Как настроить простые ссылки и прикрепление изображений в ckeditor?
Я использую django-ckeditor, и у меня есть некоторые проблемы со ссылками и изображениями.
Относительно Ссылок:

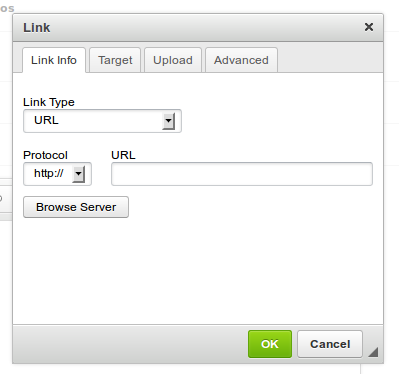
В этом интерфейсе вы можете видеть, что это не используется конечными пользователями, так как это слишком сложно и может привести к ошибкам и проблемам безопасности, так как кнопка Browse Server буквально позволяет пользователю просматривать загруженный контент. То, что я хочу, это что-то действительно простое: просто входной текст, который автоматически добавляет http (если не набран пользователем) и что открывает ссылку в новом окне aka target _blank.
Я пытался сделать это, редактируя конфигурацию.js со следующим кодом. Это удалило вкладки Upload и Advanced, удалило ненужные виджеты из вкладки Info и сделало target _blank по умолчанию. Но вкладка Target все еще присутствует, и пользователи могут изменить ее, так как я, по-видимому, не могу удалить эту вкладку, или же цель по умолчанию игнорируется. Итак, Как я могу установить цель на _blank и удалить вкладку Target? существует ли как скрыть эту вкладку, но не удалить ее?
CKEDITOR.on('dialogDefinition', function(ev) {
// Take the dialog name and its definition from the event data.
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
// Check if the definition is from the dialog we're
// interested in (the 'link' dialog).
if (dialogName == 'link') {
// Remove the 'Target', 'Upload' and 'Advanced' tabs from the 'Link' dialog.
// dialogDefinition.removeContents('target');
dialogDefinition.removeContents('upload');
dialogDefinition.removeContents('advanced');
// Get a reference to the 'Link Info' tab.
var infoTab = dialogDefinition.getContents('info');
// Remove unnecessary widgets from the 'Link Info' tab.
infoTab.remove('linkType');
infoTab.remove('protocol');
infoTab.remove('browse');
// Get a reference to the "Target" tab.
var targetTab = dialogDefinition.getContents('target');
// Set the default value for the URL field.
var targetField = targetTab.get('linkTargetType');
targetField['default'] = '_blank';
}
});
Что касается изображений:
Существует очень похожая ситуация: несколько вкладок с слишком большим количеством опций. Мне нужно что-то такое же простое, как возможность прикреплять изображения в Stackoverflow. Есть ли какой-нибудь бесплатный плагин, который мог бы позволить мне добавлять изображения через ссылку и загружать их с компьютера (с предварительной визуализацией) с помощью ckeditor?
Спасибо!
4 ответа:
Наконец, я получаю простые диалоги для: включения ссылок, прикрепления изображений из ссылки или загрузки с компьютера и включения видео Youtube простым способом. Для этого я отредактировал конфигурационный файл под названием
config.js, и он выглядит так для моей версии CKeditor 4.1.2:CKEDITOR.editorConfig = function( config ) { // Define changes to default configuration here. // For the complete reference: // http://docs.ckeditor.com/#!/api/CKEDITOR.config // Comment the following line in DEBUG mode: config.removePlugins = 'devtools'; // See the most common block elements. config.format_tags = 'p;h1;h2;h3;pre'; // Make dialogs simpler. config.removeDialogTabs = 'image:advanced;image:Link;link:advanced;link:upload'; config.linkShowTargetTab = false; // In CKEditor 4.1 or higher you need to disable ACF (Advanced Content Filter) // to make Youtube plugin work: config.allowedContent = true; }; CKEDITOR.on('dialogDefinition', function(ev) { // Take the dialog name and its definition from the event data. var dialogName = ev.data.name; var dialogDefinition = ev.data.definition; // Check if the definition is from the dialog we're // interested in (the 'link' dialog). if (dialogName == 'link') { // Remove the 'Upload' and 'Advanced' tabs from the 'Link' dialog. // dialogDefinition.removeContents('upload'); // dialogDefinition.removeContents('advanced'); // Get a reference to the 'Link Info' tab. var infoTab = dialogDefinition.getContents('info'); // Remove unnecessary widgets from the 'Link Info' tab. infoTab.remove('linkType'); infoTab.remove('protocol'); infoTab.remove('browse'); // Get a reference to the "Target" tab and set default to '_blank' var targetTab = dialogDefinition.getContents('target'); var targetField = targetTab.get('linkTargetType'); targetField['default'] = '_blank'; } else if (dialogName == 'image') { // Remove the 'Link' and 'Advanced' tabs from the 'Image' dialog. // dialogDefinition.removeContents('Link'); // dialogDefinition.removeContents('advanced'); // Get a reference to the 'Image Info' tab. var infoTab = dialogDefinition.getContents('info'); // Remove unnecessary widgets/elements from the 'Image Info' tab. infoTab.remove('browse'); infoTab.remove('txtHSpace'); infoTab.remove('txtVSpace'); infoTab.remove('txtBorder'); // infoTab.remove('cmbAlign'); } });Для этого я прочитал много документации, но лучшие страницы, которые меня вдохновили, - это следующее:
- http://ckeditor.com/ckeditor_4.1rc/samples/plugins/toolbar/toolbar.html
- http://ckeditor.com/forums/Support/Removing-Tabs-Image-Dialog
- http://ckeditor.com/forums/CKEditor/Complete-list-of-toolbar-items
- http://khaledben.wordpress.com/2012/04/28/customize-ckeditor-dialog/
- http://www.question2answer.org/qa/13255/simple-ckeditor-how-to-modify-it-to-be-simple-solution
I надеюсь, это поможет кому-то другому с той же проблемой. Ура!
Вот много настроек, которые я сделал для CKEditor v3. 6. 1, чтобы сделать его удобным (esp. диалог изображений и диалог ссылок). Похоже, они работают на CKEditor 4.x также, просто возьмите то, что вам нужно для вашего
config.js:CKEDITOR.editorConfig = function( config ) { // Define changes to default configuration here. For example: config.language = 'de'; config.extraPlugins = 'colordialog'; // config.extraPlugins = 'matheeditor'; // config.uiColor = '#AADC6E'; // config.image_previewText = CKEDITOR.tools.repeat('Custom lorem ipsum text here', 8 ); // config.contentsLanguage = 'de'; config.linkShowAdvancedTab = false; config.linkShowTargetTab = false; config.height = 350; config.width = 680; // change color palette config.colorButton_colors = 'F00,11C11D,00F,B700B7,FF8C00,008080,808080,D3D3D3'; config.colorButton_enableMore = false; // smaller editor-width for mobile devices if (/iPhone|iPod/i.test(navigator.userAgent)) { config.width = 300; } // for resizing the editor window config.resize_minHeight = 350; config.resize_maxHeight = 880; config.resize_maxWidth = 910; // remove all formatting from pasted text config.forcePasteAsPlainText = true; // remove font size, family, bg color from pasted text config.pasteFromWordRemoveFontStyles = true; // allow browser's spell checker config.disableNativeSpellChecker = false; // disable ckeditor context menu to allow native context menu (works on holding CTRL) // open: http://stackoverflow.com/questions/2246631/how-to-disable-ckeditor-context-menu/12477378 // shortcuts for firefox and chrome (editor breaks if assigned in IE9) // if(navigator.userAgent.toLowerCase().indexOf('firefox') > -1 || navigator.userAgent.toLowerCase().indexOf('chrome') > -1) { if ( !(/MSIE (\d+\.\d+);/.test(navigator.userAgent)) ) { config.keystrokes = [ // [ CKEDITOR.SHIFT + 45, 'pastefromword' ], //INS [ CKEDITOR.CTRL + 76, 'link' ], //L [ CKEDITOR.CTRL + CKEDITOR.ALT + 66, 'image' ], //B [ CKEDITOR.CTRL + CKEDITOR.SHIFT + 77, 'specialchar' ], //M [ CKEDITOR.CTRL + CKEDITOR.SHIFT + 188, 'subscript' ], //COMMA [ CKEDITOR.CTRL + CKEDITOR.SHIFT + 109, 'subscript' ], //- [ CKEDITOR.CTRL + CKEDITOR.SHIFT + 191, 'subscript' ], //# [ CKEDITOR.CTRL + CKEDITOR.SHIFT + 190, 'superscript' ], //PERIOD [ CKEDITOR.CTRL + CKEDITOR.SHIFT + 107, 'superscript' ], //+ [ CKEDITOR.CTRL + 66, 'bold' ], //B [ CKEDITOR.CTRL + 73, 'italic' ], //I [ CKEDITOR.CTRL + 85, 'underline' ], //U [ CKEDITOR.CTRL + CKEDITOR.SHIFT + 70, 'bold' ], //F [ CKEDITOR.CTRL + CKEDITOR.SHIFT + 75, 'italic' ], //K [ CKEDITOR.CTRL + CKEDITOR.SHIFT + 85, 'underline' ], //U ]; } }; CKEDITOR.on( 'dialogDefinition', function( ev ) { // take the dialog name and its definition from the event data var dialogName = ev.data.name; var dialogDefinition = ev.data.definition; //var dialog = CKEDITOR.dialog.getCurrent(); //alert( dialog.getName() ); // check if the definition is from the dialog we are interested in (the 'link' dialog). if(dialogName == 'link') { dialogDefinition.onShow = function () { var dialog = CKEDITOR.dialog.getCurrent(); //dialog.hidePage( 'target' ); // via config //dialog.hidePage( 'advanced' ); // via config elem = dialog.getContentElement('info','anchorOptions'); elem.getElement().hide(); elem = dialog.getContentElement('info','emailOptions'); elem.getElement().hide(); var elem = dialog.getContentElement('info','linkType'); elem.getElement().hide(); elem = dialog.getContentElement('info','protocol'); elem.disable(); }; } else if(dialogName == 'image') { // get a reference to the 'Link Info' tab. var infoTab = dialogDefinition.getContents('info'); // remove unnecessary fields infoTab.remove('ratioLock'); infoTab.remove('txtHeight'); infoTab.remove('txtWidth'); infoTab.remove('txtBorder'); infoTab.remove('txtHSpace'); infoTab.remove('txtVSpace'); infoTab.remove('cmbAlign'); //hide image preview (v2) //field = infoTab.get( 'htmlPreview' ); //field.style = 'display:none'; // memo: dialogDefinition.onShow = ... throws JS error (C.preview not defined) dialogDefinition.onLoad = function () { var dialog = CKEDITOR.dialog.getCurrent(); // hide image preview var elem = dialog.getContentElement('info','htmlPreview'); elem.getElement().hide(); // hide tabs and show only upload dialog.hidePage('Link'); dialog.hidePage('advanced'); this.selectPage('Upload'); // hide url on start up, prevent user input external image URLs // goes in onShow of image.js: dialog.hidePage('info'); // hide ok button so that upload button can only be used // goes in onShow of image.js: document.getElementById(this.getButton('ok').domId).style.display='none'; // on tab switching or automatic after upload this.on('selectPage', function (e) { // show okay button of ckeditor dialog document.getElementById(this.getButton('ok').domId).style.display='inline'; // after upload the selectPage is fired, show Bild-Info then dialog.showPage( 'info' ); }); }; } else if(dialogName == 'table') { dialogDefinition.removeContents('advanced'); } });
Относительно ссылок
Не стесняйтесь удалить вкладку "Target":
dialogDefinition.removeContents( 'target' );Вместо этого используйте силу
dataProcessor:CKEDITOR.replace( 'editor1', { on: { instanceReady: function() { this.dataProcessor.htmlFilter.addRules( { elements: { a: function( element ) { element.attributes.target = '_blank'; } } }); } } } );Это добавит
target="_blank"ко всем элементам<a>в выводе редактора. Смотрите docs , Чтобы узнать больше.Относительно изображений
Там нет ничего, кроме ckfinder (commercial), KCFinder, PDW File Browser и Jasfinder. По крайней мере, я больше ничего не помню.
Если вы используете django-ckeditor, вы можете просто иметь следующую конфигурацию в settings.py файл. Вы можете настроить его под свои нужды. Не надо связываться с Джей-Эс.
CKEDITOR_CONFIGS = { 'default': { 'toolbar': 'Custom', 'toolbar_Custom': [ ['Bold', 'Italic', 'Underline', 'Strike'], [ 'NumberedList', 'BulletedList', 'Outdent', 'Indent', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock' ], ['Link', 'Unlink'], ['RemoveFormat', 'Source'], ], 'height': 300, 'width': 695, 'linkShowAdvancedTab': False, 'linkShowTargetTab': True, }, }