(); } });Свойство alias используется для создания экземпляра класса, когда это необходимо. Вы также можете использовать Ext.метод Create.
Я надеюсь, что это поможет вам начать работу с Sencha Touch.
Отличный ответ Абделя.
Вы также можете сделать это через профили, как показано в этом ответе: Sencha Touch 2.0 MVC tutorial