Как объединить ячейки в JavaFX Scene builder?
У меня есть сетка, похожая на клавиатуру, и мне нужно объединить несколько ячеек, чтобы поставить кнопку "Пробел".. Но я не могу найти какой-либо вариант в настройках gridpane, который бы решил мою проблему.. Есть ли у кого-нибудь идея, как я мог бы достичь этого?
1 ответ:
Настройте свою сетку с элементами в ней
Очень, очень важно, чтобы на этом этапе был выбран узел в сетке . . .
- создайте сетку.
- поместите узлы в сетку.
- Выберите узел в сетке.
После этого либо:
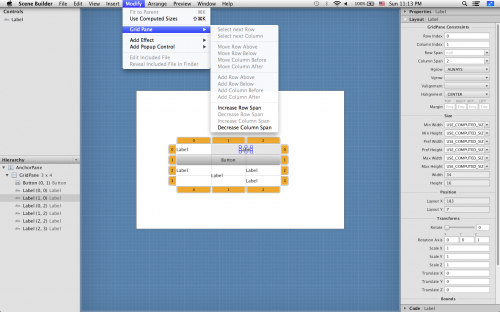
A. используйте пункты меню
- Выберите
Modify | GridPaneВыберите любой из
Increase Row Span Decrease Row Span Increase Column Span Decrease Column SpanB. используйте макет Панель
- измените значения диапазона строк или столбцов.
Примечания К Макету
Чтобы действительно получить что-то, чтобы заполнить сетку и охватить строки или столбцы так, как вы хотите, вам может потребоваться изменить другие параметры компоновки узла или его ограничения сетки на панели компоновки. Например, кнопка обычно не вырастает за пределы своего предпочтительного размера, поэтому установите ее максимальную высоту и ширину в MAX_VALUE. Другой пример-это метка, центрированная по двум колонны, установите его Hgrow в ALWAYS и его Halignment в центр.
Пример Скриншота
Есть пункты меню для установки диапазона строк и столбцов, а также текстовые поля макета для того же самого в дальнем правом углу. К сожалению, StackOverflow сжимает изображение и делает его немного размытым.
Пример FXML
<?xml version="1.0" encoding="UTF-8"?> <?import java.lang.*?> <?import java.util.*?> <?import javafx.scene.control.*?> <?import javafx.scene.layout.*?> <?import javafx.scene.paint.*?> <AnchorPane id="AnchorPane" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/2.2"> <children> <GridPane layoutX="116.0" layoutY="155.0"> <children> <Button maxHeight="1.7976931348623157E308" maxWidth="1.7976931348623157E308" mnemonicParsing="false" text="Button" GridPane.columnIndex="0" GridPane.columnSpan="2147483647" GridPane.hgrow="ALWAYS" GridPane.rowIndex="1" GridPane.vgrow="ALWAYS" /> <Label text="Label" GridPane.columnIndex="0" GridPane.rowIndex="0" /> <Label maxWidth="-1.0" text="Label" GridPane.columnIndex="1" GridPane.columnSpan="2" GridPane.halignment="CENTER" GridPane.hgrow="ALWAYS" GridPane.rowIndex="0" /> <Label text="Label" GridPane.columnIndex="0" GridPane.rowIndex="2" /> <Label text="Label" GridPane.columnIndex="1" GridPane.rowIndex="2" GridPane.rowSpan="2" /> <Label text="Label" GridPane.columnIndex="2" GridPane.rowIndex="2" /> <Label text="Label" GridPane.columnIndex="2" GridPane.rowIndex="3" /> </children> <columnConstraints> <ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" /> <ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" /> <ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" /> </columnConstraints> <rowConstraints> <RowConstraints maxHeight="30.0" minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" /> <RowConstraints maxHeight="30.0" minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" /> <RowConstraints maxHeight="30.0" minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" /> <RowConstraints maxHeight="30.0" minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" /> </rowConstraints> </GridPane> </children> </AnchorPane>