Как нажать кнопку Chrome Mic из Javascript в приложении Delphi 6 или хотя бы найти кнопку и получить ее координаты на экране Windows?
У меня есть приложение Delphi 6, которое встраивает веб-браузер Chromium. Я хочу нажать кнопку Chrome microphone (управление речевым вводом) из Javascript. Я попробовал обычный метод вызова обработчика click () кнопки, но ничего не произошло. Ниже приведен HTML, который я пробовал с первым элементом ввода, являющимся элементом управления речевым вводом Chrome, и вторым элементом ввода, являющимся флажком, который при установке флажка находит элемент управления речевым вводом и вызывает его обработчик click ():
<input name="speechInput1" id="speechInput1" size=64 type="text" x-webkit-speech />
<input type="checkbox" onClick="document.getElementById('speechInput1').click();">Check the box to simulate a button click
Есть ли способ чтобы нажать кнопку микрофона управления речевым вводом из Javascript? Я нашел еще одну запись о переполнении стека, похожую на мой вопрос, но там не было никаких решений:
Автоматизация записи речевого ввода в Chrome
Если нет, есть ли способ определить из моего приложения Delphi 6 местоположение кнопки в координатах экрана Windows, чтобы я мог переместить на нее мышь и щелкнуть по ней?
Я знаю об AutoIt из этого сообщения переполнения стека:
Отправить клик в google входной html-тег chrome
Но я хочу справиться с щелчком мыши сам, а не просить моих пользователей загрузить и настроить AutoIt.
Я также хочу спросить, знает ли кто-нибудь, можно ли вызвать сервисы, доступные для расширений Chrome через Javascript. Если бы это было возможно, я мог бы вызвать метод startSpeechInput (), который управление речевым вводом предоставляет расширениям.
1 ответ:
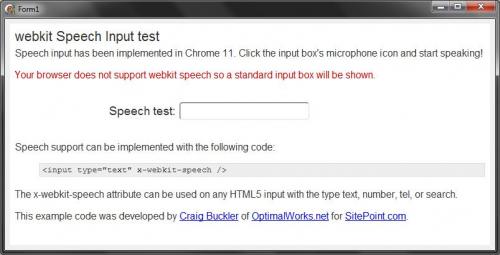
Chromium Embeddedподдержка речевого ввода webkit в настоящее время отключена из-заthis issue. Вы можете проверить поддержку речевого ввода, Перейдя на этот сайт:
http://blogs.sitepointstatic.com/examples/tech/speech-input/index.htmlЯ получил следующий результат:
this versionхрома (самого последнего в это время):